Preview
- 2 minutes to read
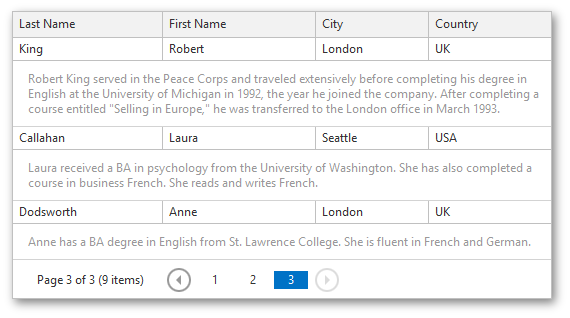
ASPxGridView provides a preview feature that allows each data row to display preview rows. Preview rows are non-editable rows that allow large memo fields or custom data to be displayed across all the columns within ASPxGridView.

Preview rows are displayed if the ASPxGridViewSettings.ShowPreview option is set to true. By default, these rows are empty. To supply data for them, specify the ASPxGridView.PreviewFieldName property. This property specifies the name of the data source field whose values are displayed within preview rows.
To get the text displayed within a specified preview row, use the ASPxGridView.GetPreviewText method.
The style settings used to paint preview rows can be accessed and customized via the GridViewStyles.PreviewRow property.
To create a custom layout for preview rows, create a template and assign it to the GridViewTemplates.PreviewRow property.

For more information on templates, see Templates.
Example: How to Display Images within Preview Rows
This example demonstrates how to display images within preview rows. To customize ASPxGridView’s PreviewRow template, use the Template Designer.
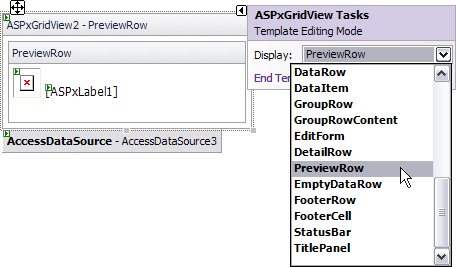
To invoke the Template Designer, click the Edit Templates task, and then select the PreviewRow template. As a result, ASPxGridView is displayed in a template-editing mode.
Drag ASPxImage and ASPxLabel controls from the Toolbox, and drop them onto the PreviewRow template. In this example, the ASPxImage control displays images. ASPxLabel displays the description.

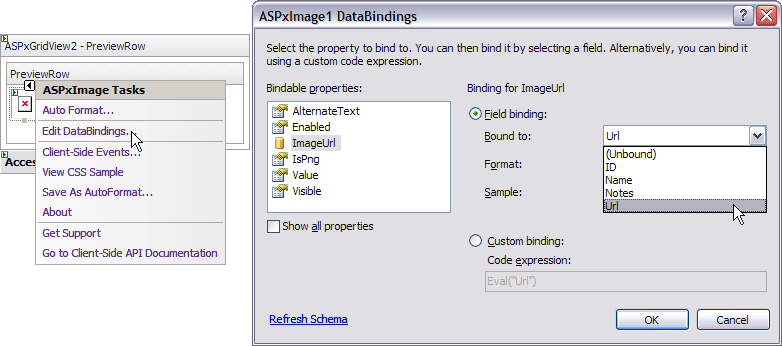
Bind the ASPxImage control to a data field that contains image URLs.

The ASPxLabel control should be bound to a data field that contains the description information.
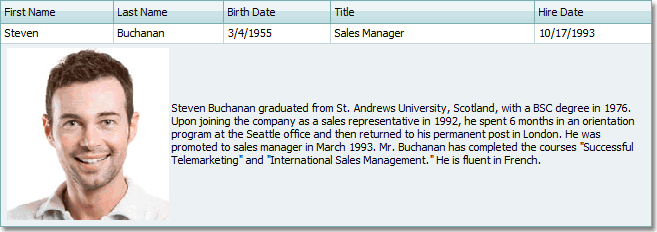
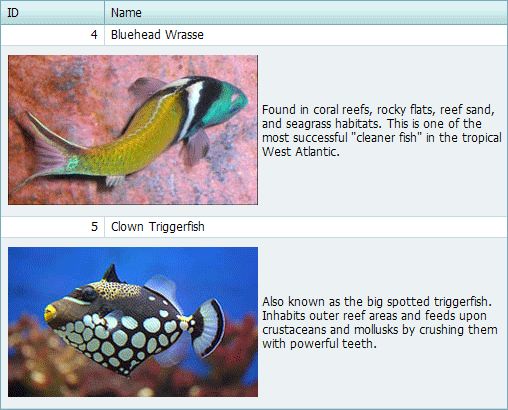
The image below illustrates the result.

<dxwgv:ASPxGridView ID="ASPxGridView2" runat="server" AutoGenerateColumns="False"
DataSourceID="AccessDataSource3" FilterEnabled="True"
KeyFieldName="ID" PreviewFieldName="Notes">
<Templates>
<PreviewRow>
<table style="width:500px">
<tr>
<td><dxe:ASPxImage ID="ASPxImage1" runat="server" ImageUrl='<%# Eval("Url") %>'>
</dxe:ASPxImage></td>
<td><dxe:ASPxLabel ID="ASPxLabel1" runat="server" Text='<%# Eval("Notes") %>'>
</dxe:ASPxLabel></td>
</tr>
</table>
</PreviewRow>
</Templates>
<Columns>
<dxwgv:GridViewDataTextColumn FieldName="ID" ReadOnly="True" VisibleIndex="0">
<EditFormSettings Visible="False" />
</dxwgv:GridViewDataTextColumn>
<dxwgv:GridViewDataTextColumn FieldName="Name" VisibleIndex="1">
</dxwgv:GridViewDataTextColumn>
</Columns>
<Settings ShowPreview="True" />
</dxwgv:ASPxGridView>