Add a Document Viewer to a DevExtreme ASP.NET Core Application
- 6 minutes to read
This tutorial describes how to add the Document Viewer control to a DevExtreme ASP.NET Core Application.
Prerequisites
Important
In .NET 6, the System.Drawing.Common library is compatible with Windows only. An exception is thrown on other platforms. See the following topic for more information: Reporting .NET/.NET Core Limitations.
Create a DevExtreme ASP.NET Core Application
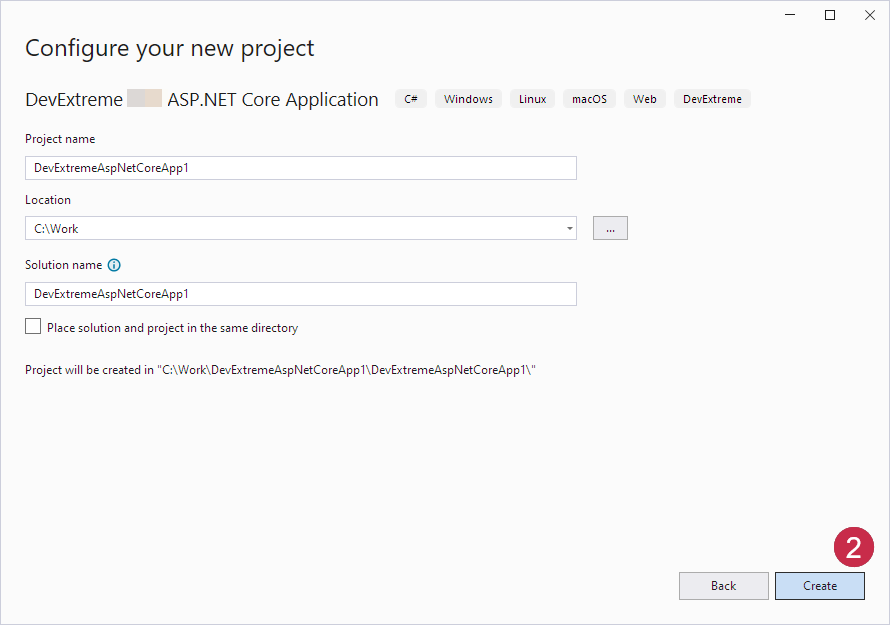
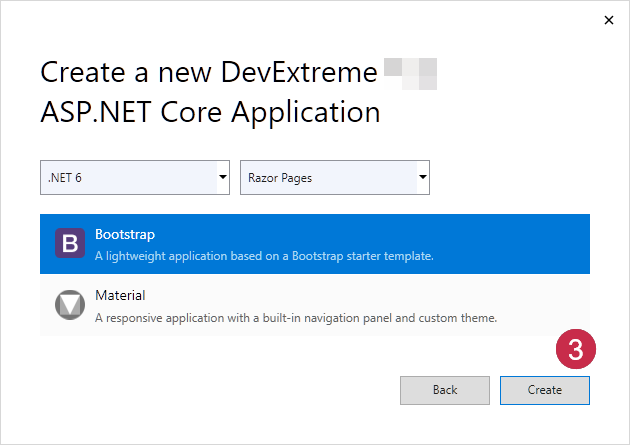
Create a new DevExtreme ASP.NET Core Application from a template as described in the following help topic: Configure a Visual Studio Project for the DevExtreme Application:



Install NuGet Packages
Follow the steps below to install NuGet packages:
Right-click Dependencies in the Solution Explorer and select Manage NuGet Packages from the context menu.

Install the following packages:
For more information on how to install NuGet packages for DevExpress components, review the following help topic: Choose Between Offline and Online DevExpress NuGet Feeds.
Configure npm
Install Node.js (LTS version) from the Node.js website if you do not have Node.js installed.
Right-click the project in the Solution Explorer and select Add | New Item from the context menu. Select npm Configuration File in the invoked Add New Item dialog.

Open the newly created
package.jsonfile, replace its content with the following code, and save the file:{ "version": "1.0.0", "name": "asp.net", "private": true, "dependencies": { "@devexpress/analytics-core": "23.2-stable", "bootstrap": "^4.3.1", "devexpress-reporting": "23.2-stable" } }Right-click
package.jsonin the Solution Explorer and select Restore Packages. Alternatively, you can execute the following command in the folder that contains thepackage.jsonfile:npm install
Manage Libraries
You must register JS and CSS resources once and in the correct order. Otherwise, client-side errors may occur, as described in the following help topic: Reporting Application Diagnostics.
To create resource bundles, add a new bundleconfig.json file with the following content (or modify the content of an existing bundleconfig.json file if needed):
[
{
"outputFileName": "wwwroot/js/vendor.js",
"inputFiles": [
"node_modules/knockout/build/output/knockout-latest.js",
],
"minify": {
"enabled": false
}
},
{
"outputFileName": "wwwroot/css/reporting.viewer.part.bundle.css",
"inputFiles": [
"node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css",
"node_modules/@devexpress/analytics-core/dist/css/dx-analytics.light.css",
"node_modules/devexpress-reporting/dist/css/dx-webdocumentviewer.css"
],
"minify": {
"enabled": false,
"adjustRelativePaths": false
}
},
{
"outputFileName": "wwwroot/js/reporting.viewer.part.bundle.js",
"inputFiles": [
"node_modules/@devexpress/analytics-core/dist/js/dx-analytics-core.min.js",
"node_modules/devexpress-reporting/dist/js/dx-webdocumentviewer.min.js"
],
"minify": {
"enabled": false
},
"sourceMap": false
}
]
Note that third-party bundles are merged into vendor bundles. Libraries specific to the Document Viewer are included in the related bundles.
Configure Application and Services
Open the
Program.csfile and modify the code as shown in the following code snippet:var builder = WebApplication.CreateBuilder(args); //... builder.Services.AddDevExpressControls(); // ... var app = builder.Build(); //... app.UseDevExpressControls(); //...Implement a controller to process the Document Viewer requests. In the Controllers folder, create the
ReportingControllers.csfile with the following content:using DevExpress.AspNetCore.Reporting.WebDocumentViewer; using DevExpress.AspNetCore.Reporting.WebDocumentViewer.Native.Services; public class CustomWebDocumentViewerController : WebDocumentViewerController { public CustomWebDocumentViewerController(IWebDocumentViewerMvcControllerService controllerService) : base(controllerService) { } }
Add a Sample Report
Right-click the project in the Solution Explorer and select Add | New Folder from the context menu. Rename the newly created folder to Data.
Right-click the project in the Solution Explorer and select Add | Existing Item from the context menu. Open the following path and copy the nwind.xml file to the project’s Data folder:
C:\Users\Public\Documents\DevExpress Demos 23.2\Components\Data\nwind.xmlRight-click the project in the Solution Explorer and select Add | New Folder from the context menu. Rename the newly created folder to Reports.
Right-click the Reports folder and select Add | New Item from the context menu. In the invoked Add New Item dialog, click the Reporting tree node and select DevExpress v23.2 Report.

Rename the new report to TestReport and click Add.
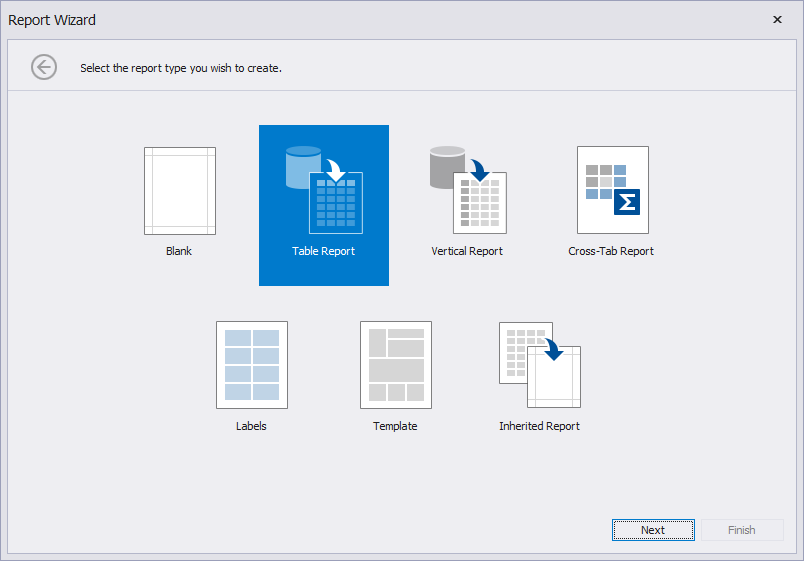
In the invoked Report Wizard, select the Table report type:

Click Next.
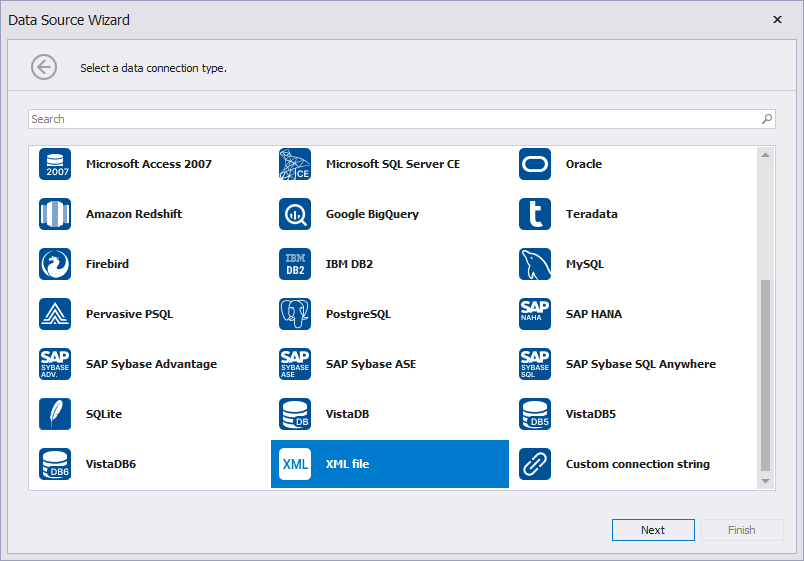
In the invoked Data Source Wizard, select XML file. Click Next.

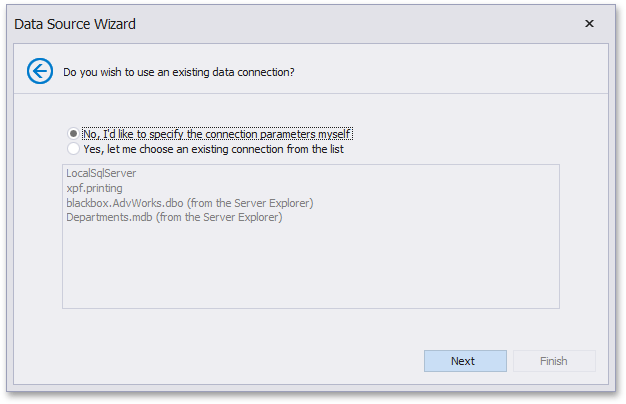
On the next page, select the first option to create a new data connection. Click Next.

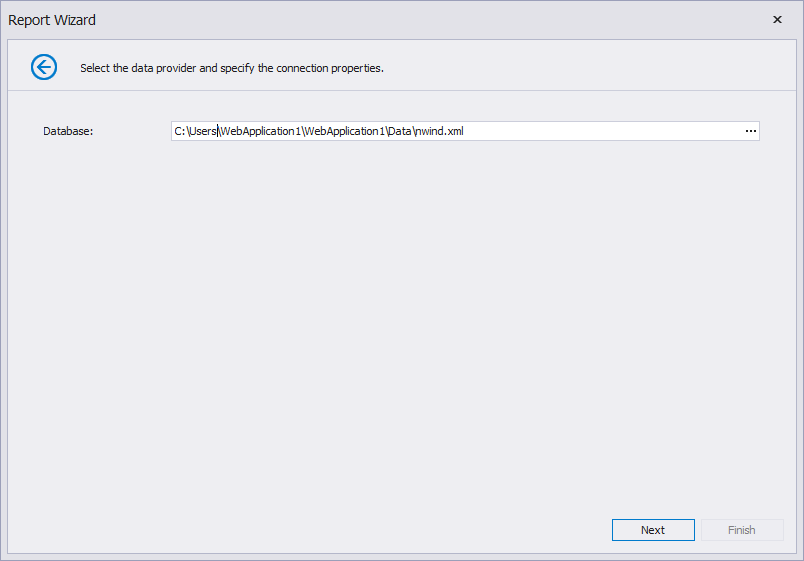
Specify the nwind.xml file in the Data folder. Click Next.

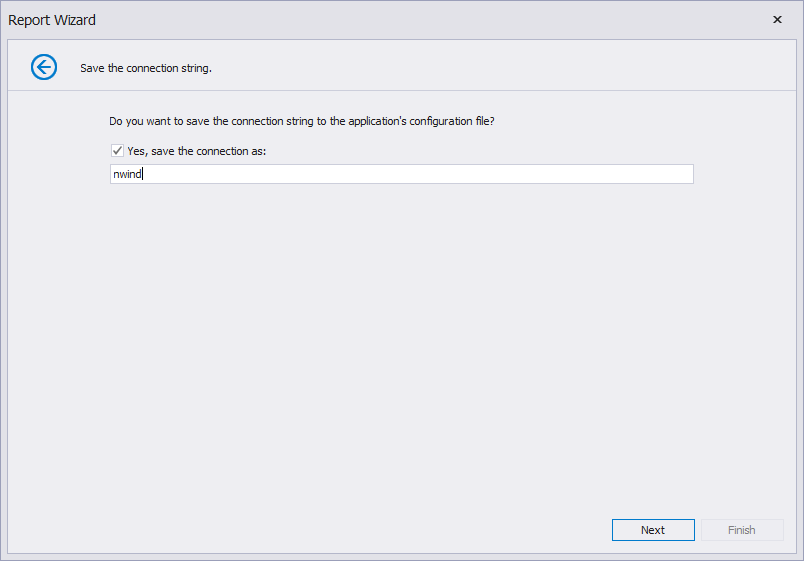
Save the connection string:

Click Next.
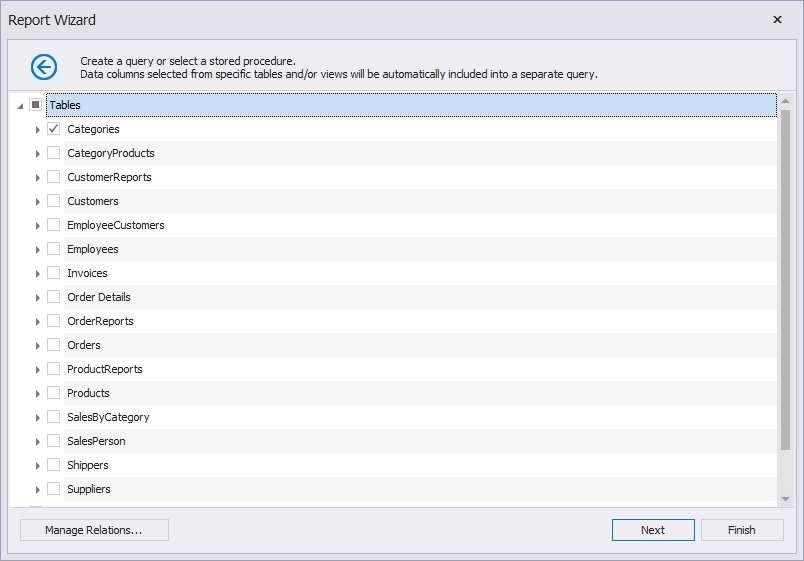
Select the Categories table:

Click Next.
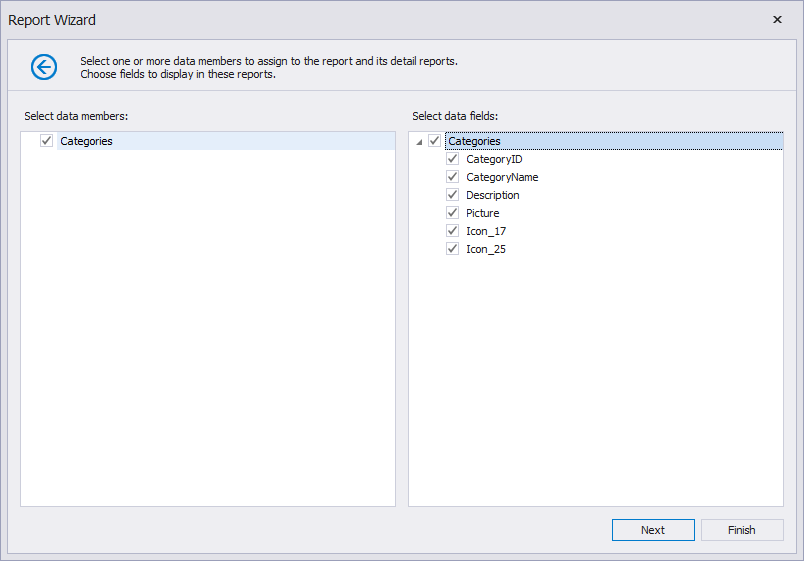
Select data fields:

Click Finish.
Add the Document Viewer Component
Add the
DevExpress.AspNetCorenamespace directive to the_ViewImports.cshtmlfile. As an alternative, you can add this namespace to the view that contains the Document Viewer control.@using DevExpress.AspNetCoreAdd a new page (
Viewer.cshtml) to thePagefolder with the following code, which displays the Document Viewer and loads the TestReport:Note
If you implement a custom report that inherits from XtraReport and want to open it in the End-User Report Designer, add a constructor without parameters to this report.
@page <link rel="stylesheet" href="~/css/reporting.viewer.part.bundle.css" /> <script src="~/js/reporting.viewer.part.bundle.js"></script> @Html.DevExpress().WebDocumentViewer("DocumentViewer").Height("1000px").Bind(new Reports.TestReport())The page includes script and style bundles related to the Document Viewer. The bundles are defined in the
bundleconfig.jsonfile.Open the
_Layout.cshtmlfile (Pages/Sharedfolder). Include thevendor.jsbundle that contains the Knockout library before the DevExtreme library. Add a link to theViewer.cshtmlpage.@*___*@ <script src="~/js/vendor.js"></script> <script src="~/js/devextreme/jquery.js"></script> <script src="~/js/devextreme/bootstrap.js"></script> @*___*@ <div id="navbar" class="collapse navbar-collapse"> <ul class="navbar-nav mr-auto"> <li class="active nav-item"><a href="#" class="nav-link">Home</a></li> <li class="nav-item"><a href="#about" class="nav-link">About</a></li> <li class="nav-item"><a href="#contact" class="nav-link">Contact</a></li> <li class="nav-item"><a href="/Viewer" class="nav-link">Document Viewer</a></li> </ul> </div> @*___*@
Run the Application
When you run the application, the page contains the Document Viewer with the TestReport:

Troubleshooting
If the page does not display the Document Viewer component, or it is displayed incorrectly, check the following:
- The script files should be registered in the correct order, as demonstrated in the
bundleconfig.jsoncode above. For more information, review the following help topic: Script Registration Order. - There should be no duplicate registrations. Component bundles should be included in the pages that contain the component.
- The version of the DevExpress scripts (npm packages) should match the version of the server-side libraries (NuGet packages). You can enable Development Mode to check for library version mismatch on every request to the server. For more information, review the following help topic: Server-Side Libraries Version.
Review the following help topic for more information: Troubleshooting.
Limitations
Review the following help topic for details: Reporting .NET/.NET Core Limitations.
What’s Next
You have now completed a a basic DevExtreme ASP.NET Core App with a Document Viewer control. Refer to the following articles for more information on Reporting features:
- Restore Data Binding
- Restore data bindings when the Document Viewer opens a report.
- Open a Report in Document Viewer
- Explore ways to display a report in a Document Viewer Control.
- Document Viewer Customization
- Customize Document Viewer elements.
- Mobile Mode in Document Viewer
- Enable the mobile mode in the Document Viewer.