IPreviewModel Interface
Implements client-side API for the Document Viewer and Report Designer’s Preview.
Declaration
export interface IPreviewModelRemarks
The IPreviewModel object is the Document Viewer and Report Designer’s Preview model that is sent to the client.
Properties
Close Property
Closes the document that is currently open in the Web Document Viewer.
Declaration
Close: () => voidProperty Value
| Type | Description |
|---|---|
| () => void | An action that closes the document that is currently open in the Web Document Viewer. |
Remarks
The Close method closes the displayed document and leaves the Document Viewer empty. Call this method to release memory allocated on the server (storage and cache) when the user closes the page that contains the Document Viewer control.
The following code calls the Close method when a page (or UI region) window is about to close and unload its resources. The code uses jQuery API and handles the BeforeRender event.
function onBeforeRender(s, e) {
$(window).on('beforeunload', function(e) {
s.Close();
});
ExportTo Property
Exports the document to the specified file format.
Declaration
ExportTo: (format?: string, inlineResult?: boolean) => voidProperty Value
| Type | Description |
|---|---|
| (format?: string, inlineResult?: boolean) => void | A function that receives the file format identifier and the inlineResult boolean parameter. If the inlineResult is true, the browser attempts to display the resulting document. |
Remarks
The method performs a callback that exports a document to the specified format and sends the resulting file to the client browser.
The first method’s parameter is the DevExpress.Reporting.Viewer.ExportFormatID value. The second parameter (inlineResult) determines whether the browser attempts to display the exported document or the browser downloads the file. If the inlineResult parameter is set to true, but the browser does not handle the specified format, the resulting file is downloaded.
Tip
Handle the CustomizeExportOptions event to specify export options.
The Web Document Viewer can export a document asynchronously (export operations are run in the background). To switch to the asynchronous export mode, set the AsyncExportApproach to true. Asynchronous export action opens a new page with a progress indicator.
The code snippet below demonstrates how to hide the Export Options panel, add a button to export the report to a file in XLSX format, and specify the export options.

@using AspNetCoreServerSide.PredefinedReports
<link rel="stylesheet" href="~/css/viewer.part.bundle.css" />
<script src="~/js/viewer.part.bundle.js"></script>
<script type="text/javascript" id="script">
// Enable the asynchronous export mode.
DevExpress.Reporting.Viewer.Settings.AsyncExportApproach(true);
function CustomizeExportOptions(s, e) {
e.HideExportOptionsPanel();
var model = e.GetExportOptionsModel(DevExpress.Reporting.Viewer.ExportFormatID.XLSX);
// Encrypt the file. Encryption is performed in asynchronous mode.
//model.encryptionOptions.password("1234");
model.documentOptions.author("Me");
}
</script>
<button onclick="docViewer.ExportTo('xlsx')" type="button">
Export Document
</button>
@(Html.DevExpress().WebDocumentViewer("docViewer")
.Height("1000px")
.ClientSideEvents(configure =>
{
configure.CustomizeExportOptions("CustomizeExportOptions");
})
.Bind("TestReport"))
GetCurrentPageIndex Property
Returns the current page’s zero-based index.
Declaration
GetCurrentPageIndex: () => numberProperty Value
| Type | Description |
|---|---|
| () => number | A zero-based integer value that specifies the index of a current page. |
Remarks
For a code sample, refer to the following help topic: IPreviewModel.GoToPage.
GetParametersModel Property
Allows you to access the report parameters’ client-side model.
Declaration
GetParametersModel: () => DevExpress.Reporting.Viewer.Parameters.PreviewParametersPanelModelProperty Value
| Type |
|---|
| () => PreviewParametersPanelModel |
Remarks
The GetParametersModel method returns the parameter model that allows you to modify report parameters on the client before the user submits them.
Example - Obtain Parameter Value
The following code obtains the parameter1 value that the user enters in the parameter editor. The documentViewer is a client object with the IPreviewModel interface.
var parametersModel = documentViewer.GetParametersModel();
var value = parametersModel['parameter1']();
Example - Obtain Parameter Values for a Multi-Value Parameter
The following code obtains values that the user selects in the multi-value parameter editor. The documentViewer is a client object with the IPreviewModel interface.
var parametersModel = documentViewer.GetParametersModel();
var selectedValuesArray = parametersModel['MyMultiSelectParameterName'].value;
var firstValue = selectedValuesArray[0];
Example - Pass a Parameter to the Report
The following code creates a button that passes a parameter to the report and rebuilds the document. When the document is created, the Document Viewer navigates to the last page:
<script type="text/javascript" id="script">
function BuildOnClick() {
var parameterValue = 1;
docViewer.GetParametersModel()["parameter1"](parameterValue);
docViewer.StartBuild();
}
function GoToLastPage(s, e) {
s.GoToPage(e.PageCount - 1);
}
</script>
<button onclick="BuildOnClick()" type="button">
Test
</button>
@{
var viewerRender = Html.DevExpress().WebDocumentViewer("docViewer")
.Height("1000px")
.ClientSideEvents(configure =>
{
configure.DocumentReady("GoToLastPage");
})
.Bind("TestReport");
@viewerRender.RenderHtml()
}
Example - Change Parameter Value When Another Parameter Value Changes
The following code automatically assigns a value to parameter pDateRange2 when the user specifies a value for parameter pDateRange1. The pDateRange2 date range is set one year behind the pDateRange1, but the user can change the pDateRange2 parameter in the Preview Parameters panel.
<script type="text/javascript">
function onDocumentReady(s, e) {
var parametersModel = s.GetParametersModel();
// Get the first parameter and specify a function to execute when its value changes.
parametersModel['pDateRange1'].subscribe(function (newValue) {
var fromDate = new Date();
var toDate = new Date();
fromDate.setTime(newValue[0].getTime());
toDate.setTime(newValue[1].getTime());
//Add one year to the date range.
fromDate.setFullYear(fromDate.getFullYear() + 1);
toDate.setFullYear(toDate.getFullYear() + 1);
//Assign modified values to the second parameter.
parametersModel['pDateRange2']([fromDate, toDate]);
});
}
</script>
@{
var viewerRender = Html.DevExpress().WebDocumentViewer("DocumentViewer")
.Height("1000px")
.ClientSideEvents(configure=>configure.DocumentReady("onDocumentReady"))
.Bind("TestReport");
@viewerRender.RenderHtml()
}
GoToPage Property
Displays the report page with the specified page index.
Declaration
GoToPage: (pageIndex: number) => voidProperty Value
| Type | Description |
|---|---|
| (pageIndex: number) => void | A zero-based integer value that specifies the index of a page to be displayed. |
Remarks
The code snippet below demonstrates how to automatically navigate pages of a document when it is created.
Use the WebDocumentViewerClientSideEventsBuilder.DocumentReady property to specify a function that handles the DocumentReady event. To obtain the current page number and navigate to the next page, use the IPreviewModel.GetCurrentPageIndex and GoToPage methods.
<script type="text/javascript" id="script">
function documentReady(s, e) {
var goToNextPage = function () {
var pageIndex = s.GetCurrentPageIndex();
if (e.PageCount <= pageIndex)
return;
s.GoToPage(pageIndex + 1);
setTimeout(function () { goToNextPage(); }, 3000);
}
goToNextPage();
}
</script>
@{
var viewerRender = Html.DevExpress().WebDocumentViewer("DocumentViewer")
.Height("1000px")
.ClientSideEvents(configure=> configure.DocumentReady("documentReady"))
.Bind("TestReport");
@viewerRender.RenderHtml()
}
OpenReport Property
Opens the specified report.
Declaration
OpenReport: (reportUrl: string) => voidProperty Value
| Type | Description |
|---|---|
| (reportUrl: string) => void | A report name that identifies a report. |
Remarks
The client-side OpenReport method uses the report name resolution services to translate a report name to a report instance. For more information review the following help topic: Open a Report in ASP.NET Core Application.
Tip
You can call the OpenReport method with the current report name passed as the parameter to update the displayed report.
The following code creates a button that loads the “XtraReport1” report:
<button onclick="docViewer.OpenReport('XtraReport1')" type="button">
Open Report
</button>
@{
var viewerRender = Html.DevExpress().WebDocumentViewer("docViewer")
.Height("1000px")
.Bind("TestReport");
@viewerRender.RenderHtml()
}
Print Property
Prints the entire document or the specified page.
Declaration
Print: (pageIndex?: number) => Promise<boolean>Property Value
| Type | Description |
|---|---|
| (pageIndex?: number) => Promise<boolean> | A function that takes the page index and returns a Promise resolved after the document is sent to the caller for printing. The entire document is printed if the page index is not specified. |
Remarks
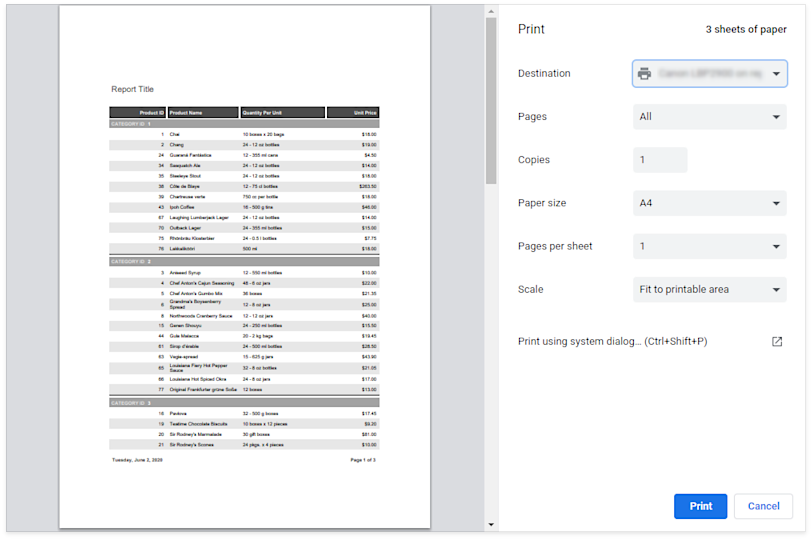
The method renders the report in PDF server side and returns PDF data to the browser. If the PDF plug-in is installed, the Print dialog displays the following:

If the PDF plug-in is unavailable, the Document Viewer exports the report document as a PDF file, and initiates the download instead of printing. The resulting PDF file contains a script that starts printing when the PDF viewer opens the file.
The following code demonstrates how to create a button that prints the Document Viewer’s report:
<button onclick="docViewer.Print()" type="button">
Print Document
</button>
@(Html.DevExpress().WebDocumentViewer("docViewer")
.Height("1000px")
.Bind("TestReport"))
.
reportPreview Property
Provides access to the report preview. Use the GetReportPreview() method instead.
Declaration
reportPreview: DevExpress.Reporting.Viewer.ReportPreviewProperty Value
| Type |
|---|
| ReportPreview |
Remarks
To adjust the preview settings in the Document Viewer, handle the Document Viewer Init event and call the JSReportViewer.GetReportPreview method to get access to the report preview.
ResetParameters Property
Resets the report parameter values to the default values.
Declaration
ResetParameters: () => voidProperty Value
| Type | Description |
|---|---|
| () => void | An action that resets the report parameter values to the default values. |
Remarks
The method restores the default report parameter values and raises the ParametersReset event.
The following code creates a button that resets the report parameters. The ParametersReset event handler displays the parameter name and value.
<button type="button" id="test" onclick="DocumentViewer.ResetParameters();">TEST</button>
<script type="text/javascript" id="script">
function onParametersReset(s, e) {
alert("Parameter " + e.Parameters[0].path + " is reset to " + e.Parameters[0].value);
}
</script>
@{
var viewerRender = Html.DevExpress().WebDocumentViewer("DocumentViewer")
.Height("1000px")
.ClientSideEvents(configure => { configure.ParametersReset("onParametersReset"); })
.Bind("TestReport");
@viewerRender.RenderHtml()
}
StartBuild Property
Starts building a report document.
Declaration
StartBuild: () => voidProperty Value
| Type | Description |
|---|---|
| () => void | An action that starts building a report document. |
Remarks
The following code creates a button that passes a parameter to the report and rebuilds the document. When the document is created, the Document Viewer navigates to the last page:
<script type="text/javascript" id="script">
function BuildOnClick() {
var parameterValue = 1;
docViewer.GetParametersModel()["parameter1"](parameterValue);
docViewer.StartBuild();
}
function GoToLastPage(s, e) {
s.GoToPage(e.PageCount - 1);
}
</script>
<button onclick="BuildOnClick()" type="button">
Test
</button>
@{
var viewerRender = Html.DevExpress().WebDocumentViewer("docViewer")
.Height("1000px")
.ClientSideEvents(configure =>
{
configure.DocumentReady("GoToLastPage");
})
.Bind("TestReport");
@viewerRender.RenderHtml()
}
tabPanel Property
A panel at the right of the Document Viewer.
Declaration
tabPanel: DevExpress.Analytics.Utils.TabPanelProperty Value
| Type | Description |
|---|---|
| TabPanel | The tab panel. |
Remarks
The tabPanel property gets a panel with a tab collection that contains the following tabs:
The code sample below collapses the tab panel when the user clicks Reset in the Parameters tab:
<script type="text/javascript" id="script">
function parametersReset(s, e) {
var preview = s.GetPreviewModel();
if (preview) {
preview.tabPanel.collapsed = true;
}
}
</script>
<dx:ASPxWebDocumentViewer ID="ASPxWebDocumentViewer1" runat="server">>
<ClientSideEvents ParametersReset="parametersReset"/>
</dx:ASPxWebDocumentViewer>