Add a Document Viewer to an ASP.NET Core Application (Razor Pages)
- 6 minutes to read
Follow this tutorial to integrate a Document Viewer control into an ASP.NET Core Razor web application. This guide includes information about prerequisites, setup, package management and configuration, and sample report creation. Use included code snippets to ensure successful integration.
#Prerequisites
Important
In .NET 8, the System.
#Create an ASP.NET Core Razor Web Application
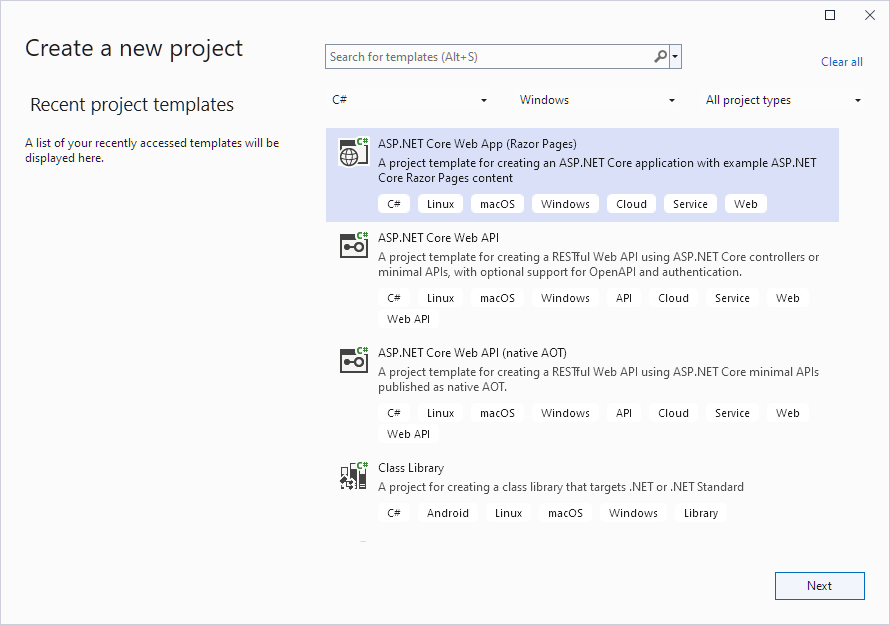
Create a new project in Visual Studio and select ASP.NET Core Web App (Razor Pages) on the start page as a project template.

Click Next.
Specify the application name (WebApplication1), location, target framework and other options, and click Create.
#Manage Packages and Libraries
#Install NuGet Packages
Install the following NuGet packages:
For more information on how to install NuGet packages for DevExpress components, review the following help topic: Choose Between Offline and Online DevExpress NuGet Feeds.
#Install npm Packages
Right-click the project in the Solution Explorer and select Add | New Item from the context menu. Add npm Configuration File from the invoked Add New Item dialog.
Open the newly created package.json file, replace its content with the following code, and save the file:
{
"version": "1.0.0",
"name": "asp.net",
"private": true,
"dependencies": {
"bootstrap": "^4.3.1",
"devextreme-dist": "25.1-stable",
"@devexpress/analytics-core": "25.1-stable",
"devexpress-reporting": "25.1-stable"
}
}
Right-click package.json in the Solution Explorer and select Restore Packages. Alternatively, you can execute the following command in the folder that contains the package.json file:
npm install
#Bundle Resources (bundleconfig.json)
Create a new JSON file, name it bundleconfig.json, and add it to the project. Open the newly created file, paste the following content, and save the file:
[
{
"outputFileName": "wwwroot/css/thirdparty.bundle.css",
"inputFiles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"node_modules/devextreme-dist/css/dx.light.css"
],
"minify": {
"enabled": false,
"adjustRelativePaths": false
}
},
{
"outputFileName": "wwwroot/css/viewer.part.bundle.css",
"inputFiles": [
"node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css",
"node_modules/@devexpress/analytics-core/dist/css/dx-analytics.light.css",
"node_modules/devexpress-reporting/dist/css/dx-webdocumentviewer.css"
],
"minify": {
"enabled": false,
"adjustRelativePaths": false
}
},
{
"outputFileName": "wwwroot/js/thirdparty.bundle.js",
"inputFiles": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/knockout/build/output/knockout-latest.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js",
"node_modules/devextreme-dist/js/dx.all.js",
],
"minify": {
"enabled": false
},
"sourceMap": false
},
{
"outputFileName": "wwwroot/js/viewer.part.bundle.js",
"inputFiles": [
"node_modules/@devexpress/analytics-core/dist/js/dx-analytics-core.min.js",
"node_modules/devexpress-reporting/dist/js/dx-webdocumentviewer.min.js"
],
"minify": {
"enabled": false
},
"sourceMap": false
}
]
#Configure LibMan (libman.json)
Right-click the project in the Solution Explorer and select Manage Client-Side Libraries to open the libman.json file.

Paste the following content and save the file to add fonts and icons to your application:
{
"version": "1.0",
"defaultProvider": "filesystem",
"libraries": [
{
"library": "node_modules/devextreme-dist/css/icons/",
"destination": "wwwroot/css/icons",
"files": [
"dxicons.ttf",
"dxicons.woff2",
"dxicons.woff"
]
}
]
}
Note
If your application already uses the libraries listed above, remove duplicate library references to ensure they are registered only once.
For more information on LibMan, review the following article: Use LibMan with ASP.NET Core in Visual Studio.
#Configure Application and Services
#Configure Application on Startup (Program.cs)
Open the Program.cs file and modify its code as shown in the following code snippet:
using DevExpress.AspNetCore;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddDevExpressControls();
builder.Services.AddControllers();
var app = builder.Build();
// ...
app.UseHttpsRedirection();
app.UseDevExpressControls();
// ...
app.MapRazorPages();
app.MapDefaultControllerRoute();
app.Run();
#Implement a Controller
Implement a controller to process Document Viewer requests. Add the ReportingControllers.cs file with the following content:
using DevExpress.AspNetCore.Reporting.WebDocumentViewer;
using DevExpress.AspNetCore.Reporting.WebDocumentViewer.Native.Services;
public class CustomWebDocumentViewerController : WebDocumentViewerController
{
public CustomWebDocumentViewerController(IWebDocumentViewerMvcControllerService controllerService)
: base(controllerService)
{
}
}
#Add a Sample Report
Right-click the project in the Solution Explorer and select Add | New Folder from the context menu. Rename the created folder to Reports.
Right-click the Reports folder and select Add | New Item from the context menu. In the invoked Add New Item dialog, click the Reporting tree node and select DevExpress v25.1 Report.

Rename the new report to TestReport and click Add.
Select the Blank report type in the invoked Report Wizard. The Report Designer displays the newly created blank report.
- Drop an XRLabel from the Toolbox to the Detail band and rename the label to Hello, world!. Save the report and close the designer.
See the following section for more information about creating reports in Visual Studio: Create a Report from A to Z.
#Add the Document Viewer Control
Reference the DevExpress.AspNetCore namespace in the _ViewImports.cshtml file. Alternatively, you can reference this namespace in the view that contains the Document Viewer control.
@using DevExpress.AspNetCoreAdd the following links to the Layout.cshtml page’s
headsection (the Pages | Shared folder):<head> <!--...--> <link rel="stylesheet" href="~/css/dx.material.blue.light.bundle.css" /> <script src="~/js/site.thirdparty.bundle.js"></script> </head>Replace the contents of the Index.cshtml file with the following code sample that displays the Document Viewer and loads the TestReport:
@page <link rel="stylesheet" href="~/css/viewer.part.bundle.css" /> <script src="~/js/reporting.thirdparty.bundle.js"></script> <script src="~/js/viewer.part.bundle.js"></script> @(Html.DevExpress().WebDocumentViewer("documentViewer") .Height("1000px") .Bind(new Reports.TestReport()))
#Run the Application
The application’s page contains the Document Viewer control that displays the TestReport report.

#Troubleshooting
If the page does not display the reporting component or if it is displayed incorrectly, check the following:
- The script files should be registered in the correct order, as demonstrated in the
bundleconfig.jsoncode sample above. For more information, review the following help topic: Script Registration Order. - There should be no duplicate registrations. If you use bundle registration and copy the scripts from the documentation to your
bundleconfig.jsonfile, do not register the libraries on your web page. - The version of the DevExpress scripts (npm packages) should match the version of the server-side libraries (NuGet packages). You can enable Development Mode to check for library version mismatch on every request to the server. For details, review the following help topic: Server-Side Libraries Version.
Review the following help topic for more information: Troubleshooting.
#Limitations
Review the following help topic for details on limitations in ASP.NET Core applications: Reporting .NET/.NET Core Limitations.
#What’s Next
You have now completed a basic ASP.NET Core Razor App with a Document Viewer control. Refer to the following articles for more information on Reporting features:
- Create a Report from A to Z
- View step-by-step tutorials that demonstrate how to create a simple table report.
- Open a Report in Document Viewer
- Explore ways to display a report in a Document Viewer Control.
- Document Viewer Customization
- Customize Document Viewer elements.
- Mobile Mode in Document Viewer
- Enable mobile mode in the Document Viewer.
- Cloud Integration
- Deploy and integrate DevExpress Reporting applications with cloud services.