Multi-Selection Mode
The ASPxListBox editor from the ASPxEditors Suite enables users to select multiple items simultaneously.
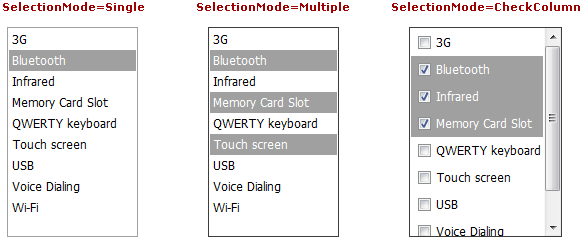
To enable multi-selection mode, set the editor’s ASPxListBox.SelectionMode property to ListEditSelectionMode.Multiple or ListEditSelectionMode.CheckColumn.

Note
In multiple selection mode, all list items are always sent to the client. You cannot load items on demand with callbacks, so the editor’s ListBoxProperties.EnableCallbackMode and ListBoxProperties.CallbackPageSize properties are not in effect.
Use the ListEditItem.Selected property to select an individual item on the server side. The ASPxListBox.SelectAll and ASPxListBox.UnselectAll methods select or deselect all items on the server.
The following client-side API is useful in changing the selected state of editor items.
Use the following members to obtain information about the selected items programmatically.
| On the server side | On the client side |
|---|---|
| ASPxListBox.SelectedItems | ASPxClientListBox.GetSelectedItems |
| ASPxListBox.SelectedIndices | ASPxClientListBox.GetSelectedIndices |
| ASPxClientListBox.GetSelectedValues |
The client ASPxClientListBox.SelectedIndexChanged and server ASPxListEdit.SelectedIndexChanged events allow you to execute tasks in response to the selection of different items from the editor’s list by users.