Document Viewer for Web
- 5 minutes to read
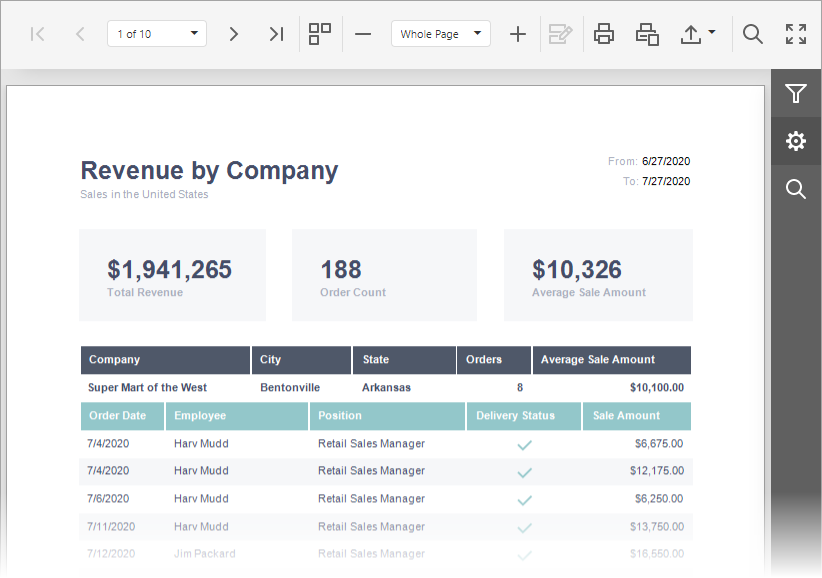
The Web Document Viewer is a component that displays an interactive preview of a document generated from a report that is designed in the DevExpress Reporting platform. The Document Viewer allows the user to view, print, and export the report document.
The Document Viewer is designed to display only DevExpress Reports. Our reports use the XML-based report file format, which is not compatible with third-party reporting applications. We offer a utility to convert third-party reports to DevExpress format. Refer to the following help topic for more information: Convert Third-Party Reports to DevExpress Reports.
Tip
Use the XRRichText report control to display RTF and DOCX files, and the XRPdfContent report control to display PDF files in a report. You can use other DevExpress components to display different document types in your apps. Review the following help topic for more information: DevExpress Document Viewers for Web.

The Document Viewer component is available for ASP.NET WebForms, ASP.NET MVC, ASP.NET Core, and Blazor platforms, and can be integrated into JavaScript applications based on Angular, React, and Vue frameworks.
Component Architecture
The following diagrams show a web app architecture if you use the Document Viewer control.

- Document Viewer Control Backend
- The backend uses server-side stateful service. The server performs all the necessary actions - retrieves data from the data source, creates a list of parameter values, generates documents, and renders pages for previewing, exporting, and printing. User-defined data, along with report or document identifiers, are sent to the server. That server then returns a rendered document, which the Document Viewer displays. If a user exports the report, the backend processes the export and provides the file.
- Document Viewer Control Frontend
- The Document Viewer displays a user interface for viewing reports in a web browser. Users can specify report parameters, input data in interactive reports, navigate, zoom, print, and export reports. The Document Viewer communicates with the backend to request and display report data and receives exported documents.
- Report Name Resolution Service
- A service or a group of services that process a report name or a string that the Document Viewer sends to the server as a parameter in the Open method to create a report instance. The string can contain report parameters and additional data. You can register your custom implementation of these services and return a report with custom data and parameters applied at runtime. For more information, review the following help topic: Open a Report in ASP.NET Core Application.
See the following article to find out more information about how DevExpress Reports work: DevExpress Reports: Web Application Architecture.
Component Lifecycle
For a detailed description of how the component operates, review the following help topic: Document Viewer Lifecycle.
You can implement and register the WebDocumentViewerOperationLogger class descendant to execute custom code at all stages of the Document Viewer lifecycle before a document is built, exported, or printed.
Integration and Functionality
The Document Viewer component enables users to display a report, specify report parameters, and use interactive features to modify report content. Users can print a report or export it to a variety of export formats.
For more information, review the following help topics:
- Get Started with DevExpress Reporting
- Use Report Parameters
- Provide Interactivity
- Document Export Overview
Document Viewer integration has its own specifics. Review the Document Viewer Requirements and Limitations help topic for ASP.NET Web Forms and ASP.NET MVC platforms.
User Interface
The Document Viewer UI is described in the End-User Documentation section.
A general technique that allows you to customize the UI elements in Reporting components: Use Custom HTML Templates.
For more information, review the Customization topic in the Document Viewer section for a particular platform.
Common Tasks
The following tasks are typical for the reporting application with the Document Viewer:
Open a Report by Name
The Document Viewer’s OpenReport method accepts a string identifier as a parameter. The string is passed to the report name resolution services to create a report instance. You can register your custom implementation of these services and return a report with custom data and parameters applied at runtime. For more information, review the following help topic: Open a Report in ASP.NET Core Application.
Pass Parameters from the Client to a Report
Include parameters as a query string and use this URL as a report identifier to open a report. The OpenReport method calls the report resolver service. For this, register a custom service that parses the string, retrieves the report name, parameter names and values, and instantiates a report. You can also use JSON serialization/deserialization to pass data in a query string. For more information, review the following topics:
- Specify Parameter Values in a Web Forms Reporting Application
- Specify Parameter Values in an Angular Reporting Application
Specify a Data Source at Runtime
Review the Restore Data Bindings help topics that address this type of scenario for the ASP.NET Web Forms, ASP.NET MVC and ASP.NET Core platforms.
You can also store only the connection name and specify the connection parameters at runtime. For more information, review the following documents: