ASPxClientReportDesigner Class
The client-side equivalent of the Web Report Designer control.
Declaration
declare class ASPxClientReportDesigner extends ASPxClientControlInherited Members
Inheritance
Methods
AddParameterType(parameterInfo, editorOptions) Method
Adds a custom parameter type to the Web End-User Report Designer.
Declaration
AddParameterType(
parameterInfo: DevExpress.Reporting.Designer.Data.IParameterType,
editorOptions: DevExpress.Analytics.Utils.IEditorInfo
): voidParameters
| Name | Type | Description |
|---|---|---|
| parameterInfo | IParameterType | An object that provides information about a parameter type to be added. |
| editorOptions | IEditorInfo | An object that provides information about an editor used to specify parameter values in design mode. |
Remarks
The AddParameterType method registers custom parameter types in the End-User Report Designer.
If you need to add a new parameter type based on an existing type, use the ASPxClientReportDesigner.GetParameterInfo and ASPxClientReportDesigner.GetParameterEditor methods to obtain information about standard parameter types and associated editors.
To remove an available parameter type from the End-User Report Designer, call the ASPxClientReportDesigner.RemoveParameterType method.
<script type="text/javascript" id="script">
function init(s) {
// Specify settings of a parameter type to be registered.
var parameterInfo = {
value: "System.Custom",
displayValue: "Custom Integer",
defaultValue: 0,
specifics: "integer",
valueConverter: function (val) {
return parseInt(val);
}
};
// Obtain a standard parameter editor for the specified type.
var parameterEditor = s.GetParameterEditor("System.Int64")
// Register a custom parameter type.
s.AddParameterType(parameterInfo, parameterEditor);
// Remove an existing parameter type.
s.RemoveParameterType("System.DateTime");
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server" ClientInstanceName="designer">
<ClientSideEvents Init="init"/>
</dx:ASPxReportDesigner>
For more information, see Registering Custom Report Parameter Types.
AddToPropertyGrid(groupName, property) Method
Adds a custom property to the Properties Panel.
Declaration
AddToPropertyGrid(
groupName: string,
property: DevExpress.Analytics.Utils.ISerializationInfo
): voidParameters
| Name | Type | Description |
|---|---|---|
| groupName | string | A string that specifies the name of group to which a property should be added. |
| property | ISerializationInfo | An object that provides information required to serialize a property. |
Remarks
For an example of adding a custom property to the Properties Panel, see Registering a Custom Control in the Report Designer Toolbox.
Cast(obj) Method
Converts the specified object to the current object’s type. This method is effective when you utilize the Client API IntelliSense feature provided by DevExpress.
Declaration
static Cast(
obj: any
): ASPxClientReportDesignerParameters
| Name | Type | Description |
|---|---|---|
| obj | any | The client object to be type cast. Represents an instance of a DevExpress web control’s client object. |
Returns
| Type | Description |
|---|---|
ASPxClientReportDesigner |
An |
Remarks
The Cast method is implemented as a part of the JavaScript IntelliSense support for DevExpress ASP.NET controls and MVC extensions. So, using the Cast method is sensible when you intend to use IntelliSense during writing JavaScript code at design time with the help of the DevExpress client API.
A call to the Cast method (which is a static method) casts the specified client object to the ASPxClientReportDesigner type. As a result, the object’s type is now known and ASPxClientReportDesigner type specific IntelliSense information can be displayed for this client object, facilitating your coding.
The examples of this method application are as follows.
Converting the event source object passed to a client event’s handler:
... <ClientSideEvents Init="function(s, e) { var clientObject = ASPxClientReportDesigner.Cast(s); }" />Converting a client object accessed by using the value of the ClientInstanceName (or ID) property. For instance, if a web control’s ClientInstanceName property is set to ‘ASPxClientReportDesigner1’, the object can be type cast in the following manner:
... var clientObject = ASPxClientReportDesigner.Cast('ASPxClientReportDesigner1');
CloseCurrentTab Method
Closes the report tab currently being opened in the Web Report Designer.
Declaration
CloseCurrentTab(): voidCloseTab(tab) Method
Closes the specified report tab silently or with the Save Report dialog.
Declaration
CloseTab(
tab: DevExpress.Reporting.Designer.Tools.NavigateTab,
force?: boolean
): voidParameters
| Name | Type | Description |
|---|---|---|
| tab | NavigateTab | Specifies the Report Designer tab to close. |
| force | boolean | true, to silently close the tab; false to show the Save Report dialog. If omitted, the value is false. |
Remarks
The CloseTab method closes the specified Report Designer tab.
The force parameter value determines whether to show the Save Report dialog if the report in the tab contains unsaved changes as follows:
- True
- the tab is closed without notification. Changes are not saved.
- False
- the Save Report dialog is invoked.
To access all available Report Designer tabs, call the GetTabs method.
Use the CloseCurrentTab method to close the currently active tab.
The following code snippet demonstrates how to use the method.
function CloseSecondTab() {
var tabs = reportDesigner.GetTabs();
reportDesigner.CloseTab(tabs[1]);
}
function ForceCloseSecondTab() {
var tabs = reportDesigner.GetTabs();
reportDesigner.CloseTab(tabs[1], true);
}
function CloseCurrentTab() {
reportDesigner.CloseCurrentTab();
}
Tip
When a user closes a report tab in the Web Report Designer, the ReportTabClosing and ReportTabClosed events are raised. Call the IsModified method to determine whether a report in any tab is changed.
GetButtonStorage Method
Returns actions performed by buttons available in the menu and toolbar of the Web Report Designer.
Declaration
GetButtonStorage(): anyReturns
| Type | Description |
|---|---|
| any | An object that specifies button actions. |
Remarks
The following example demonstrates how to obtain actions of specific buttons and create custom buttons to perform these actions.
<script type="text/javascript" id="script">
function newReport() {
reportDesigner.GetButtonStorage()[DevExpress.Reporting.Designer.Actions.ActionId.NewReport]();
}
function saveReport() {
reportDesigner.GetButtonStorage()[DevExpress.Reporting.Designer.Actions.ActionId.SaveAs]();
}
function openReport() {
reportDesigner.GetButtonStorage()[DevExpress.Reporting.Designer.Actions.ActionId.OpenReport]();
}
</script>
<div style="border: 1px solid black" onclick="newReport()">New Report</div>
<div style="border: 1px solid black" onclick="saveReport()">Save Report</div>
<div style="border: 1px solid black" onclick="openReport()">Open Report</div>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server" ClientInstanceName="reportDesigner">
</dx:ASPxReportDesigner>
GetCurrentTab Method
Returns the currently active tab in the Web Report Designer.
Declaration
GetCurrentTab(): DevExpress.Reporting.Designer.Tools.NavigateTabReturns
| Type | Description |
|---|---|
| NavigateTab | An object that specifies the Report Designer tab. |
Remarks
The following code snippet demonstrates how to get the currently active tab and use its NavigateTab.refresh method to reopen an assigned report.
<script type="text/javascript">
function Refresh() {
var tab = reportDesigner.GetCurrentTab();
tab.refresh();
}
</script>
<div onclick="Refresh()">Refresh</div>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" ClientInstanceName="reportDesigner" runat="server" />
GetDesignerModel Method
Provides access to the client-side model of the Web Report Designer.
Declaration
GetDesignerModel(): anyReturns
| Type | Description |
|---|---|
| any | An object that is the client-side model. |
Remarks
The client-side model allows you to get the Web Report Designer UI settings. Call the GetDesignerModel method in the Init event handler function to change these settings.
Example: Register a Custom Font
Install a custom font on the server to use it. Installation on the client machine is not required for the correct rendering of the document in the preview. You should install the font on the client if you wish to display a custom font in End-User Designer design mode.
The following code substitutes the Arial font with the Arial Unicode MS font available on the server. The new font appears in the Web Report Designer’s Font drop-down list. The updateFont method accepts a key-value pair, where the key is the font name, and the value is the font’s display name.
<script type="text/javascript">
function onInit(s, e) {
s.GetDesignerModel().updateFont({ 'Arial Unicode MS': 'Arial Unicode MS' });
var fonts = DevExpress.Analytics.Widgets.Internal.availableFonts();
delete fonts['Arial'];
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server">
<ClientSideEvents Init ="onInit" />
</dx:ASPxReportDesigner>
GetJsonReportModel Method
Gets a client-side model of the currently opened report serialized to Json.
Declaration
GetJsonReportModel(): stringReturns
| Type | Description |
|---|---|
| string | A string containing a report model. |
GetParameterEditor(parameterType) Method
Returns a value editor associated with the specified parameter type.
Declaration
GetParameterEditor(
parameterType: string
): DevExpress.Analytics.Utils.IEditorInfoParameters
| Name | Type | Description |
|---|---|---|
| parameterType | string | A string that specifies a parameter type. |
Returns
| Type | Description |
|---|---|
| IEditorInfo | An object that stores settings of a parameter editor. |
GetParameterInfo(parameterType) Method
Returns an object that contains information on the specified parameter type.
Declaration
GetParameterInfo(
parameterType: string
): DevExpress.Reporting.Designer.Data.IParameterTypeParameters
| Name | Type | Description |
|---|---|---|
| parameterType | string | A string that specifies a parameter type. |
Returns
| Type | Description |
|---|---|
| IParameterType | An object storing information on a parameter type. |
Remarks
Use the GetParameterInfo method to obtain information on a standard parameter type available in the Web End-User Report Designer. Afterwards, you can override the required settings to create a custom parameter type and provide it to end-users by calling the ASPxClientReportDesigner.AddParameterType method.
GetPreviewModel Method
Provides access to the Document Viewer’s client-side model.
Declaration
GetPreviewModel(): DevExpress.Reporting.Viewer.Utils.IPreviewModelReturns
| Type | Description |
|---|---|
| IPreviewModel | An object specifying the preview model. |
Remarks
Call the GetPreviewModel method to obtain the Document Viewer’s client-side model and perform the required actions with the Document Viewer UI and the current document.
The code sample below demonstrates how to automatically collapse the Parameters panel after resetting parameter values in the ASPxClientReportDesigner.PreviewParametersReset event handler.
<script type="text/javascript" id="script">
function previewParametersReset(s, e) {
var preview = s.GetPreviewModel();
if (preview) {
preview.tabPanel.collapsed(true);
}
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server">
<ClientSideEvents PreviewParametersReset="previewParametersReset"/>
</dx:ASPxReportDesigner>
GetPropertyInfo(controlType, path) Method
Gets information displayed in the Properties Panel for the specified property of the specified control type.
Declaration
GetPropertyInfo(
controlType: string,
path: string | string[]
): DevExpress.Analytics.Utils.ISerializationInfoParameters
| Name | Type | Description |
|---|---|---|
| controlType | string | A string that is the name of the type. You can use the fully qualified type name or a short name. |
| path | string | string[] | A string that specifies a path to the property or an array of strings (in the Properties Panel - nested section names and the editor caption), which are combined to specify a path to the property. |
Returns
| Type | Description |
|---|---|
| ISerializationInfo | The information used for property serialization. |
Remarks
Use the GetPropertyInfo method to hide or disable individual editors or sections in the Properties Panel for the specified control type (see the code snippet below):
<script type="text/javascript" id="script">
function init(s, e) {
// Get the property of the XtraReport class with the "Border Color" display name.
var info = s.GetPropertyInfo("DevExpress.XtraReports.UI.XtraReport", "Border Color");
// Disable the property's editor if its default value is "Black".
if (info.defaultVal == "Black") info.disabled = true;
// Get the XtraReport's property that is located in the "Watermark" section and has the "Image Alignment" display name.
info = s.GetPropertyInfo("DevExpress.XtraReports.UI.XtraReport", ["Watermark", "Image Alignment"]);
// Hide the property in the Property panel.
info.visible = false;
// Get the XtraReport.DrawWatermark property.
info = s.GetPropertyInfo("DevExpress.XtraReports.UI.XtraReport", "DrawWatermark");
info.visible = false;
// Get the Separator property (found in the XtraReport.ExportOptions.Csv.Separator path).
info = s.GetPropertyInfo("DevExpress.XtraReports.UI.XtraReport", "ExportOptions.Csv.Separator");
info.visible = false;
// Get the property of the XRLabel class with the "Can Grow" display name.
info = s.GetPropertyInfo("XRLabel", "Can Grow");
info.disabled = true;
// Hide the Edit Options section (the XRLabel.EditOptions property) in the XRLabel's property panel.
info = s.GetPropertyInfo("XRLabel", "EditOptions");
info.visible = false;
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server">
<ClientSideEvents Init="init"/>
</dx:ASPxReportDesigner>
GetTabs Method
Returns open tabs in the Report Designer.
Declaration
GetTabs(): DevExpress.Reporting.Designer.Tools.NavigateTab[]Returns
| Type | Description |
|---|---|
| NavigateTab[] | An array of Report Designer tabs. |
Remarks
Use the GetTabs method to obtain all open tabs in the Web Report Designer.
The following code gets all tabs and closes the second tab:
<script type="text/javascript">
function CloseSecondTab() {
var tabs = reportDesigner.GetTabs();
reportDesigner.CloseTab(tabs[1]);
}
</script>
<div onclick="CloseSecondTab()">Close the Second Tab</div>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" ClientInstanceName="reportDesigner" runat="server"/>
IsModified Method
Indicates whether a report loaded in the Report Designer is changed.
Declaration
IsModified(): booleanReturns
| Type | Description |
|---|---|
| boolean | True if the report has been modified; otherwise, false. |
OpenReport(url) Method
Opens the specified report.
Declaration
OpenReport(
url: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| url | string | A string that identifies a report. |
Remarks
The client-side OpenReport method uses a web report storage to resolve the report identifier passed as the method parameter. The web report storage is a ReportStorageWebExtension class descendant that returns a report instance on demand. If the web report storage is not available, the OpenReport method fails.
Tip
The OpenReport method raises the ASPxClientReportDesigner.ReportOpening event before the report is loaded.
The following code creates a button that opens the report with the “XtraReport1” identifier:
<asp:Content ID="Content" ContentPlaceHolderID="MainContent" runat="server">
<script type="text/javascript">
function OnClick(s, e) {
WebReportDesigner1.OpenReport("XtraReport1");
}
</script>
<dx:ASPxButton ID="ASPxButton1" runat="server" Text="Open Report" AutoPostBack="False">
<ClientSideEvents Click="OnClick" />
</dx:ASPxButton>
<dx:ASPxReportDesigner ClientInstanceName="WebReportDesigner1" ID="ASPxReportDesigner1" runat="server">
</dx:ASPxReportDesigner>
</asp:Content>
PerformCallback(arg) Method
Sends a callback to the server and generates the server-side event, passing it the specified argument.
Declaration
PerformCallback(
arg: string,
onSuccess?: (arg: string) => void
): voidParameters
| Name | Type | Description |
|---|---|---|
| arg | string | A string value that represents any information that needs to be sent to the server-side event. |
| onSuccess | (arg: string) => void | A client action to perform if the server round-trip completed successfully. |
Remarks
Use the PerformCallback method if you need to asynchronously go to the server and perform server-side processing using AJAX-based callback technology. You can pass the required information which can be collected on the client side as a string of arguments using the PerformCallback method args parameter. The onSuccess parameter allows you to specify a client function that should be executed after the server round-trip completed successfully.
RemoveParameterType(parameterType) Method
Removes the specified parameter type from the Web End-User Report Designer.
Declaration
RemoveParameterType(
parameterType: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| parameterType | string | A string that specifies a parameter type to be deleted. |
Remarks
Call the RemoveParameterType method to remove one of the parameter types available for end-users.
<script type="text/javascript" id="script">
function init(s) {
// Remove a date-time parameter type.
s.RemoveParameterType("System.DateTime");
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server" ClientInstanceName="designer">
<ClientSideEvents Init="init"/>
</dx:ASPxReportDesigner>
To register custom parameter types in the End-User Report Designer, use the ASPxClientReportDesigner.AddParameterType method.
ReportStorageGetData(url) Method
Gets the report layout from the report storage for a report with the specified identifier.
Declaration
ReportStorageGetData(
url: string
): JQueryPromise<any>Parameters
| Name | Type | Description |
|---|---|---|
| url | string | A string that is the report identifier. |
Returns
| Type | Description |
|---|---|
| JQueryPromise<any> | A Deferred Promise object. |
Remarks
The ReportStorageGetData method calls the ReportStorageWebExtension.GetData method of the web report storage. The web report storage is a ReportStorageWebExtension class descendant that returns a report instance on demand. If the web report storage is not available, the ReportStorageGetData method fails.
ReportStorageGetUrls Method
Returns a list of report identifiers for the reports contained in the report storage.
Declaration
ReportStorageGetUrls(): JQueryPromise<any>Returns
| Type | Description |
|---|---|
| JQueryPromise<any> | A Deferred Promise object. |
Remarks
The ReportStorageGetUrls method calls the ReportStorageWebExtension.GetUrls method of the web report storage. The web report storage is a ReportStorageWebExtension class descendant that returns a report instance on demand. If the web report storage is not available, the ReportStorageGetUrls method fails.
ReportStorageSetData(reportLayout, url) Method
Stores the report in a report storage and assigns the specified report identifier.
Declaration
ReportStorageSetData(
reportLayout: string,
url: string
): JQueryPromise<any>Parameters
| Name | Type | Description |
|---|---|---|
| reportLayout | string | A string that is the serialized report layout to be saved in REPX format. |
| url | string | A string that is the report identifier. |
Returns
| Type | Description |
|---|---|
| JQueryPromise<any> | A Deferred Promise object. |
Remarks
The ReportStorageSetData method calls the ReportStorageWebExtension.SetData method of the web report storage. The web report storage is a ReportStorageWebExtension class descendant that returns a report instance on demand. If the web report storage is not available, the ReportStorageSetData method fails.
ReportStorageSetNewData(reportLayout, url) Method
Stores the new report in a report storage and assigns the specified report identifier.
Declaration
ReportStorageSetNewData(
reportLayout: string,
url: string
): JQueryPromise<any>Parameters
| Name | Type | Description |
|---|---|---|
| reportLayout | string | A string that is the serialized report layout to be saved in REPX format. |
| url | string | A string that is the report identifier. |
Returns
| Type | Description |
|---|---|
| JQueryPromise<any> | A Deferred Promise object. |
Remarks
The ReportStorageSetNewData method calls the ReportStorageWebExtension.SetNewData method of the web report storage. The web report storage is a ReportStorageWebExtension class descendant that returns a report instance on demand. If the web report storage is not available, the ReportStorageSetNewData method fails.
ResetIsModified Method
Resets the value returned by the ASPxClientReportDesigner.IsModified method.
Declaration
ResetIsModified(): voidRemarks
Use this method to clear the modification flag for the active Designer’s tab.
RunWizard(wizardRunType) Method
Runs the wizard of the specified type.
Declaration
RunWizard(
wizardRunType: DevExpress.Reporting.Designer.Wizard.WizardRunType
): voidParameters
| Name | Type | Description |
|---|---|---|
| wizardRunType | WizardRunType | The wizard type to run. |
Remarks
The following example demonstrates how to add a button that runs the Report Wizard to create a new report.
<dx:ASPxButton ID="ASPxButton1" runat="server" Text="Run Wizard" AutoPostBack="False">
<ClientSideEvents Click="function(s, e) { Designer.RunWizard('NewViaReportWizard');}" />
</dx:ASPxButton>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server" ClientInstanceName="Designer">
</dx:ASPxReportDesigner>
SaveNewReport(reportName) Method
Saves the current report under a new name.
Declaration
SaveNewReport(
reportName: string
): JQueryPromise<any>Parameters
| Name | Type | Description |
|---|---|---|
| reportName | string | A string that specifies the report name. |
Returns
| Type | Description |
|---|---|
| JQueryPromise<any> | A Deferred Promise object. |
Remarks
The SaveNewReport method calls the ASPxClientReportDesigner.ReportStorageSetNewData method of the web report storage. The web report storage is a ReportStorageWebExtension class descendant that returns a report instance on demand. If the web report storage is not available, the SaveNewReport method fails.
For a code sample, refer to the following help topic: ASPxClientReportDesigner.SaveReport.
SaveReport Method
Saves the current report.
Declaration
SaveReport(): JQueryPromise<any>Returns
| Type | Description |
|---|---|
| JQueryPromise<any> | A Deferred Promise object. |
Remarks
The SaveReport method calls the ASPxClientReportDesigner.ReportStorageSetData method of the web report storage. The web report storage is a ReportStorageWebExtension class descendant that returns a report instance on demand. If the web report storage is not available, the SaveReport method fails.
The following code creates a button that saves the current report:
<asp:Content ID="Content" ContentPlaceHolderID="MainContent" runat="server">
<script type="text/javascript">
function OnClick(s, e) {
WebReportDesigner1.SaveReport();
}
</script>
<dx:ASPxButton ID="ASPxButton1" runat="server" Text="Save" AutoPostBack="False">
<ClientSideEvents Click="OnClick" />
</dx:ASPxButton>
<dx:ASPxReportDesigner ClientInstanceName="WebReportDesigner1" ID="ASPxReportDesigner1" runat="server">
</dx:ASPxReportDesigner>
</asp:Content>
ShowPreview Method
Switches the Web Report Designer to the preview mode.
Declaration
ShowPreview(): voidRemarks
The following example shows how to switch to the Web Report Designer’s preview when a report is loaded:
ASP.NET Web Forms
<script type="text/javascript" id="script"> function reportOpenedHandler(s, e) { s.ShowPreview(); } </script> <dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server" ClientInstanceName="reportDesigner"> <ClientSideEvents ReportOpened="reportOpenedHandler"/> </dx:ASPxReportDesigner>ASP.NET MVC
@Html.DevExpress().ReportDesigner(settings => { settings.Name = "ReportDesigner"; settings.ClientSideEvents.ReportOpened = "function OnInit(s, e) { s.ShowPreview(); }"; }).Bind(new XtraReport()).GetHtml()
UpdateLocalization(localization) Method
Updates the Report Designer properties’ localization settings.
Declaration
UpdateLocalization(localization: { [key: string]: string; }): voidParameters
| Name | Type | Description |
|---|---|---|
| localization | {[key: string]: string} | A dictionary containing the property names, along with their localized equivalents. |
Remarks
Use the UpdateLocalization method in the client-side ASPxClientReportDesigner.CustomizeLocalization event handler to substitute a particular localization string with the specified text.
Tip
You can use the satellite resource assemblies to translate text strings and then adjust the translation by handling the CustomizeLocalization event.
<script type="text/javascript" id="script">
function customizeLocalization(s) {
s.UpdateLocalization({
'Properties': 'Eigenschaften',
'Data Source': 'Datenquelle',
'Data Member': 'Datenelement'
});
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server" >
<ClientSideEvents CustomizeLocalization="customizeLocalization" />
</dx:ASPxReportDesigner>
Important
Localization strings are case sensitive. A string is translated if you use correct case to specify it.
On a web page localized string values may be capitalized in a different manner.
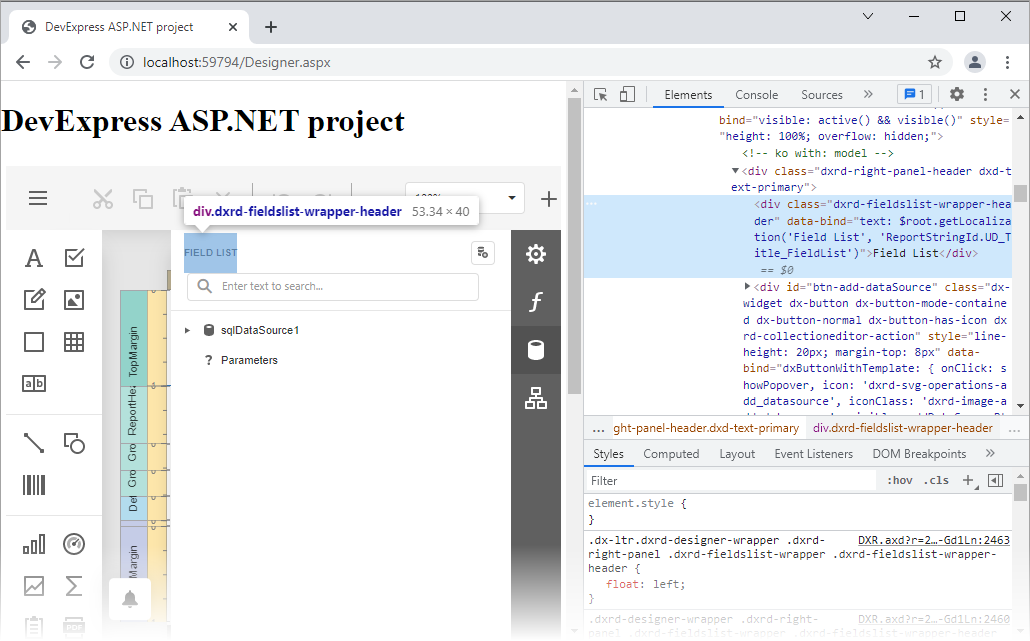
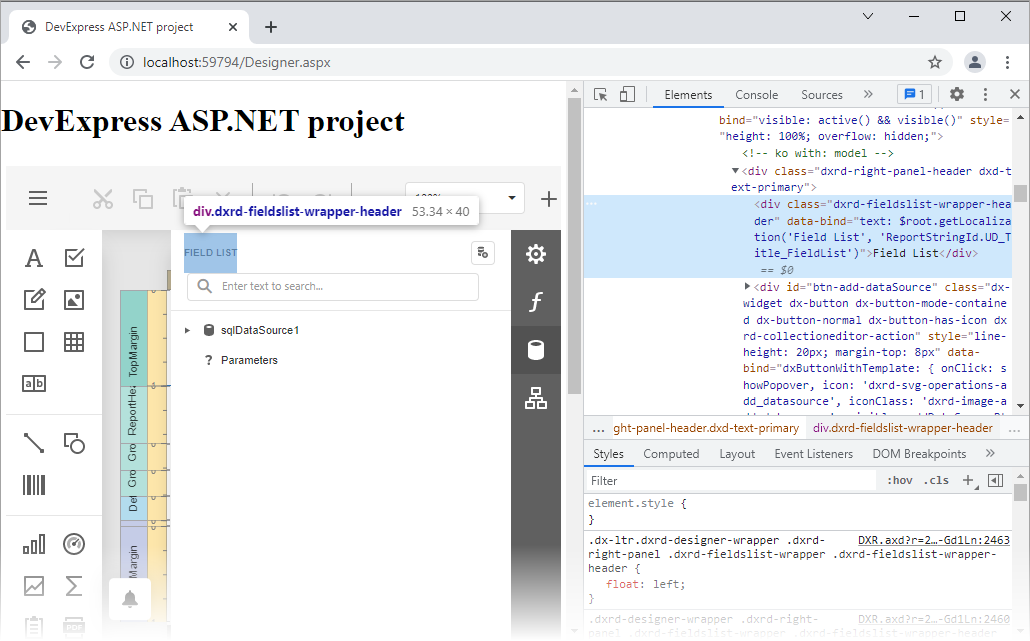
To determine the localized string whose value you wish to change, look for the UI element with the browser’s Developer Tools, as illustrated in the following picture:

Events
BeforeRender Event
Occurs before the Web Report Designer UI is initialized.
Declaration
BeforeRender: ASPxClientEvent<ASPxClientReportDesignerBeforeRenderEventHandler<ASPxClientReportDesigner>>Event Data
The BeforeRender event's data class is ASPxClientReportDesignerRenderModelEventArgs.
Remarks
Handle the BeforeRender event to execute code before the Web Report Designer’s UI initialization.
BeginCallback Event
Occurs when a callback for server-side processing is initiated.
Declaration
BeginCallback: ASPxClientEvent<ASPxClientBeginCallbackEventHandler<ASPxClientReportDesigner>>Event Data
The BeginCallback event's data class is ASPxClientBeginCallbackEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| command | Gets a command name that identifies which client action initiated a callback. |
Remarks
Use the BeginCallback and ASPxClientReportDesigner.EndCallback events to perform specific client-side actions when a callback is being processed on a server.
CallbackError Event
Fires on the client if any server error occurs during server-side processing of a callback sent by ASPxClientReportDesigner.
Declaration
CallbackError: ASPxClientEvent<ASPxClientCallbackErrorEventHandler<ASPxClientReportDesigner>>Event Data
The CallbackError event's data class is ASPxClientCallbackErrorEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| handled | Gets or sets whether the event is handled and the default error handling actions are not required. |
| message | Gets the error message that describes the server error that occurred. |
Remarks
The CallbackError event enables you to properly respond to a server error occurring as a result of a callback being processed on the server side. Handle this event to perform specific client-side actions, such as displaying explanatory text or an image related to the error.
Typically, a server error which occurs during server-side processing of a callback, leads to web application hanging, because, in this case, no proper response is generated for a control that initiated the callback. However, AJAX-enabled web controls from the DevExpress product line are able to automatically catch server errors occurring within handlers of their server-side events, and to pass the related error information to the client for further processing through the CallbackError event’s argument.
To learn more, see the Handling Callback Exceptions on Client topic.
ComponentAdded Event
Occurs after a component has been added to the report currently being edited in the Web Report Designer.
Declaration
ComponentAdded: ASPxClientEvent<ASPxClientReportDesignerComponentAddedEventHandler<ASPxClientReportDesigner>>Event Data
The ComponentAdded event's data class is ASPxClientReportDesignerComponentAddedEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Model | Gets the model of a component that has been added to a report. |
| Parent | Gets the parent of a component that has been added to a report. |
Remarks
The ComponentAdded event raises when an end-user drops a control from the Toolbox onto the report currently being edited in the Report Designer.
The code sample below demonstrates how to use this event to change the text properties of label controls added to the report.
<script type="text/javascript" id="script">
function componentAdded(s, e) {
var model = e.Model;
if (model.controlType === "XRLabel") {
model.text("Label");
model.textAlignment("MiddleCenter");
model.font("Calibri, 14.25pt, style=Bold, Underline, Strikeout");
}
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server">
<ClientSideEvents ComponentAdded="componentAdded"/>
</dx:ASPxReportDesigner>
CustomizeElements Event
Enables you to customize the Web Report Designer’s UI elements.
Declaration
CustomizeElements: ASPxClientEvent<ASPxClientReportDesignerCustomizeElementsEventHandler<ASPxClientReportDesigner>>Event Data
The CustomizeElements event's data class is ASPxClientCustomizeElementsEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Elements | Provides access to the collection of UI elements. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetById(templateId) | Returns UI elements with the specified ID. |
Remarks
The event argument provides access to the ASPxClientCustomizeElementsEventArgs.Elements collection containing all available elements of the Report Designer.
The ASPxClientCustomizeElementsEventArgs.GetById method allows you to obtain the required element by its ID using the DevExpress.Reporting.Designer.Utils.ReportDesignerElements object. The following elements are available within this object:
- MenuButton - corresponds to the menu button in the upper-left corner of the Designer’s user interfaces.
- NavigationPanel - corresponds to the panel at the bottom of the Designer displaying opened report tabs.
- RightPanel - corresponds to the panel at the right of the Designer and containing tabs with the Field List, Report Explorer and Properties Panel.
- Surface - corresponds to the design surface.
- Toolbar - corresponds to the Report Designer Toolbar.
- Toolbox - corresponds to the Toolbox containing report controls.
The code sample below demonstrates how to use the CustomizeElements event to hide the Report Designer’s Toolbar.
<script type="text/javascript" id="script">
function customizeElements(s, e) {
var toolbarPart = e.GetById(DevExpress.Reporting.Designer.Utils.ReportDesignerElements.Toolbar);
var index = e.Elements.indexOf(toolbarPart);
e.Elements.splice(index, 1);
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server">
<ClientSideEvents CustomizeElements="customizeElements"/>
</dx:ASPxReportDesigner>
To customize elements of the Document Preview built into the Report Designer, handle the ASPxClientReportDesigner.PreviewCustomizeElements event.
CustomizeFieldListActions Event
Enables you to customize actions available in the Web Report Designer’s Field List.
Declaration
CustomizeFieldListActions: ASPxClientEvent<ASPxClientReportDesignerCustomizeFieldListActionsEventHandler<ASPxClientReportDesigner>>Event Data
The CustomizeFieldListActions event's data class is ASPxClientReportDesignerCustomizeFieldListActionsEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Actions | Provides access to the current item’s available actions. |
| Item | Specifies the Field List’s item that is currently being processed. |
Remarks
The CustomizeFieldListActions event occurs for each item in the Field List panel.
The event argument’s Item property specifies an item that is currently being processed. The Actions collection contains the current item’s available actions.
The following code snippet demonstrates how to hide the Remove parameter action for a specific report parameter.
<script type="text/javascript">
function customizeFieldListActions(s, e) {
if (e.Item instanceof DevExpress.Reporting.Designer.Data.Parameter && e.Item.parameterName() === "parameter1") {
var removeAction = e.Actions.filter(action => action.displayText() === "Remove parameter")[0];
removeAction.visible = false;
}
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" ClientInstanceName="reportDesigner" runat="server">
<ClientSideEvents CustomizeFieldListActions="customizeFieldListActions"/>
</dx:ASPxReportDesigner>
CustomizeLocalization Event
Enables you to customize the Web Report Designer’s localization strings.
Declaration
CustomizeLocalization: ASPxClientEvent<ASPxClientReportDesignerCustomizeLocalizationEventHandler<ASPxClientReportDesigner>>Event Data
The CustomizeLocalization event's data class is ASPxClientEventArgs.
Remarks
Use the UpdateLocalization method in the client-side ASPxClientReportDesigner.CustomizeLocalization event handler to substitute a particular localization string with the specified text.
Tip
You can use the satellite resource assemblies to translate text strings and then adjust the translation by handling the CustomizeLocalization event.
<script type="text/javascript" id="script">
function customizeLocalization(s) {
s.UpdateLocalization({
'Properties': 'Eigenschaften',
'Data Source': 'Datenquelle',
'Data Member': 'Datenelement'
});
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server" >
<ClientSideEvents CustomizeLocalization="customizeLocalization" />
</dx:ASPxReportDesigner>
Important
Localization strings are case sensitive. A string is translated if you use correct case to specify it.
On a web page localized string values may be capitalized in a different manner.
To determine the localized string whose value you wish to change, look for the UI element with the browser’s Developer Tools, as illustrated in the following picture:

CustomizeMenuActions Event
Enables you to customize the Web Report Designer’s menu actions.
Declaration
CustomizeMenuActions: ASPxClientEvent<ASPxClientReportDesignerCustomizeMenuActionsEventHandler<ASPxClientReportDesigner>>Event Data
The CustomizeMenuActions event's data class is ASPxClientCustomizeMenuActionsEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Actions | Provides access to the collection of actions available in the toolbar and menu. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetById(actionId) | Returns a menu action with the specified ID. |
Remarks
The ASPxClientCustomizeMenuActionsEventArgs.Actions property of an event argument provides access to all commands available in the Report Designer Toolbar.
A number of commands are available out-of-the-box. To obtain such a command, call the ASPxClientCustomizeElementsEventArgs.GetById method with a parameter set to one of the following enumeration members:
The following code hides the Save command and adds a custom command:
<script type="text/html" id="myIcon">
<svg width="100px" height="100px" viewBox="0 0 100 100">
<circle cx="50" cy="50" r="50" style="fill: #FF8C00" />
</svg>
</script>
<script type="text/javascript">
function CustomizeMenuActions(s, e) {
var actions = e.Actions;
//Get the "Save" action and hide it
var saveAction = e.GetById(DevExpress.Reporting.Designer.Actions.ActionId.Save);
if (saveAction)
saveAction.visible = false;
//Add a new action
actions.splice(6,0,{
text: "Custom Command",
imageTemplateName: "myIcon",
disabled: ko.observable(false),
visible: true,
hasSeparator: true,
// The clickAction handler receives the client-side report model
// allowing you interact with the currently opened report on the client.
clickAction: function (report) {
alert('Clicked');
},
hotKey: { ctrlKey: true, keyCode: "Z".charCodeAt(0) },
container: "toolbar"
});
}
</script>
The result is shown below:

Review the Customize the Report Designer Toolbar help topic for more information and examples.
CustomizeOpenDialog Event
Enables you to customize the Open Report dialog of the Web Report Designer.
Declaration
CustomizeOpenDialog: ASPxClientEvent<ASPxClientReportDesignerCustomizeOpenDialogEventHandler<ASPxClientReportDesigner>>Event Data
The CustomizeOpenDialog event's data class is ASPxClientReportDesignerCustomizeOpenDialogEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Popup | Provides access to the Open Report dialog. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| Customize(template, model) | Customizes the Open Report dialog based on the specified template and model. |
Remarks
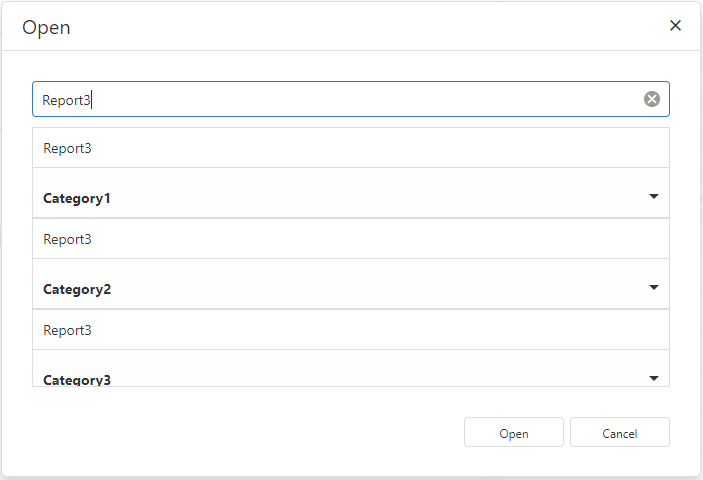
The Open Report dialog appears in the Web Report Designer when opening a report (when the user clicks the Open menu command).
To customize the Open dialog, handle the CustomizeOpenDialog event and call the e.Customize method.
Note
The complete sample project How to Customize the Save As and Open Dialogs in the Web End-User Report Designer is available in the DevExpress Examples repository.
Report files in this example are arranged in folders in the root Reports folder. Folder names correspond to the report’s Category. The customized dialog displays report names and categories.

The Open dialog is defined in a HTML template.
The dialog model defines the properties used in the dialog template and binds them to Knockout observables. The model specifies the following functions:
- to set the current report URL
- to get the current report URL
- to update the model’s properties when the dialog is displayed. The updateCategories JavaScript function is used.
The updateCategories function calls the client-side DevExpress.Reporting.Designer.ReportStorageWeb.getUrls method to obtain report names and categories. This method uses the ReportStorageWebExtension.GetUrls method of a server-side report storage to get a dictionary that contains report names and categories. The code processes the dictionary and fills the categories data array.
The model defines the dialog buttons and their actions. The Open button’s action calls the e.Popup.open method and the Cancel button’s action calls the e.Popup.cancel method.
The dialog HTML template and dialog model are passed to the e.Customize(template, model) method to modify the Report Designer’s Open dialog. This method is available in the CustomizeOpenDialog event handler.
The customizeOpenDialog function is the CustomizeOpenDialog event handler. The function uses the ASPxClientReportDesignerCustomizeOpenDialogEventArgs.Popup property to specify the dialog’s width, height, and title. The function defines variables used in the dialog model and defines the dialog model. Finally, the function calls the e.Customize method to modify the dialog based on the specified model and template.
<script type="text/javascript" id="script">
function addReport(url, category, categoryArray, categoryName, reportName, value, koCategory) {
if(category.length === 0) {
categoryArray.push({
key: categoryName, items: [
{
text: value.Key, displayName: reportName,
onClick: function () { url(value.Key); koCategory && koCategory(categoryName); }
}
]
});
} else {
category[0].items.push({
text: value.Key, displayName: reportName,
onClick: function () { url(value.Key); koCategory && koCategory(categoryName); }
});
}
}
function updateCategories(url, categories, koCategory) {
DevExpress.Reporting.Designer.ReportStorageWeb.getUrls().done(function(result) {
var categoryArray = [{ key: "none", items: [] }];
for(var i = 0; i < result.length; i++) {
var parts = result[i].Value.split('\\');
var folder = parts[0];
var reportName = parts[1];
if(parts.length === 1) {
reportName = parts[0];
folder = "none";
} else if (parts.length > 2) {
reportName = parts.pop();
folder = parts.join('\\');
}
var category = categoryArray.filter(function(item) { return item.key === folder; });
addReport(url, category, categoryArray, folder, reportName, result[i], koCategory);
}
categories(categoryArray);
});
}
function customizeOpenDialog(s, e) {
e.Popup.width("700px");
e.Popup.height("476px");
e.Popup.title = "Open";
var categories = ko.observableArray([]);
var koUrl = ko.observable("");
var koInput = ko.observable("");
updateCategories(koUrl, categories);
var model = {
categories: categories,
reportUrl: koUrl,
inputValue: koInput,
setUrl: function(url) {
koUrl(url);
},
getUrl: function() {
return koUrl();
},
onShow: function(tab) {
updateCategories(koUrl, categories);
},
popupButtons: [
{
toolbar: 'bottom', location: 'after', widget: 'dxButton', options: {
text: 'Open', onClick: function() {
e.Popup.open(koUrl());
}
}
},
{
toolbar: 'bottom', location: 'after', widget: 'dxButton', options: {
text: 'Cancel', onClick: function() {
e.Popup.cancel();
}
}
}
]
}
e.Customize("open", model)
}
</script>
<style>
.dxrd-reportdialog-content .reportdialog-item.dx-texteditor:not(.dx-multiline):not(.dx-textarea) {
height: 36px;
margin-bottom: 10px;
}
</style>
<script type="text/html" id="open">
<div class="dxrd-reportdialog-content">
<div style="margin-bottom: 10px;" data-bind="dxTextBox: { height: 36, value: inputValue,
valueChangeEvent: 'keyup', placeholder: 'Enter text to search...', showClearButton: true }"></div>
<div class="dx-default-border-style dxd-border-secondary" data-bind="dxList: {
dataSource: categories,
height: '260px',
grouped: true,
searchExpr: 'text',
searchValue: inputValue,
displayExpr: 'displayName',
keyExpr: 'text',
collapsibleGroups: true,
}"></div>
</div>
</script>
@Html.DevExpress().ReportDesigner(settings =>
{
settings.Name = "ReportDesigner1";
settings.ClientSideEvents.CustomizeOpenDialog = "customizeOpenDialog";
}).BindToUrl("Category1\Report1").GetHtml()
Tip
You can find the built-in Open dialog template in the npm package devexpress-reporting. Open the dist\html\templates.html file and search for the template identifier dxrd-openreport-dialog-content.
CustomizeParameterEditors Event
Occurs each time a standard editor is created for a report parameter based on a parameter type.
Declaration
CustomizeParameterEditors: ASPxClientEvent<ASPxClientReportDesignerCustomizeParameterEditorsEventHandler<ASPxClientReportDesigner>>Event Data
The CustomizeParameterEditors event's data class is ASPxClientCustomizeParameterEditorsEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| info | Provides access to an object that stores information required to serialize a parameter editor. |
| parameter | Provides access to an object that stores information about a parameter. |
Remarks
Handle the CustomizeParameterEditors event to specify a custom editor for a report parameter. The event argument’s parameter property identifies the report parameter.
You can specify a custom editor in the following ways:
Create an HTML Template
Define a custom HTML template and use the info.editor property to specify a header variable with the template name.
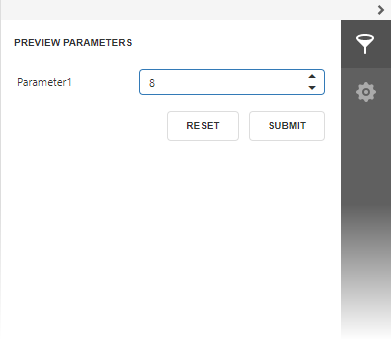
The following example demonstrates how to implement a custom dxNumberBox parameter editor with spin buttons limited by minimum and maximum values.

<script type ="text/html" id="categoryID-custom-editor">
<div data-bind="dxNumberBox: { value: value, showSpinButtons: true, min: 1, max: 8 }"> </div>
</script>
<script type="text/javascript">
function CustomizeParameterEditors(s, e) {
if (e.parameter.name == "categoryID") {
e.info.editor = { header: 'categoryID-custom-editor' };
}
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server">
<ClientSideEvents CustomizeParameterEditors="CustomizeParameterEditors" />
</dx:ASPxReportDesigner>
See the following help topic for more information: Provide Custom Editors for Report Parameters.
Customize Editor Options
Use the info.editor.extendedOptions property to customize the corresponding DevExtreme UI widget options.
The following example removes the time part from the calendar editor.

<script type ="text/html" id="categoryID-custom-editor">
<div data-bind="dxNumberBox: { value: value, showSpinButtons: true, min: 1, max: 8 }"> </div>
</script>
<script type="text/javascript">
function CustomizeParameterEditors(s, e) {
if (e.parameter.type === 'System.DateTime') {
e.info.editor = $.extend({}, e.info.editor);
e.info.editor.extendedOptions = $.extend(e.info.editor.extendedOptions || {}, { type: 'date' });
}
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server">
<ClientSideEvents CustomizeParameterEditors="CustomizeParameterEditors" />
</dx:ASPxReportDesigner>
CustomizeParameterLookUpSource Event
Occurs each time a look-up editor is created for a report parameter.
Declaration
CustomizeParameterLookUpSource: ASPxClientEvent<ASPxClientReportDesignerCustomizeParameterLookUpSourceEventHandler<ASPxClientReportDesigner>>Event Data
The CustomizeParameterLookUpSource event's data class is ASPxClientCustomizeParameterLookUpSourceEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| dataSource | Specifies the data source that provides look-up values for the parameter editor. |
| items | Provides access to the collection of look-up parameter values. |
| parameter | Provides access to an object that stores information about a parameter. |
Remarks
Handle the CustomizeParameterLookUpSource event to customize look-up parameter values.
The following example demonstrates how to sort look-up values of the categoryName parameter based on a custom rule. Declare an array that has category names in a sequence based on the required criterion. Then, check the parameter property of the event argument to identify the required parameter. Access look-up values using the items property and sort them using a custom sorting function, which compares indexes of categories in the array. Finally, pass a result to the dataSource property to apply changes.
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server">
<ClientSideEvents CustomizeParameterLookUpSource="function(s, e) {
var sortRule = ['Produce', 'Meat/Poultry', 'Dairy Products',
'Grains/Cereals', 'Seafood', 'Confections', 'Condiments', 'Beverages'];
if(e.parameter.name == 'categoryName') {
e.items.sort(function(a, b) {
if (sortRule.indexOf(a.value) > sortRule.indexOf(b.value)) {
return 1;
}
if (sortRule.indexOf(a.value) < sortRule.indexOf(b.value)) {
return -1;
}
return 0;
});
e.dataSource = new DevExpress.data.DataSource({ store: e.items});
}
}"/>
</dx:ASPxReportDesigner>
CustomizeSaveAsDialog Event
Enables you to customize the Save Report dialog of the Web Report Designer.
Declaration
CustomizeSaveAsDialog: ASPxClientEvent<ASPxClientReportDesignerCustomizeSaveAsDialogEventHandler<ASPxClientReportDesigner>>Event Data
The CustomizeSaveAsDialog event's data class is ASPxClientReportDesignerCustomizeSaveAsDialogEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Popup | Provides access to the Save Report dialog. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| Customize(template, model) | Customizes the Save Report dialog based on the specified template and model. |
Remarks
The End-User Report Designer invokes the Save As dialog when the user executes the Save As… command to save a report with a new name.
To customize the Save As dialog, handle the CustomizeSaveAsDialog event and call the e.Customize method.
Note
The complete sample project How to Customize the Save As and Open Dialogs in the Web End-User Report Designer is available in the DevExpress Examples repository.
Report files in this example are arranged in folders in the root Reports folder. Folder names correspond to the report’s Category. The customized dialog displays report names and categories.

The Save As dialog is defined in a HTML template.
The dialog model defines the properties used in the dialog template and binds them to Knockout observables. The model specifies the following functions:
- to set the current report URL
- to get the current report URL
- to update the model’s properties when the dialog is displayed. The updateCategories JavaScript function is used.
The updateCategories function calls the client-side DevExpress.Reporting.Designer.ReportStorageWeb.getUrls method to obtain report names and categories. This method uses the ReportStorageWebExtension.GetUrls method of a server-side report storage to get a dictionary that contains report names and categories. The code processes the dictionary and fills the categories data array.
The model defines the dialog buttons and their actions. The Save button’s action calls the e.Popup.save method and the Cancel button’s action calls the e.Popup.cancel method.
The dialog HTML template and dialog model are passed to the e.Customize(template, model) method to modify the Report Designer’s Save As dialog. This method is available in the CustomizeSaveAsDialog event handler.
The customizeSaveAsDialog function is the CustomizeSaveAsDialog event handler. The function uses the ASPxClientReportDesignerCustomizeSaveAsDialogEventArgs.Popup property to specify the dialog’s width, height, and title. The function defines variables used in the dialog model and defines the dialog model. Finally, the function calls the e.Customize method to modify the dialog based on the specified model and template.
<link rel="stylesheet" href="~/css/viewer.part.bundle.css" />
<link rel="stylesheet" href="~/css/designer.part.bundle.css" />
<link rel="stylesheet" href="~/css/ace/ace.bundle.css" />
<script src="~/js/viewer.part.bundle.js"></script>
<script src="~/js/designer.part.bundle.js"></script>
<style>
.dxrd-reportdialog-content .dx-list-collapsible-groups .dx-list-group:first-child .dx-list-group-header {
display: none;
}
.dxrd-reportdialog-content .dx-list-collapsible-groups .dx-list-item {
border-top: 0;
}
.dx-designer .dx-popup-bottom.dx-toolbar .dx-toolbar-items-container {
margin-left: 6px;
}
</style>
<script>
function updateCategories(url, categories, koCategory) {
DevExpress.Reporting.Designer.ReportStorageWeb.getUrls().done(function(result) {
var categoryArray = [{ key: "", items: [] }];
(result || []).forEach(function(reportItem) {
var parts = reportItem.Value.split('\\');
var reportName = parts.pop();
var categoryName = parts.length > 0 ? parts.join('\\') : "";
var category = categoryArray.filter(function(item) { return item.key === categoryName; })[0];
if(!category) {
category = { key: categoryName, items: [] };
categoryArray.push(category);
}
category.items.push({ text: reportItem.Key, displayName: reportName, onClick: function() { url(reportItem.Key); koCategory && koCategory(categoryName); } });
})
categories(categoryArray);
});
}
function customizeSaveAsDialog(s, e) {
e.Popup.width("700px");
e.Popup.height("522px");
e.Popup.title = "Save";
var categories = ko.observableArray([]);
var koUrl = ko.observable("");
var koInput = ko.observable("");
var koCategory = ko.observable("");
koUrl.subscribe(function(newVal) {
newVal = newVal.replace('/', '\\');
var paths = newVal.split('\\');
var fileName = paths.pop();
koInput(fileName);
var catName = paths.join('\\');
koCategory(catName);
});
var updateReportName = function(reportName) {
koUrl(koCategory() ? (koCategory() + '\\' + reportName) : reportName);
};
koCategory.subscribe(function(newVal) {
newVal = newVal.replace('/', '\\');
updateReportName(koInput());
});
updateCategories(koUrl, categories);
var onCustomCategoryCreating = function(data) {
if(!data.text || data.text === "none") {
data.customItem = null;
return;
}
data.customItem = { key: data.text, items: [] };
categories.push(data.customItem);
koUrl(data.text + '\\' + koInput());
}
var model = {
categories: categories,
categoryName: koCategory,
reportUrl: koUrl,
onReportNameChanged: function(e) {
updateReportName(e.value);
},
onCustomCategoryCreating: onCustomCategoryCreating,
inputValue: koInput,
categoryDisplayExpr: function(item) {
return item && item.key || "none";
},
setUrl: function(url) {
koUrl(url);
},
getUrl: function() {
return koUrl();
},
onShow: function(tab) {
koInput("");
updateCategories(koUrl, categories, koCategory);
},
popupButtons: [
{
toolbar: 'bottom', location: 'after', widget: 'dxButton', options: {
text: 'Save', onClick: function() {
if(!koInput()) return;
e.Popup.save(koUrl());
}
}
},
{
toolbar: 'bottom', location: 'after', widget: 'dxButton', options: {
text: 'Cancel', onClick: function() {
e.Popup.cancel();
}
}
}
]
}
e.Customize("custom-save-as-dialog", model);
}
function customizeOpenDialog(s, e) {
e.Popup.width("700px");
e.Popup.height("476px");
e.Popup.title = "Open";
var categories = ko.observableArray([]);
var koUrl = ko.observable("");
var koInput = ko.observable("");
updateCategories(koUrl, categories);
var model = {
categories: categories,
reportUrl: koUrl,
inputValue: koInput,
setUrl: function(url) {
koUrl(url);
},
getUrl: function() {
return koUrl();
},
onShow: function(tab) {
koInput("");
updateCategories(koUrl, categories);
},
popupButtons: [
{
toolbar: 'bottom', location: 'after', widget: 'dxButton', options: {
text: 'Open', onClick: function() {
e.Popup.open(koUrl());
}
}
},
{
toolbar: 'bottom', location: 'after', widget: 'dxButton', options: {
text: 'Cancel', onClick: function() {
e.Popup.cancel();
}
}
}
]
}
e.Customize("custom-open-dialog", model)
}
</script>
<style>
.dxrd-reportdialog-content .reportdialog-item.dx-texteditor:not(.dx-multiline):not(.dx-textarea) {
height: 36px;
margin-bottom: 10px;
}
</style>
<script type="text/html" id="custom-save-as-dialog">
<div class="dxrd-reportdialog-content">
<div style="margin-bottom: 10px;"
data-bind="dxTextBox: {
height: 36,
value: inputValue,
valueChangeEvent: 'keyup',
onValueChanged: onReportNameChanged,
placeholder: 'Enter a report name to save...',
showClearButton: true
}"></div>
<div style="margin-bottom: 10px;"
data-bind="dxSelectBox: {
height: 36,
dataSource: categories,
value: categoryName,
valueExpr: 'key',
displayExpr: categoryDisplayExpr,
acceptCustomValue: true,
placeholder: 'Select a category...',
onCustomItemCreating: onCustomCategoryCreating
}"></div>
<div class="dx-default-border-style dxd-border-secondary"
data-bind="dxList: {
dataSource: categories,
height: '260px',
grouped: true,
displayExpr: 'displayName',
keyExpr: 'text',
collapsibleGroups: true,
}"></div>
</div>
</script>
<script type="text/html" id="custom-open-dialog">
<div class="dxrd-reportdialog-content">
<div style="margin-bottom: 10px;" data-bind="dxTextBox: { height: 36, value: inputValue, valueChangeEvent: 'keyup', placeholder: 'Enter text to search...', showClearButton: true }"></div>
<div class="dx-default-border-style dxd-border-secondary"
data-bind="dxList: {
dataSource: categories,
height: '260px',
grouped: true,
searchExpr: 'text',
searchValue: inputValue,
displayExpr: 'displayName',
keyExpr: 'text',
collapsibleGroups: true,
}"></div>
</div>
</script>
@(Html.DevExpress().ReportDesigner("reportDesigner")
.Height("1000px")
.Bind(@"Category1\Report1")
.ClientSideEvents(configure => {
configure.CustomizeSaveAsDialog("customizeSaveAsDialog");
configure.CustomizeOpenDialog("customizeOpenDialog");
}));
Tip
You can find the built-in Save dialog template in the npm package devexpress-reporting. Open the dist\html\templates.html file and search for the template identifier dxrd-savereport-dialog-content.
CustomizeSaveDialog Event
Enables you to customize the Save dialog of the Web Report Designer.
Declaration
CustomizeSaveDialog: ASPxClientEvent<ASPxClientReportDesignerCustomizeSaveDialogEventHandler<ASPxClientReportDesigner>>Event Data
The CustomizeSaveDialog event's data class is ASPxClientReportDesignerCustomizeSaveDialogEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Popup | Provides access to the Save dialog. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| Customize(template, model) | Customizes the Save dialog based on the specified template and model. |
Remarks
The Save dialog appears in Web Report Designer when you close a report tab that contains a report with unsaved changes:

Handle the CustomizeSaveDialog event to customize this dialog, for instance, as demonstrated in the example below.
- Use the ASPxClientReportDesignerCustomizeSaveDialogEventArgs.Popup event argument to customize the dialog’s width, height and title.
- Create a dialog model that provides functions to set and get the report URL, a function to be executed when showing this dialog and buttons displayed in the dialog.
- Define an HTML template for your dialog.
- Use the ASPxClientReportDesignerCustomizeSaveDialogEventArgs.Customize method of an event argument to modify the dialog based on the specified model and template.
<script type="text/javascript" id="script">
function customizeSaveDialog(s, e) {
e.Popup.width("500px");
e.Popup.height("200px");
e.Popup.title = "Save";
var koUrl = ko.observable("");
var model = {
setUrl: function (url) {
koUrl(url);
},
getUrl: function () {
return koUrl();
},
onShow: function (tab) { },
popupButtons: [
{ toolbar: 'bottom', location: 'after', widget: 'dxButton', options: {
text: 'Yes', onClick: function () {
e.Popup.save(koUrl());
}
}
},
{ toolbar: 'bottom', location: 'after', widget: 'dxButton', options: {
text: 'No', onClick: function () {
e.Popup.cancel(koUrl());
}
}
},
]
}
e.Customize("save-this", model)
}
</script>
<script type="text/html" id="save-this">
<div>Do you want to save changes?</div>
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server" ClientInstanceName="reportDesigner">
<ClientSideEvents CustomizeSaveDialog="customizeSaveDialog"/>
</dx:ASPxReportDesigner>
CustomizeToolbox Event
Enables you to customize the Toolbox of the Web Report Designer.
Declaration
CustomizeToolbox: ASPxClientEvent<ASPxClientReportDesignerCustomizeToolboxEventHandler<ASPxClientReportDesigner>>Event Data
The CustomizeToolbox event's data class is ASPxClientReportDesignerCustomizeToolboxEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| ControlsFactory | Provides information about all controls available in the Toolbox. |
Remarks
Handle this event to hide the built-in toolbox items or add custom toolbox items.
The ControlsFactory event argument contains information about all controls available in the Toolbox.
The following client-side event handler function hides the Label control in the End User Designer Toolbox:
function onCustomizeToolbox(s, e) {
var labelInfo = e.ControlsFactory.getControlInfo("XRLabel");
labelInfo.isToolboxItem = false;
}
Use the ControlsFactory.registerControl method to register a custom control. Review the following help topic that explains how to add a custom control to the toolbox: Create and Register a Custom Control in the Report Designer Toolbox (ASP.NET Web Forms).
CustomizeWizard Event
Enables you to customize the Web Report Designer’s Report Wizard and Data Source Wizard.
Declaration
CustomizeWizard: ASPxClientEvent<ASPxClientReportDesignerCustomizeWizardEventHandler<ASPxClientReportDesigner>>Event Data
The CustomizeWizard event's data class is ASPxClientReportDesignerCustomizeWizardEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Type | Specifies the wizard type. |
| Wizard | Specifies the wizard. |
Remarks
The event’s argument has the following properties:
- Type - to identify the wizard type.
- Wizard - to access the wizard itself. Use the Wizard‘s events collection to handle wizard events.
<script type="text/javascript">
function beforeInit(args) {
// ...
}
function CustomizeWizard(s, e) {
if (e.Type === "ReportWizard") {
e.Wizard.events.addHandler("beforeInitialize", beforeInit)
}
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server">
<ClientSideEvents CustomizeWizard="CustomizeWizard" />
</dx:ASPxReportDesigner>
See the following topics for more information:
- Customize the Report/Data Source Wizard (ASP.NET Web Forms)
- Customize the Report/Data Source Wizard (ASP.NET MVC)
EndCallback Event
Occurs on the client after a callback’s server-side processing has been completed.
Declaration
EndCallback: ASPxClientEvent<ASPxClientEndCallbackEventHandler<ASPxClientReportDesigner>>Event Data
The EndCallback event's data class is ASPxClientEndCallbackEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| command | Gets a command name that identifies which client action forced a callback to occur. |
Remarks
Use the ASPxClientReportDesigner.BeginCallback and EndCallback events to perform specific client-side actions when a callback is being processed on a server.
ExitDesigner Event
Occurs on the client side when the Report Designer is being closed.
Declaration
ExitDesigner: ASPxClientEvent<ASPxClientReportDesignerExitDesignerEventHandler<ASPxClientReportDesigner>>Event Data
The ExitDesigner event's data class is ASPxClientReportDesignerExitDesignerEventArgs.
Remarks
Handle the ExitDesigner event to perform an action when the Exit command is executed.
The following code redirects to the Viewer page when the user clicks Exit in the Web End User Report Designer:
<script type="text/javascript" id="script">
function onExitDesigner(s, e) {
window.location = 'Viewer.aspx';
}
</script>
<dx:ASPxReportDesigner ClientInstanceName="WebReportDesigner1" ID="ASPxReportDesigner1" runat="server">
<ClientSideEvents ExitDesigner="onExitDesigner" />
</dx:ASPxReportDesigner>
OnServerError Event
Occurs on the client each time a server-side error raises.
Declaration
OnServerError: ASPxClientEvent<ASPxClientReportDesignerErrorEventHandler<ASPxClientReportDesigner>>Event Data
The OnServerError event's data class is ASPxClientErrorEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Error | Provides access to information about a server-side error. |
Remarks
Handle the OnServerError event to perform actions when a Fetch request completes with an error.
The following code snippet demonstrates how to show an alert box when any internal server error occurs.
<script type="text/javascript" id="script">
function onError(s, e) {
alert("Internal Server Error occurs");
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server">
<ClientSideEvents OnServerError="onError"/>
</dx:ASPxReportDesigner>
PreviewClick Event
Occurs when the left mouse button is clicked on a report document in Print Preview.
Declaration
PreviewClick: ASPxClientEvent<ASPxClientWebDocumentViewerPreviewClickEventHandler<ASPxClientReportDesigner>>Event Data
The PreviewClick event's data class is ASPxClientPreviewClickEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Brick | Provides information on a visual brick representing content of a report control that has been clicked. |
| Handled | Specifies whether or not the event was handled and no default processing is required. |
| PageIndex | Gets a value specifying the zero-based index of the page that has been clicked. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| DefaultHandler | Specifies the default function used to handle the ASPxClientWebDocumentViewer.PreviewClick event. |
| GetBrickText | Returns the text displayed by the ASPxClientPreviewClickEventArgs.Brick. |
| GetBrickValue | Returns a string providing additional information about the current ASPxClientPreviewClickEventArgs.Brick by the specified key. |
Remarks
Handle the PreviewClick event to perform different actions when an end-user clicks the report document in the Document Viewer built into the Web Report Designer. You can obtain a text displayed by the corresponding report element using the ASPxClientPreviewClickEventArgs.GetBrickText method and additional brick information (the XRControl.Tag property value) using the ASPxClientPreviewClickEventArgs.GetBrickValue method.
The following code snippet demonstrates how to obtain the text of an element that has been clicked.
<script type="text/javascript" id="script">
function previewClick(s, e) {
e.Brick && alert(e.GetBrickText())
}
</script>
<dx:ASPxWebDocumentViewer ID="ASPxWebDocumentViewer1" runat="server" ReportSourceId="WebReportDesigner.XtraReport1">
<ClientSideEvents PreviewClick="previewClick"/>
</dx:ASPxWebDocumentViewer>
PreviewCustomizeElements Event
Enables you to customize UI elements of a Document Viewer built into a Web Report Designer.
Declaration
PreviewCustomizeElements: ASPxClientEvent<ASPxClientWebDocumentViewerCustomizeElementsEventHandler<ASPxClientReportDesigner>>Event Data
The PreviewCustomizeElements event's data class is ASPxClientCustomizeElementsEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Elements | Provides access to the collection of UI elements. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetById(templateId) | Returns UI elements with the specified ID. |
Remarks
The event argument provides access to the ASPxClientCustomizeElementsEventArgs.Elements collection containing all available elements of the Document Viewer.
The ASPxClientCustomizeElementsEventArgs.GetById method allows you to obtain the required element by its ID using the DevExpress.Reporting.Viewer.PreviewElements object. The following elements are available within this object:
- RightPanel - corresponds to the panel at the right of the Viewer and containing tabs with the Document Map, Parameters, Export Options and Search Panel.
- Surface - corresponds to the Viewer’s central part displaying the report document.
- Toolbar - corresponds to the Document Viewer’s Toolbar.
The code sample below demonstrates how to use the PreviewCustomizeElements event to hide the Document Viewer Toolbar.
<script type="text/javascript" id="script">
function previewCustomizeElements(s, e) {
var toolbarPart = e.GetById(DevExpress.Reporting.Viewer.PreviewElements.Toolbar);
var index = e.Elements.indexOf(toolbarPart);
e.Elements.splice(index, 1);
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server">
<ClientSideEvents PreviewCustomizeElements="previewCustomizeElements"/>
</dx:ASPxReportDesigner>
PreviewCustomizeExportOptions Event
Allows you to customize available export formats and corresponding export options in a Document Viewer built into a Web Report Designer.
Declaration
PreviewCustomizeExportOptions: ASPxClientEvent<ASPxClientWebDocumentViewerCustomizeExportOptionsEventHandler<ASPxClientReportDesigner>>Event Data
The PreviewCustomizeExportOptions event's data class is ASPxClientCustomizeExportOptionsEventArgs.
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetExportOptionsModel(format) | Returns the export options model for the specified export format. |
| HideExportOptionsPanel | Hides the Export Options panel in the Web Document Viewer. |
| HideFormat(format) | Removes the specified export format from the Export To drop-down list and from the Export Options panel. |
| HideProperties(format, properties) | Hides the specified options for the designated export format from the Export Options panel in the Document Viewer. |
Remarks
The event argument provides the following methods:
HideExportOptionsPanel - Hides the entire Export Options panel.
function customizeExportOptions(s, e) { e.HideExportOptionsPanel(); }HideFormat - Hides the specified export format from the Export To drop-down list and the corresponding category from the Export Options panel.
function customizeExportOptions(s, e) { e.HideFormat(DevExpress.Reporting.Viewer.ExportFormatID.XLS); }HideProperties - Hides the specified options for the specified export format from the Export Options panel. To remove all options for a particular export format, specify only the first method parameter.
function customizeExportOptions(s, e) { e.HideProperties(DevExpress.Reporting.Viewer.ExportFormatID.XLS, "ExportMode", "PageRange"); e.HideProperties(DevExpress.Reporting.Viewer.ExportFormatID.XLSX); }GetExportOptionsModel - Returns the export options model for the specified export format. You can then use this model to customize various export options, for instance, change a specific option’s default value.
function customizeExportOptions(s, e) { var model = e.GetExportOptionsModel(DevExpress.Reporting.Viewer.ExportFormatID.XLS); model.exportHyperlinks(false); }
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" ClientInstanceName="reportDesigner" runat="server">
<ClientSideEvents PreviewCustomizeExportOptions="customizeExportOptions"/>
</dx:ASPxReportDesigner>
To pass a required format to the methods listed above, use the DevExpress.Reporting.Viewer.ExportFormatID enumeration values: CSV, DOCX, HTML, Image, MHT, PDF, RTF, Text, XLS or XLSX.
PreviewCustomizeMenuActions Event
Enables you to customize the actions of a Document Viewer built into a Web Report Designer.
Declaration
PreviewCustomizeMenuActions: ASPxClientEvent<ASPxClientWebDocumentViewerCustomizeMenuActionsEventHandler<ASPxClientReportDesigner>>Event Data
The PreviewCustomizeMenuActions event's data class is ASPxClientCustomizeMenuActionsEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Actions | Provides access to the collection of actions available in the toolbar and menu. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetById(actionId) | Returns a menu action with the specified ID. |
Remarks
The ASPxClientCustomizeMenuActionsEventArgs.Actions property provides access to all commands available in the Report Designer Preview toolbar.
A number of commands are available out-of-the-box. To obtain such a command, call the ASPxClientCustomizeElementsEventArgs.GetById method with the ActionId parameter.
The code below demonstrates how to disable an existing command and register a custom command.
<asp:Content ID="Content" ContentPlaceHolderID="MainContent" runat="server">
<script>
function CustomizeMenuActions(s, e) {
var actions = e.Actions;
// Get the "Print Page" action and hide it.
var printPageAction = e.GetById(DevExpress.Reporting.Viewer.ActionId.PrintPage);
if (printPageAction)
printPageAction.visible = false;
// Add a new action.
actions.push({
text: "Custom Command",
imageClassName: "customButton",
imageTemplateName: "dxrd-svg-wizard-warning",
hasSeparator: false,
disabled: ko.observable(false),
visible: true,
hotKey: { ctrlKey: true, keyCode: "Z".charCodeAt(0) },
clickAction: function () {
alert('Clicked.');
}
})
};
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server">
<ClientSideEvents PreviewCustomizeMenuActions="CustomizeMenuActions" />
</dx:ASPxReportDesigner>
</asp:Content>
PreviewDocumentReady Event
Occurs after a report has been switched to Print Preview.
Declaration
PreviewDocumentReady: ASPxClientEvent<ASPxClientWebDocumentViewerDocumentReadyEventHandler<ASPxClientReportDesigner>>Event Data
The PreviewDocumentReady event's data class is ASPxClientWebDocumentViewerDocumentReadyEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| DocumentId | Specifies the report document ID. |
| PageCount | Specifies the total number of pages in a report document. |
| ReportId | Specifies the report ID. |
Remarks
Handle the PreviewDocumentReady event to respond to loading a report to the Document Viewer built into the Web Report Designer.
The code snippet below demonstrates how to use this event to navigate through pages of a ready document. The ASPxClientWebDocumentViewerDocumentReadyEventArgs.PageCount field of an event argument specifies the total number of pages in the loaded document.
<script type="text/javascript" id="script">
function previewDocumentReady(s, e) {
var previewModel = s.GetPreviewModel();
var goToNextPage = function () {
var pageIndex = previewModel.GetCurrentPageIndex();
if (e.PageCount <= pageIndex)
return;
previewModel.GoToPage(pageIndex + 1);
setTimeout(function () { goToNextPage(); }, 3000);
}
goToNextPage();
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server">
<ClientSideEvents PreviewDocumentReady="previewDocumentReady"/>
</dx:ASPxReportDesigner>
PreviewEditingFieldChanged Event
Occurs each time an editing field’s value changes in Print Preview.
Declaration
PreviewEditingFieldChanged: ASPxClientEvent<ASPxClientWebDocumentViewerEditingFieldChangedEventHandler<ASPxClientReportDesigner>>Event Data
The PreviewEditingFieldChanged event's data class is ASPxClientWebDocumentViewerEditingFieldChangedEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Field | Gets an editing field whose value has been changed. |
| NewValue | Provides access to a new value of an editing field. |
| OldValue | Provides access to a previous value of an editing field. |
The event data class exposes the following methods:
| Method |
|---|
| GetBrickText |
| GetBrickValue |
Remarks
Each time the current field value changes, the PreviewEditingFieldChanged event occurs, allowing you to respond to this action (for instance, validate input data or format the edited value).
The example below demonstrates how to change an editing field’s value to the previous value if the new value does not meet the required conditions.
<script type="text/javascript" id="script">
function previewEditingFieldChanged(s, e) {
if ((e.Field.id() === "UnitsInStock") && (e.NewValue > 100))
e.NewValue = e.OldValue;
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server">
<ClientSideEvents PreviewEditingFieldChanged="previewEditingFieldChanged"/>
</dx:ASPxReportDesigner>
PreviewParametersReset Event
Occurs after report parameter values are reset to their default values in Print Preview.
Declaration
PreviewParametersReset: ASPxClientEvent<ASPxClientWebDocumentViewerParametersResetEventHandler<ASPxClientReportDesigner>>Event Data
The PreviewParametersReset event's data class is ASPxClientParametersResetEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Parameters | Provides access to report parameters whose values have been reset. |
| ParametersViewModel | Provides access to a View Model for report parameters. |
Remarks
The PreviewParametersReset event fires each time report parameter values are reset (for instance, when an end-user presses the Reset button in the Parameters panel).
The code sample below demonstrates how to use this event to automatically collapse the Parameters panel after resetting parameter values.
<script type="text/javascript" id="script">
function previewParametersReset(s, e) {
var preview = s.GetPreviewModel();
if (preview) {
preview.tabPanel.collapsed(true);
}
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server">
<ClientSideEvents PreviewParametersReset="previewParametersReset"/>
</dx:ASPxReportDesigner>
PreviewParametersSubmitted Event
Occurs after report parameter values are submitted in Print Preview.
Declaration
PreviewParametersSubmitted: ASPxClientEvent<ASPxClientWebDocumentViewerParametersSubmittedEventHandler<ASPxClientReportDesigner>>Event Data
The PreviewParametersSubmitted event's data class is ASPxClientParametersSubmittedEventArgs. The following properties provide information specific to this event:
| Property |
|---|
| Parameters |
| ParametersViewModel |
Remarks
The PreviewParametersSubmitted event fires when all parameter values have been entered in the Parameters panel and the Submit button has been pressed.
You can handle this event to check values of requested report parameters, or to automatically collapse the Parameters panel, as demonstrated below.
<script type="text/javascript" id="script">
function previewParametersSubmitted(s, e) {
var preview = s.GetPreviewModel();
if (preview) {
preview.tabPanel.collapsed(true);
}
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server">
<ClientSideEvents PreviewParametersSubmitted="previewParametersSubmitted"/>
</dx:ASPxReportDesigner>
ReportOpened Event
Occurs when a report has been opened in the Web Report Designer.
Declaration
ReportOpened: ASPxClientEvent<ASPxClientReportDesignerReportOpenedEventHandler<ASPxClientReportDesigner>>Event Data
The ReportOpened event's data class is ASPxClientReportDesignerDialogEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Report | Specifies the report currently being processed. |
| Url | Specifies the URL of the report currently being processed. |
Remarks
Handle the ReportOpened event to respond to opening a report in the Web Report Designer.
The following example demonstrates how to use this event to change the system of measurement for an opened report.
<script type="text/javascript" id="script">
function reportOpened(s, e) {
e.Report.measureUnit("TenthsOfAMillimeter");
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server" ClientInstanceName="reportDesigner">
<ClientSideEvents ReportOpened="reportOpened" />
</dx:ASPxReportDesigner>
To perform required actions before a report is opened in the Report Designer, handle the ASPxClientReportDesigner.ReportOpening event.
ReportOpening Event
Occurs when a report is about to be opened in the Web Report Designer.
Declaration
ReportOpening: ASPxClientEvent<ASPxClientReportDesignerReportOpeningEventHandler<ASPxClientReportDesigner>>Event Data
The ReportOpening event's data class is ASPxClientReportDesignerDialogCancelEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Cancel | Specifies whether or not the operation performed with a report should be canceled. |
| Report | Specifies the report currently being processed. Inherited from ASPxClientReportDesignerDialogEventArgs. |
| Url | Specifies the URL of the report currently being processed. Inherited from ASPxClientReportDesignerDialogEventArgs. |
Remarks
Handle the ReportOpening event to perform required actions before a report is opened in the Web Report Designer. To prevent the report from being opened, set the ASPxClientReportDesignerDialogCancelEventArgs.Cancel property of an event argument to true.
The following example demonstrates how to use this event to prohibit opening reports with URLs containing a specific substring.
<script type="text/javascript" id="script">
function reportOpening(s, e) {
if (e.Url.toLowerCase().includes("table"))
e.Cancel = true;
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server" ClientInstanceName="reportDesigner">
<ClientSideEvents ReportOpening="reportOpening" />
</dx:ASPxReportDesigner>
To customize the report after it has been opened, handle the ASPxClientReportDesigner.ReportOpened event.
ReportSaved Event
Occurs when a report has been saved in the Web Report Designer.
Declaration
ReportSaved: ASPxClientEvent<ASPxClientReportDesignerReportSavedEventHandler<ASPxClientReportDesigner>>Event Data
The ReportSaved event's data class is ASPxClientReportDesignerDialogEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Report | Specifies the report currently being processed. |
| Url | Specifies the URL of the report currently being processed. |
Remarks
Handle the ReportSaved event to respond to saving a report to a server-side report storage of the Web Report Designer.
The following example demonstrates how to close the tab displaying the report that has been saved.
<script type="text/javascript" id="script">
function reportSaved(s, e) {
s.CloseCurrentTab();
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server" ClientInstanceName="reportDesigner">
<ClientSideEvents ReportSaved="reportSaved"/>
</dx:ASPxReportDesigner>
To perform required actions when a report is about to be saved, handle the ASPxClientReportDesigner.ReportSaving event.
ReportSaving Event
Occurs when a report is about to be saved in the Web Report Designer.
Declaration
ReportSaving: ASPxClientEvent<ASPxClientReportDesignerReportSavingEventHandler<ASPxClientReportDesigner>>Event Data
The ReportSaving event's data class is ASPxClientReportDesignerReportSavingDialogEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Cancel | Specifies whether or not the operation performed with a report should be canceled. Inherited from ASPxClientReportDesignerDialogCancelEventArgs. |
| Dialog | Allows you to close the Save Report dialog. |
| Report | Specifies the report currently being processed. Inherited from ASPxClientReportDesignerDialogEventArgs. |
| Url | Specifies the URL of the report currently being processed. Inherited from ASPxClientReportDesignerDialogEventArgs. |
Remarks
Handle the ReportSaving event to perform custom actions before a report is saved to a server storage. To cancel a save operation, set the e.Cancel property to true. To close the Save Report dialog (if it is invoked), set the visible property of the e.Dialog object to false.
The following example demonstrates how to not save reports with names that meet certain criteria.
When the user executes the Save as… command, the Save Report dialog is invoked. The user enters the report’s name and clicks the Save button. The actions are as follows:
- if a report name contains 3 symbols or less, the report is not saved and the dialog remains open;
- if a report name contains ‘table’, the report is not saved and the dialog closes.
-
<script type="text/javascript" id="script">
function onReportSaving(s, e) {
if (e.Url.toLowerCase().includes("table")) {
e.Cancel = true;
if (e.Dialog)
e.Dialog.visible(false);
}
if (e.Url.length <= 3)
e.Cancel = true;
}
</script>
@Html.DevExpress().ReportDesigner(settings => {
settings.Name = "ReportDesigner1";
settings.ClientSideEvents.ReportSaving = "onReportSaving";
}).BindToUrl("TestReport").GetHtml()
After the report is saved, the ASPxClientReportDesigner.ReportSaved event is raised.
ReportTabClosed Event
Occurs when a report tab was closed in the Web Report Designer.
Declaration
ReportTabClosed: ASPxClientEvent<ASPxClientReportDesignerReportTabClosedEventHandler<ASPxClientReportDesigner>>Event Data
The ReportTabClosed event's data class is ASPxClientReportDesignerTabEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Tab | Specifies the report tab currently being processed. |
Remarks
Handle the ReportTabClosed event to respond to closing a report tab in the Web Report Designer.
The following example demonstrates how to use this event to show an information message about closing the tab.
<script type="text/javascript" id="script">
function reportTabClosed(s, e) {
alert("The " + e.Tab.displayName() + " tab was closed.");
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server" ClientInstanceName="reportDesigner">
<ClientSideEvents ReportTabClosed="reportTabClosed"/>
</dx:ASPxReportDesigner>
To perform required actions before a report tab is closed in the Report Designer, handle the ASPxClientReportDesigner.ReportTabClosing event.
ReportTabClosing Event
Occurs when a report tab is about to be closed in the Web Report Designer.
Declaration
ReportTabClosing: ASPxClientEvent<ASPxClientReportDesignerReportTabClosingEventHandler<ASPxClientReportDesigner>>Event Data
The ReportTabClosing event's data class is ASPxClientReportDesignerTabClosingEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Handled | Specifies whether or not the event was handled. |
| ReadyToClose | Specifies the JQuery Deferred object, which when resolved, forces the report tab to be closed. |
| Tab | Specifies the report tab currently being processed. Inherited from ASPxClientReportDesignerTabEventArgs. |
Remarks
Handle the ReportTabClosing event to perform required actions before a report tab is closed in the Web Report Designer.
The following example demonstrates how to use this event to prevent closing a specific report tab.
<script type="text/javascript" id="script">
function reportTabClosing(s, e) {
if (e.Tab.displayName() === "Invoice") {
e.ReadyToClose.reject();
e.Handled = true;
}
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server" ClientInstanceName="reportDesigner">
<ClientSideEvents ReportTabClosing="reportTabClosing"/>
</dx:ASPxReportDesigner>
After the report tab was closed, the ASPxClientReportDesigner.ReportTabClosed event occurs.
SaveCommandExecute Event
Occurs when executing the Save command on the client.
Declaration
SaveCommandExecute: ASPxClientEvent<ASPxClientReportDesignerSaveCommandExecuteEventHandler<ASPxClientReportDesigner>>Event Data
The SaveCommandExecute event's data class is ASPxClientReportDesignerSaveCommandExecuteEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| handled | Specifies whether or not the event was handled. |
TabChanged Event
Occurs when an active report tab was changed in the Web Report Designer.
Declaration
TabChanged: ASPxClientEvent<ASPxClientReportDesignerTabChangedEventHandler<ASPxClientReportDesigner>>Event Data
The TabChanged event's data class is ASPxClientReportDesignerTabEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Tab | Specifies the report tab currently being processed. |
Remarks
Handle the TabChanged event to respond to changing the currently active tab in the Web Report Designer.
The following example demonstrates how to use this event to show an information message about switching to another tab.
<script type="text/javascript">
function TabChaged(s, e) {
alert("The tab was changed to " + e.Tab.displayName());
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server">
<ClientSideEvents TabChanged="TabChaged" />
</dx:ASPxReportDesigner>
You can use the GetCurrentTab method to obtain the active Report Designer tab.