Register Custom Report Parameter Types
- 2 minutes to read
You can register custom report parameter types in the Web End-User Report Designer using the client-side ASPxClientReportDesigner.AddParameterType method. This method accepts the following parameters:
- An object that provides information about a parameter type to be added.
- An object that provides information about an editor used to specify parameter values in design mode.
If you need to add a new parameter type based on an existing type, call the ASPxClientReportDesigner.GetParameterInfo method with the existing type passed as a parameter, and override an obtained object’s required settings. Similarly, you can call the ASPxClientReportDesigner.GetParameterEditor method to get a standard parameter editor for the specified type.
The ASPxClientReportDesigner.RemoveParameterType method allows you to delete the available parameter types from the End-User Report Designer.
<script type="text/javascript" id="script">
function init(s) {
// Specify settings of a parameter type to be registered.
var parameterInfo = {
value: "System.Custom",
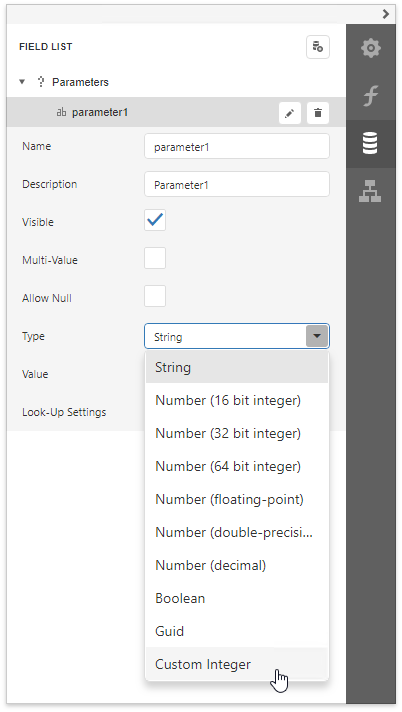
displayValue: "Custom Integer",
defaultValue: 0,
specifics: "integer",
valueConverter: function (val) {
return parseInt(val);
}
};
// Obtain a standard parameter editor for the specified type.
var parameterEditor = s.GetParameterEditor("System.Int64")
// Register a custom parameter type.
s.AddParameterType(parameterInfo, parameterEditor);
// Remove an existing parameter type.
s.RemoveParameterType("System.DateTime");
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server" ClientInstanceName="designer">
<ClientSideEvents Init="init"/>
</dx:ASPxReportDesigner>
The added parameter types are available for all reports opened in the Web Report Designer.

Tip
See Provide Custom Editors for Report Parameters to learn how to implement custom parameter editors.