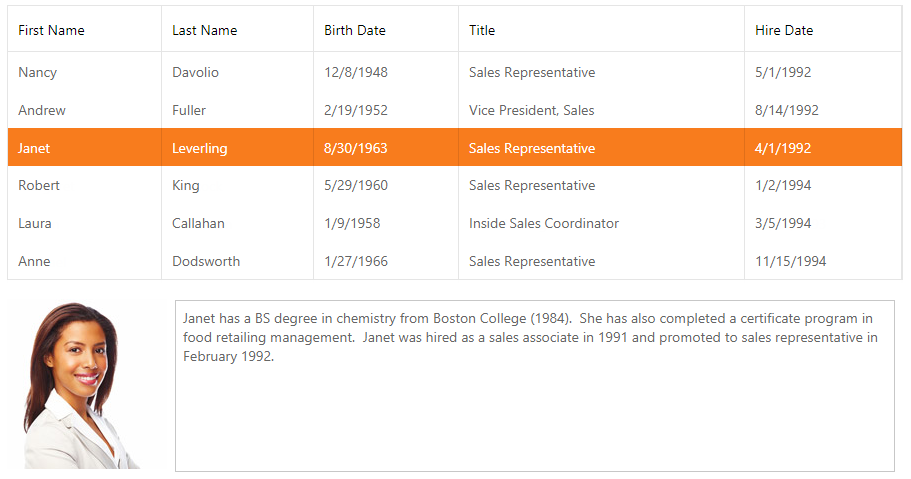
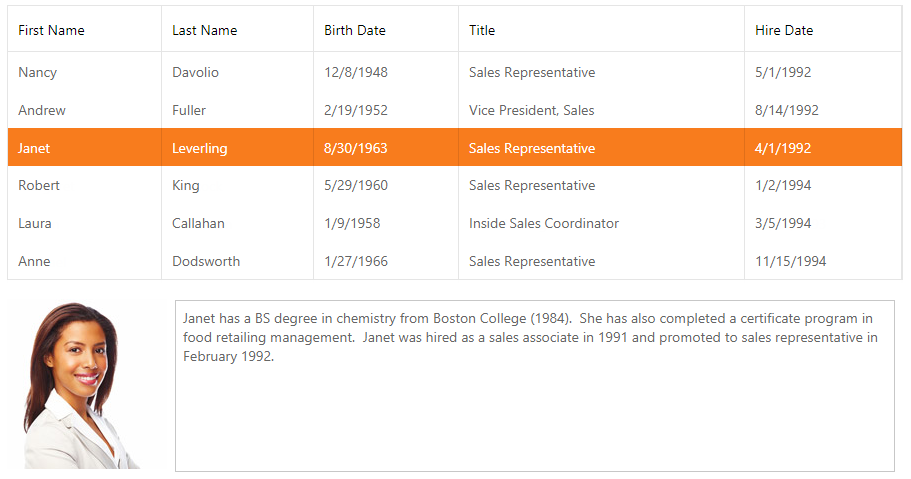
This example illustrates how to dynamically display a focused employee’s photo and details outside the grid.
Follow the steps below:
Declare the OnGridFocusedRowChanged() function that queries the server to return the employee ID and Notes. This function handles the ASPxClientGridView.FocusedRowChanged event.
Pass the returned array to the OnGetRowValues(values) function that defines values for the corresponding HTML elements.
The image below shows the result:

<dx:ASPxGridView ID="ASPxGridView1" ClientInstanceName="grid">
<ClientSideEvents FocusedRowChanged="OnGridFocusedRowChanged" />
</dx:ASPxGridView>
// The function is called when the focused row is changed.
function OnGridFocusedRowChanged() {
// Query the server for the "EmployeeID" and "Notes" fields of the focused row.
// The values are returned to the OnGetRowValues() function.
grid.GetRowValues(grid.GetFocusedRowIndex(), 'EmployeeID;Notes', OnGetRowValues);
}
//Value array contains "EmployeeID" and "Notes" field values returned from the server.
function OnGetRowValues(values) {
var notes = document.getElementById("detailnotes");
notes.value = values[1];
var image = document.getElementById("detailimage");
image.src = "FocusedRow.aspx?Photo=" + values[0];
}