Date Editor
- 4 minutes to read
The ASPxDateEdit control is a date editor that combines the functionality of a single-line text editor, button editor and dropdown calendar with a time editor. The editor’s dropdown window consists of two sections: the calendar section (always visible) and the time section (with visibility controlled by the DateEditTimeSectionProperties.Visible property).

ASPxDateEdit offers the following features.
Shared Drop-Down Calendar
When you use the ASPxDateEdit.PopupCalendarOwnerID property, you can share an individual date editor’s popup calendar (and its settings) among multiple date editors, which decreases the size of the HTML code rendered on a web page by the editors.
Null Prompt Text
Prompt text can be displayed if the editor’s value is null and the editor is not focused. Prompt text disappears when the editor receives focus. Use the ASPxDateEdit.NullText property to define the prompt text.
Edit Formatting
You can specify how the editor displays values within edit boxes. You can display the edited value in the following formats.
View
Affected Properties

EditFormat=”Time”

EditFormat= “Date”

EditFormat=”DateTime”

EditFormat=”Custom”
EditFormatString:=”MMMM dd, yyyy hh:mm tt”
Display Formatting
Use the DateEditProperties.DisplayFormatString property to format the editor display value when the editor is not focused.
Masked Input
If you set the DateEditProperties.UseMaskBehavior property to
true, the ASPxDateEdit editor supports masked input. In this mode, use the ASPxDateEdit.EditFormatString property to specify the format pattern for the mask.Customizable Minimum and Maximum Dates
You can use the ASPxDateEdit.MinDate and ASPxDateEdit.MaxDate properties to define the minimum and maximum allowed dates. This limits user input to the specified range.
Out of Range Warning
If the ASPxDateEdit.ShowOutOfRangeWarning property is set to
true, the ASPxDateEdit editor displays a warning message when a user types a date that is out of the range specified by the ASPxDateEdit.MinDate and ASPxDateEdit.MaxDate properties.
Easy Date Selection
The ASPxDateEdit allows users to select a date value from a drop-down calendar, type a date directly into an editor’s text box, or use a mouse wheel or keyboard keys to choose a required date.
The ASPxDateEdit allows end-users to edit a date value by selecting it within a drop-down calendar, or by typing a date directly into the editor’s text box, or by using the mouse wheel or keyboard.
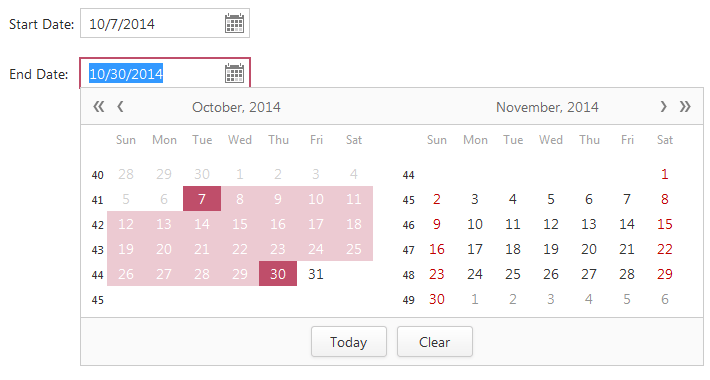
Date Range Picker
You can combine two ASPxDateEdit controls to implement date range picker functionality.

Month-Year Picker Mode
The Month-year Picker mode allows you to specify which date component a user can select: a day, a month or a year. You can click the header to change the calendar view (fast navigation). Use the following settings to specify the date selection mode and restrict the available calendar views:
Property Description ASPxDateEdit.PickerType Specifies a date component a user can select (a day, month or year). CalendarFastNavProperties.InitialView Specifies the initial calendar view. CalendarFastNavProperties.MaxView Specifies the earliest available calendar view. For example, if the CalendarFastNavProperties.MaxView property is set to “Months”, the picker displays the months of a particular year and January is the earliest available Calendar view item. Customizable Button Collection
The ASPxDateEdit control allows you to manage its custom edit buttons. Each button exposes a set of properties that allow you to define the button’s appearance and behavior. You can also customize the settings of the default button, which invokes the dropdown calendar when clicked.

Built-in Validation
The ASPxDateEdit control allows you to validate data on both the client and server sides. See the following help topic to learn more: Validation.
Full-Featured Client-Side API
The ASPxClientDateEdit object is the client-side equivalent of the ASPxDateEdit control. This object exposes the control’s comprehensive client-side API.
Use the following methods to modify the editor behavior.
Method Description ASPxClientDateEdit.GetCalendar Returns the calendar of the date editor. ASPxClientDateEdit.GetDate Gets the date that is the editor’s value. ASPxClientDateEdit.SetDate Specifies the date for the editor. ASPxClientDateEdit.GetMaxDate Gets the maximum date of the editor. ASPxClientDateEdit.GetMinDate Gets the minimum date of the editor. ASPxClientDateEdit.SetMaxDate Sets the maximum date of the editor. ASPxClientDateEdit.SetMinDate Sets the minimum date of the editor.