Troubleshooting
- 5 minutes to read
This document lists common issues that can occur in a Web Reporting application and describes solutions. For information on how to identify the cause of an issue, refer to the following topic: Reporting Application Diagnostics.
The application works on the development machine but displays an error in production
Ensure that all the required libraries are deployed on the production environment. See the following topics for more information:
| Platform | Topic |
|---|---|
| ASP.NET WebForms | Application Deployment |
| ASP.NET MVC | Application Deployment |
The application displays a “Something went wrong” popup

Your application is in development mode and an error or exception occurs on the client side. Potential errors or exceptions are listed below:
- errors that occur before the call to the
applyBindingmethod, in theBeforeRender,CustomizeActions,CustomizeElementsevents; - errors that occur during the
ko.applyBindingsmethod call.
You can set the EnableClientSideDevelopmentMode option to false to disable the development mode on the client and not display this message.
A web reporting application stops working shortly after deployment
Note
This issue only occurs in ASP.NET WebForms and ASP.NET MVC but does not affect ASP.NET Core.
Make sure to reinitialize reporting controls after the AppPool is recycled. To do this, call the corresponding control’s StaticInitialize method at application startup:
- ASPxWebDocumentViewer.StaticInitialize — Reinitializes the Document Viewer.
- ASPxReportDesigner.StaticInitialize — Reinitializes the Report Designer and Document Viewer.
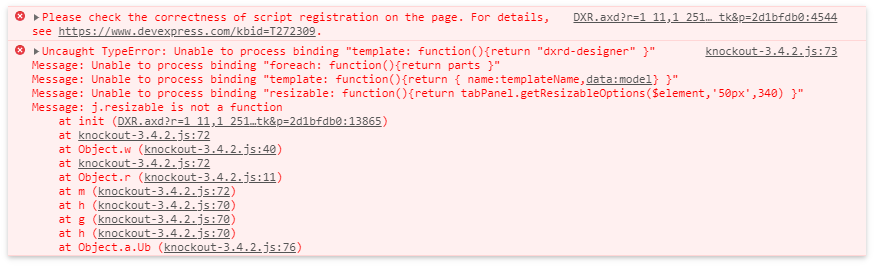
The browser console displays an “Unable to process binding” error

This error indicates that client scripts are registered incorrectly. To solve the issue, ensure the following:
- The script files are registered in the correct order.
- There are no duplicate registrations.
- There are no conflicts between the scripts.
- The version of the DevExpress scripts matches the version of the server-side libraries.
See the Client Side Diagnostics section of the following article for more information: Reporting Application Diagnostics.
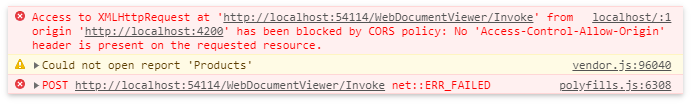
The browser console displays CORS policy errors in a JS-based reporting application

Make sure that Cross-Origin Resource Sharing (CORS) is correctly configured in your server application. See the following article for more information: Enable Cross-Origin Requests (CORS) in ASP.NET Core.
If the problem persists, chances are that the server application generates an error at runtime, but the generated error page is not configured to use CORS. In this case, use logging to identify the cause of the problem. Refer to the following article for more information: Logging in .NET Core and ASP.NET Core.
The Fetch request options are not passed
Use the beforeSend callback to configure request parameters.
The following code snippet shows how to send a request with credentials included in both same-origin and cross-origin calls:
import { fetchSetup } from '@devexpress/analytics-core/analytics-utils';
fetchSetup.fetchSettings = {
headers: { 'test': 'msg' },
beforeSend: (requestParameters) => {
requestParameters.credentials = 'include';
}
};
The Document Viewer displays an “Internal Server Error” popup

This means that an error occurred on the server while processing the DXXRDV request. The error was handled by the DevExpress Reporting server code, so program execution was not interrupted and the client received response code 200. Use logging to catch these errors server side and diagnose the problem based on collected error information.
| Platform | Logging |
|---|---|
| ASP.NET WebForms & MVC | Implement a LoggerService. |
| ASP.NET Core | Use automatic logging for the DevExpress category, as described in the Configure logging section of the following article: Logging in .NET Core and ASP.NET Core. |
For more information, review the Server Side Diagnostics section of the following article: Reporting Application Diagnostics.
The Document Viewer displays an “Error when trying to populate the data source” popup.

This means that the report data source has generated an error on the server. The details of this error are hidden from the client for security reasons. Examine the error log on the server.
For more information, review the Server Side Diagnostics section of the following article: Reporting Application Diagnostics.
The Document Viewer does not show the preview and displays “Report ‘X’ not found” error in logs
The logged message is:
Exception: Report 'X' not found Parameter name: id
This error is related to the Document Viewer Lifecycle and may have two possible causes:
The report was deleted from the repository by a timeout (default is 2 hours). This can happen if the web page with the report preview has been inactive in the browser for some time, and then the user tries to interact with the report (submit parameters) after the timeout has been exceeded. In this case, you can ignore these errors or increase the timeout using the StorageCleanerSettings service.
You host your application using multiple web server instances, as described in the following help topic: Web Farm and Web Garden Support. Make sure that you have followed all the steps listed in that topic. If the application is configured correctly, this error can occur only when a timeout expires.
The Logger Service does not log any errors
Check if the service is correctly implemented and registered. If so, the error occurs before the DevExpress Reporting code runs. In this case, use the general error logging technique. Review the following topics for more information:
| Platform | Article |
|---|---|
| ASP.NET Web Forms, ASP.NET MVC |
Adding Error Logging Support |
| ASP.NET Core | Logging in .NET Core and ASP.NET Core |
| Blazor (Server and Wasm, JS-Based) | ASP.NET Core Blazor logging |
Localization Editor — Empty Language Drop-down List
If the Language drop-down list contains no languages other than Default, ensure the InvariantGlobalization option is set to false in ASP.NET Core applications.