Add a Report Designer to an ASP.NET Core Application (Razor Pages)
- 5 minutes to read
This tutorial describes how to integrate the Report Designer control into an ASP.NET Core Razor web application.
Prerequisites
Important
In .NET 8, the System.Drawing.Common library is compatible with Windows only. An exception is thrown on other platforms. See the following topic for more information: Reporting .NET/.NET Core Limitations.
Create an ASP.NET Core Razor Web Application
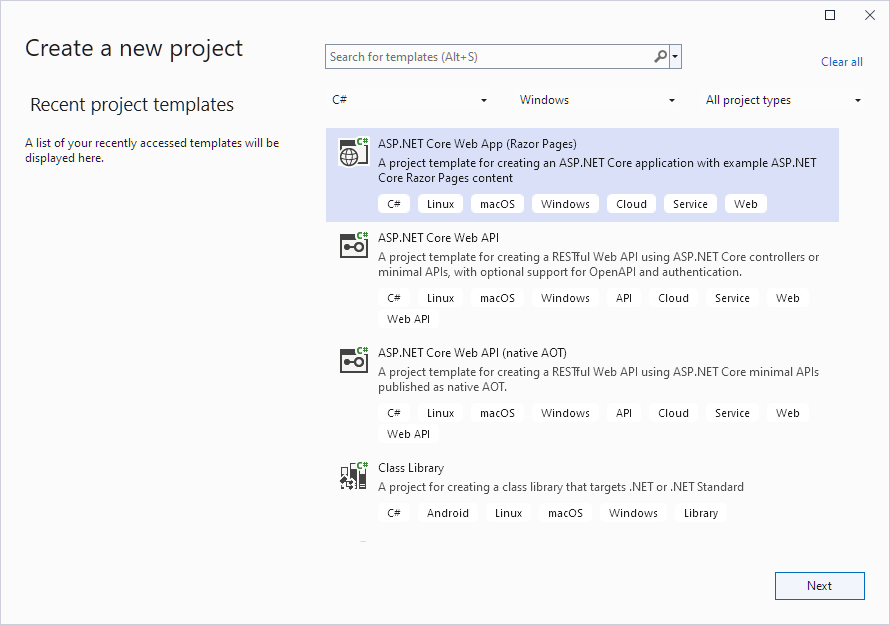
Create a new project in Visual Studio and select ASP.NET Core Web App (Razor Pages) on the start page as a project template.

Click Next.
- Specify the application name (WebApplication1), location, target framework and other options, and click Create.
Manage Packages and Libraries
Install the following NuGet packages:
For more information on how to install NuGet packages for DevExpress components, review the following help topic: Choose Between Offline and Online DevExpress NuGet Feeds.
Add or modify the
package.jsonnpm configuration file to install the following npm packages:Add the
bundleconfig.jsonfile with the following content:[ { "outputFileName": "wwwroot/css/thirdparty.bundle.css", "inputFiles": [ "node_modules/bootstrap/dist/css/bootstrap.min.css" ], "minify": { "enabled": false, "adjustRelativePaths": false } }, { "outputFileName": "wwwroot/css/dx.material.blue.light.bundle.css", "inputFiles": [ "node_modules/devextreme-dist/css/dx.material.blue.light.css", "node_modules/@devexpress/analytics-core/dist/css/dx-analytics.material.blue.light.css" ], "minify": { "enabled": false, "adjustRelativePaths": false } }, { "outputFileName": "wwwroot/css/dx-reporting-skeleton-screen.css", "inputFiles": [ "node_modules/devexpress-reporting/dist/css/dx-reporting-skeleton-screen.css" ], "minify": { "enabled": false, "adjustRelativePaths": false } }, { "outputFileName": "wwwroot/css/viewer.part.bundle.css", "inputFiles": [ "node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css", "node_modules/devexpress-reporting/dist/css/dx-webdocumentviewer.css" ], "minify": { "enabled": false, "adjustRelativePaths": false } }, { "outputFileName": "wwwroot/css/designer.part.bundle.css", "inputFiles": [ "node_modules/ace-builds/css/ace.css", "node_modules/ace-builds/css/theme/dreamweaver.css", "node_modules/ace-builds/css/theme/ambiance.css", "node_modules/@devexpress/analytics-core/dist/css/dx-querybuilder.css", "node_modules/devexpress-reporting/dist/css/dx-reportdesigner.css" ], "minify": { "enabled": false, "adjustRelativePaths": false } }, { "outputFileName": "wwwroot/js/site.thirdparty.bundle.js", "inputFiles": [ "node_modules/jquery/dist/jquery.min.js", "node_modules/bootstrap/dist/js/bootstrap.min.js" ], "minify": { "enabled": false }, "sourceMap": false }, { "outputFileName": "wwwroot/js/reporting.thirdparty.bundle.js", "inputFiles": [ "node_modules/knockout/build/output/knockout-latest.js", "node_modules/ace-builds/src-min-noconflict/ace.js", "node_modules/ace-builds/src-min-noconflict/ext-language_tools.js", "node_modules/ace-builds/src-min-noconflict/snippets/text.js" ], "minify": { "enabled": false }, "sourceMap": false }, { "outputFileName": "wwwroot/js/viewer.part.bundle.js", "inputFiles": [ "node_modules/devextreme-dist/js/dx.all.js", "node_modules/@devexpress/analytics-core/dist/js/dx-analytics-core.min.js", "node_modules/devexpress-reporting/dist/js/dx-webdocumentviewer.min.js" ], "minify": { "enabled": false }, "sourceMap": false }, { "outputFileName": "wwwroot/js/designer.part.bundle.js", "inputFiles": [ "node_modules/@devexpress/analytics-core/dist/js/dx-querybuilder.min.js", "node_modules/devexpress-reporting/dist/js/dx-reportdesigner.min.js" ], "minify": { "enabled": false }, "sourceMap": false } ]Add the
libman.jsonfile with the following content:{ "version": "1.0", "defaultProvider": "filesystem", "libraries": [ { "library": "node_modules/devextreme-dist/css/icons/", "destination": "wwwroot/css/icons", "files": [ "dxiconsmaterial.ttf", "dxiconsmaterial.woff", "dxiconsmaterial.woff2", "dxicons.ttf", "dxicons.woff2", "dxicons.woff" ] } ] }Note
If your application pages already include libraries listed above, remove duplicate library references to ensure they are registered only once.
Configure Application and Services
Open the Program.cs file and modify the code as shown in the following code snippet:
using DevExpress.AspNetCore; var builder = WebApplication.CreateBuilder(args); // Add services to the container. builder.Services.AddRazorPages(); builder.Services.AddDevExpressControls(); builder.Services.AddMvcCore() var app = builder.Build(); // Configure the HTTP request pipeline. if (!app.Environment.IsDevelopment()) { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseDevExpressControls(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.MapRazorPages(); app.MapDefaultControllerRoute(); app.Run();Implement a controller to process the Document Viewer requests. Add the
ReportingControllers.csfile with the following content:using DevExpress.AspNetCore.Reporting.QueryBuilder; using DevExpress.AspNetCore.Reporting.QueryBuilder.Native.Services; using DevExpress.AspNetCore.Reporting.ReportDesigner; using DevExpress.AspNetCore.Reporting.ReportDesigner.Native.Services; using DevExpress.AspNetCore.Reporting.WebDocumentViewer; using DevExpress.AspNetCore.Reporting.WebDocumentViewer.Native.Services; public class CustomReportDesignerController : ReportDesignerController { public CustomReportDesignerController(IReportDesignerMvcControllerService controllerService) : base(controllerService) { } } public class CustomQueryBuilderController : QueryBuilderController { public CustomQueryBuilderController(IQueryBuilderMvcControllerService controllerService) : base(controllerService) { } } public class CustomWebDocumentViewerController : WebDocumentViewerController { public CustomWebDocumentViewerController(IWebDocumentViewerMvcControllerService controllerService) : base(controllerService) { } }
Add the Report Designer Control
Reference the DevExpress.AspNetCore namespace in the _ViewImports.cshtml file. Alternatively, you can reference this namespace in the view that contains the Report Designer control.
@using DevExpress.AspNetCoreReplace the contents of the Index.cshtml file with the following code that displays the Report Designer with a new blank report:
@page <link rel="stylesheet" href="~/css/viewer.part.bundle.css" /> <link rel="stylesheet" href="~/css/designer.part.bundle.css" /> <link rel="stylesheet" href="~/css/dx.material.blue.light.bundle.css" /> <script src="~/js/site.thirdparty.bundle.js"></script> <script src="~/js/reporting.thirdparty.bundle.js"></script> <script src="~/js/viewer.part.bundle.js"></script> <script src="~/js/designer.part.bundle.js"></script> @( Html.DevExpress().ReportDesigner("reportDesigner") .Height("800px") .Bind(new DevExpress.XtraReports.UI.XtraReport()))
Run the Application
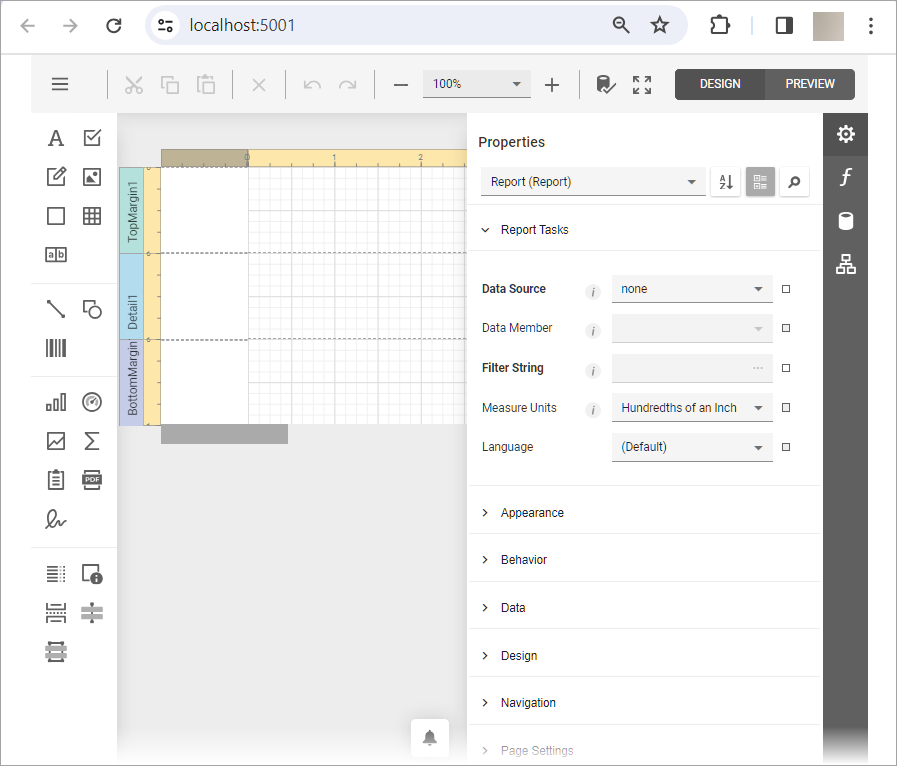
The application’s page contains the Report Designer control that displays a new empty report:

Troubleshooting
If the page does not display the reporting component or if it is displayed incorrectly, check the following:
- The script files should be registered in the correct order, as demonstrated in the
bundleconfig.jsoncode sample above. For more information, review the following help topic: Script Registration Order. - There should be no duplicate registrations. If you use bundle registration and copy the scripts from the documentation to your
bundleconfig.jsonfile, do not register the libraries on your web page. - The version of the DevExpress scripts (npm packages) should match the version of the server-side libraries (NuGet packages). You can enable Development Mode to check for library version mismatch on every request to the server. For details, review the following help topic: Server-Side Libraries Version.
Review the following help topic for more information: Troubleshooting.
Limitations
Review the following help topic for details on limitations in ASP.NET Core applications: Reporting .NET/.NET Core Limitations.
What’s Next
You have now completed a basic ASP.NET Core App with a Report Designer control. Refer to the following articles for more information on Reporting features: