Add a Report Designer to a DevExtreme ASP.NET Core Application (Razor Pages)
- 7 minutes to read
This tutorial describes how to add the Report Designer control to a DevExtreme ASP.NET Core Application.
Prerequisites
Important
In .NET 8, the System.Drawing.Common library is compatible with Windows only. An exception is thrown on other platforms. See the following topic for more information: Reporting .NET/.NET Core Limitations.
Create a DevExtreme ASP.NET Core Application
Create a new DevExtreme ASP.NET Core Application from a template.

Set application type to Razor Pages and a layout to Bootstrap.
A detailed guide you can find in the following help topic: ASP.NET Core DevExtreme Getting Started .
Install NuGet Packages
Follow the steps below to install NuGet packages:
Right-click Dependencies in the Solution Explorer and select Manage NuGet Packages from the context menu.

Install the following packages:
For more information on how to install NuGet packages for DevExpress components, review the following help topic: Choose Between Offline and Online DevExpress NuGet Feeds.
Configure npm
Install Node.js (LTS version) from the Node.js website if you do not have Node.js installed.
Right-click the project in the Solution Explorer and select Add | New Item from the context menu. Select npm Configuration File in the invoked Add New Item dialog.

Open the newly created
package.jsonfile, replace its content with the following code, and save the file:{ "version": "1.0.0", "name": "asp.net", "private": true, "dependencies": { "@devexpress/analytics-core": "25.1-stable", "bootstrap": "^4.3.1", "devexpress-reporting": "25.1-stable", "devextreme": "25.1-stable" } }Right-click package.json in the Solution Explorer and select Restore Packages. Alternatively, you can execute the following command in the folder that contains the package.json file:
npm install
Manage Libraries
You must register JS and CSS resources once and in the correct order. Otherwise, client-side errors may occur, as described in the following help topic: Reporting Application Diagnostics.
To create resource bundles, modify the bundleconfig.json file as follows:
[
{
"outputFileName": "wwwroot/css/vendor.css",
"inputFiles": [
// Adds the UTF-8 charset to display icons correctly
"wwwroot/css/devextreme/Charset.css",
"wwwroot/css/devextreme/bootstrap.css",
// Predefined themes: https://js.devexpress.com/DevExtreme/Guide/Themes_and_Styles/Predefined_Themes/
"wwwroot/css/devextreme/dx.light.css",
],
"minify": {
"enabled": false
}
},
{
"outputFileName": "wwwroot/js/vendor.js",
"inputFiles": [
"wwwroot/js/devextreme/jquery.js",
"node_modules/knockout/build/output/knockout-latest.js",
"wwwroot/js/devextreme/bootstrap.js",
"wwwroot/js/devextreme/dx.all.js",
"wwwroot/js/devextreme/aspnet/dx.aspnet.mvc.js",
"wwwroot/js/devextreme/aspnet/dx.aspnet.data.js"
],
"minify": {
"enabled": false
}
},
{
"outputFileName": "wwwroot/css/reporting.designer.part.bundle.css",
"inputFiles": [
"node_modules/ace-builds/css/ace.css",
"node_modules/ace-builds/css/theme/dreamweaver.css",
"node_modules/ace-builds/css/theme/ambiance.css",
"node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css",
"node_modules/@devexpress/analytics-core/dist/css/dx-analytics.light.css",
"node_modules/devexpress-reporting/dist/css/dx-webdocumentviewer.css",
"node_modules/@devexpress/analytics-core/dist/css/dx-querybuilder.css",
"node_modules/devexpress-reporting/dist/css/dx-reportdesigner.css"
],
"minify": {
"enabled": false,
"adjustRelativePaths": false
}
},
{
"outputFileName": "wwwroot/js/reporting.designer.part.bundle.js",
"inputFiles": [
"node_modules/@devexpress/analytics-core/dist/js/dx-analytics-core.min.js",
"node_modules/devexpress-reporting/dist/js/dx-webdocumentviewer.min.js",
"node_modules/@devexpress/analytics-core/dist/js/dx-querybuilder.min.js",
"node_modules/devexpress-reporting/dist/js/dx-reportdesigner.min.js"
],
"minify": {
"enabled": false
},
"sourceMap": false
}
]
Note that third-party bundles are merged into vendor bundles. Libraries specific to the Report Designer are included in the related bundles.
Configure Application and Services
Open the Program.cs_ file and modify the code as shown in the following code snippet:
using DevExpress.AspNetCore; using DevExpress.AspNetCore.Reporting; //... var builder = WebApplication.CreateBuilder(args); //... builder.Services.AddDevExpressControls(); var app = builder.Build(); //... app.UseDevExpressControls(); //...Implement controllers to process the Report Designer requests. In the Controllers folder, create the
ReportingControllers.csfile with the following content:using DevExpress.AspNetCore.Reporting.QueryBuilder; using DevExpress.AspNetCore.Reporting.QueryBuilder.Native.Services; using DevExpress.AspNetCore.Reporting.ReportDesigner; using DevExpress.AspNetCore.Reporting.ReportDesigner.Native.Services; using DevExpress.AspNetCore.Reporting.WebDocumentViewer; using DevExpress.AspNetCore.Reporting.WebDocumentViewer.Native.Services; public class CustomWebDocumentViewerController : WebDocumentViewerController { public CustomWebDocumentViewerController(IWebDocumentViewerMvcControllerService controllerService) : base(controllerService) { } } public class CustomReportDesignerController : ReportDesignerController { public CustomReportDesignerController(IReportDesignerMvcControllerService controllerService) : base(controllerService) { } } public class CustomQueryBuilderController : QueryBuilderController { public CustomQueryBuilderController(IQueryBuilderMvcControllerService controllerService) : base(controllerService) { } }
An application with End-User Report Designer requires all three controllers for proper operation.
Add a Sample Report
Right-click the project in the Solution Explorer and select Add | New Folder from the context menu. Rename the newly created folder to Data.
Right-click the project in the Solution Explorer and select Add | Existing Item from the context menu. Open the following path and copy the nwind.xml file to the project’s Data folder:
C:\Users\Public\Documents\DevExpress Demos 25.1\Components\Data\nwind.xmlRight-click the project in the Solution Explorer and select Add | New Folder from the context menu. Rename the newly created folder to Reports.
Right-click the Reports folder and select Add | New Item from the context menu. In the invoked Add New Item dialog, click the Reporting tree node and select DevExpress v25.1 Report.

Rename the new report to TestReport and click Add.
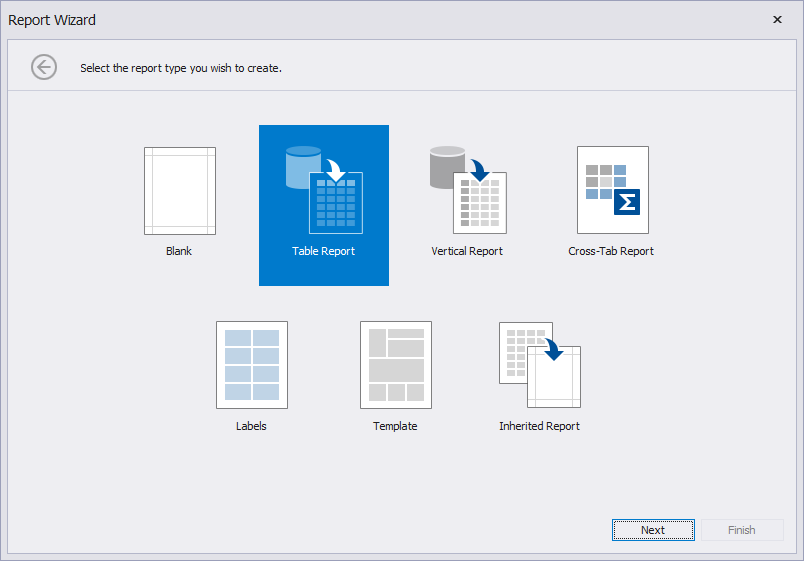
In the invoked Report Wizard, select the Table report type:

Click Next.
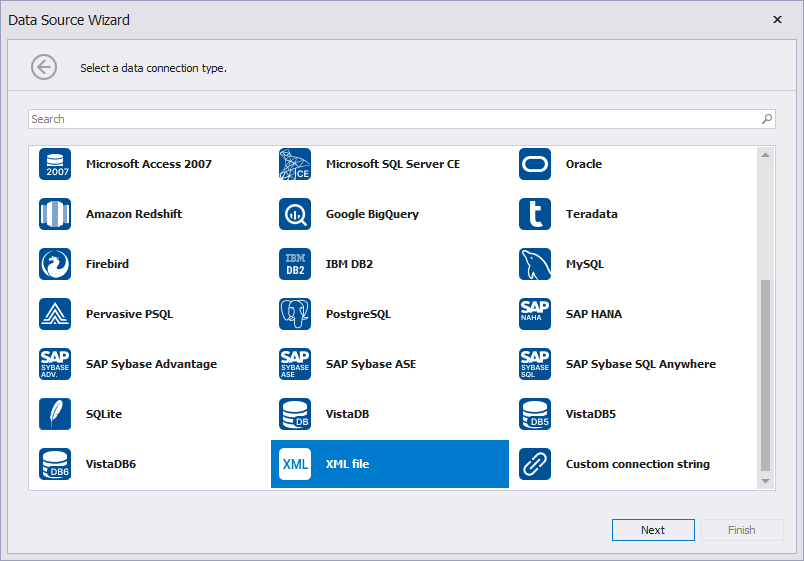
In the invoked Data Source Wizard, select XML file. Click Next.

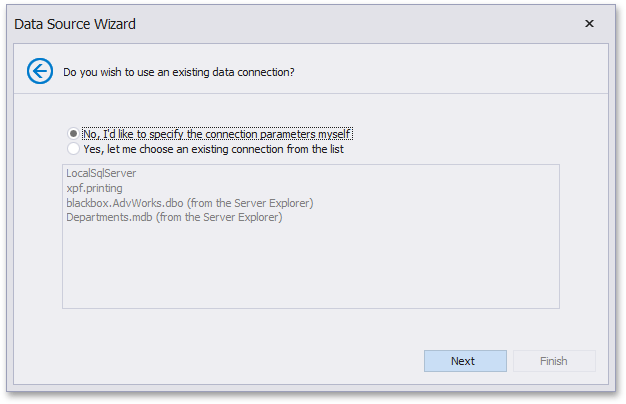
On the next page, select the first option (No, I’d like to specify the connection parameters myself) to create a new data connection. Click Next.

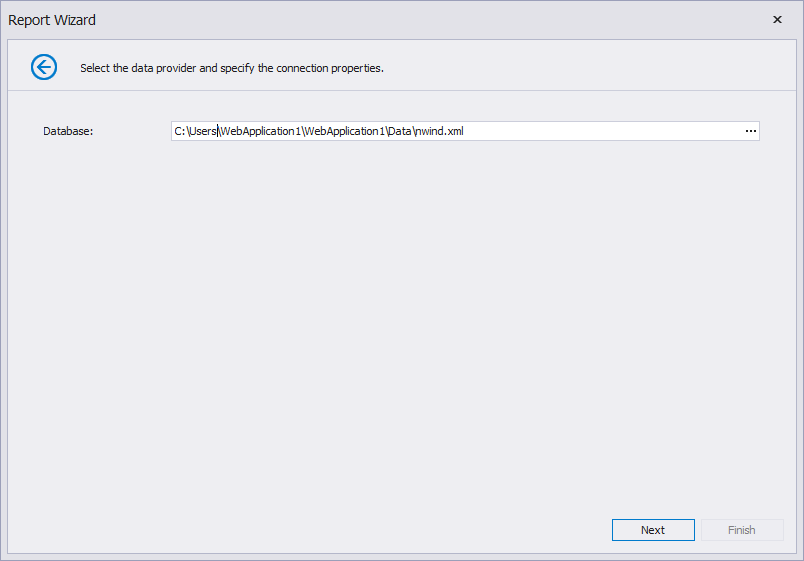
Specify the nwind.xml file in the Data folder. Click Next.

Save the connection string:

Note
For .NET projects, install Microsoft.Extensions.Configuration and Microsoft.Extensions.Configuration.Json to obtain a data connection string from
appsettings.jsonwhen you select a predefined data connection in the Data Source Wizard.Click Next.
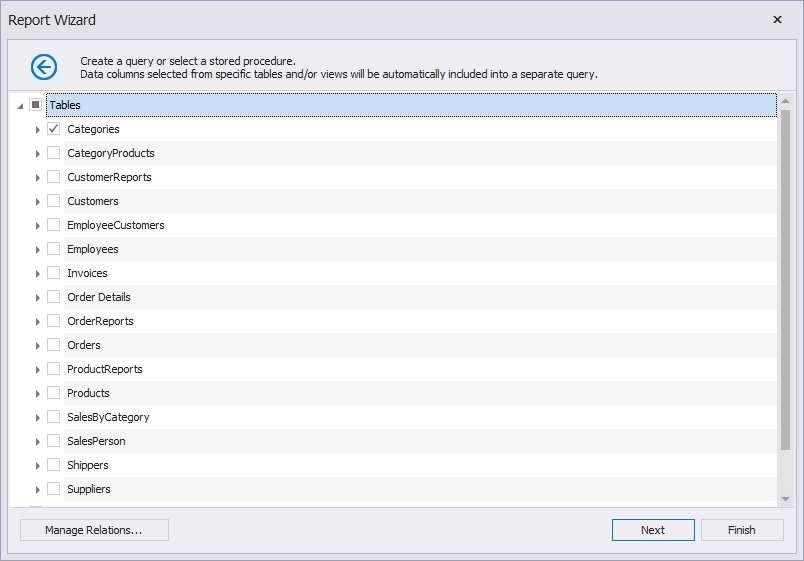
Select the Categories table:

Click Next.
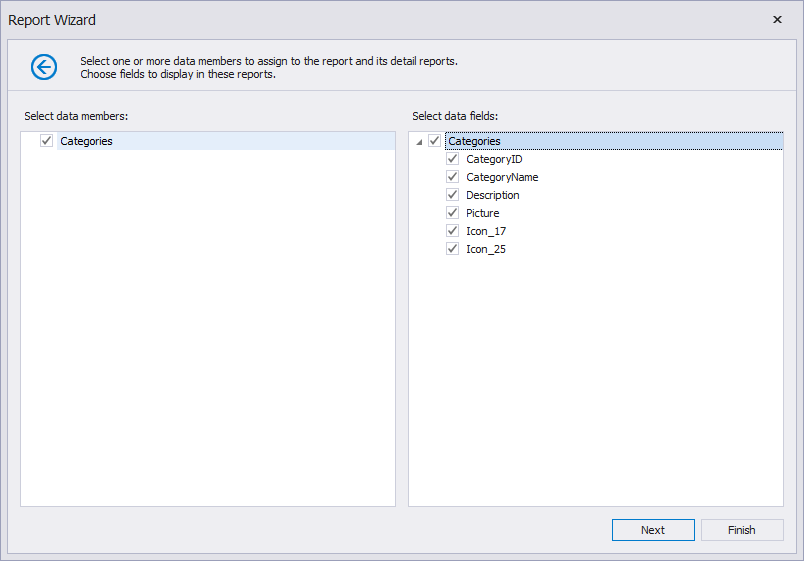
Select data fields:

Click Finish.
Add the End-User Report Designer Component
Add the DevExpress.AspNetCore namespace directive to the _ViewImports.cshtml file. As an alternative, you can add this namespace to the view that contains the Report Designer control.
@using DevExpress.AspNetCoreAdd a new page (
Designer.cshtml) with the following code, which displays the Report Designer and loads the TestReport:Note
If you implement a custom report that inherits from XtraReport and want to open it in the End-User Report Designer, add a constructor without parameters to this report.
@page <link rel="stylesheet" href="~/css/reporting.designer.part.bundle.css" /> <script src="~/js/reporting.designer.part.bundle.js"></script> @(Html.DevExpress().ReportDesigner("reportDesigner") .Height("1000px") .Bind(new Reports.TestReport()))The page includes script and style bundles related to the Report Designer. The bundles are defined in the
bundleconfig.jsonfile.Open the Layout.cshtml file (Views|Shared folder) and add a link to the Designer.cshtml page:
... <div id="navbar" class="collapse navbar-collapse"> <ul class="navbar-nav mr-auto"> <li class="active nav-item"><a href="#" class="nav-link">Home</a></li> <li class="nav-item"><a href="#about" class="nav-link">About</a></li> <li class="nav-item"><a href="#contact" class="nav-link">Contact</a></li> <li class="nav-item"><a href="/Designer" class="nav-link">Report Designer</a></li> </ul> </div> ...
Run the Application
When you run the application, the page contains the End-User Report Designer with the TestReport. You can design a report, preview it, print and export, but you cannot save it or load another report.
Troubleshooting
If the page does not display the Report Designer component, or it is displayed incorrectly, check the following:
- The script files should be registered in the correct order, as demonstrated in the
bundleconfig.jsoncode above. For more information, review the following help topic: Script Registration Order. - There should be no duplicate registrations. Report Designer component bundles should be included in the pages that contain the component.
- The version of the DevExpress scripts (npm packages) should match the version of the server-side libraries (NuGet packages). You can enable Development Mode to check for library version mismatch on every request to the server. For more information, review the following help topic: Server-Side Libraries Version.
Review the following help topic for more information: Troubleshooting.
Limitations
Review the following help topic for details: Reporting .NET/.NET Core Limitations.
What’s Next
You have now completed a basic DevExtreme ASP.NET Core App with a Report Designer control. Refer to the following articles for more information on Reporting features:
- Add a Report Storage
- Create and register a report storage to enable users to save and load reports.
- Data Sources in End-User Report Designer
- Manage data sources in the Report Designer to enable users to create a data-bound report.
- Add Features to the Report Designer
- Extend the End-User Report Designer in ASP.NET Core Applications in an ASP.NET Core application.
- Customize End-User Report Designer
- Customize available End-User Report Designer elements.