Add Custom Menu Items to Standard Menus
- 3 minutes to read
Handle the TreeList.PopupMenuShowing event to add custom menu items to standard context menus. The e.Menu.Items collection contains displayed menu items and allows you to add custom items.
You can use the following objects as custom items:
- DXMenuItem – A regular button.
- DXMenuCheckItem – A check button.
- DXSubMenuItem – A sub-menu.
Use the DXMenuItem.Tag property to pass custom information (for example, a clicked tree list element) to the item’s event handlers.
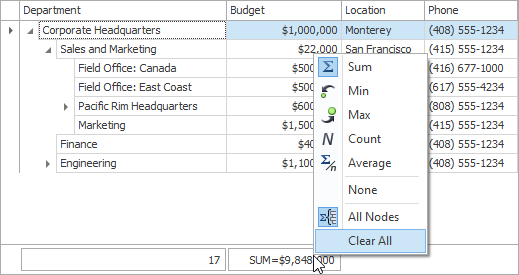
Add an Item that Clears Summaries in the Footer
The following example demonstrates how to add a custom item to a standard context menu and handle the click event for this item. The TreeList.PopupMenuShowing event is handled to add the Clear All item to the summary footer menu. Clicking this item cancels the summary calculations for all Tree List columns.

using DevExpress.Utils.Menu;
using DevExpress.XtraTreeList;
using DevExpress.XtraTreeList.Columns;
//...
void treeList1_PopupMenuShowing(object sender, DevExpress.XtraTreeList.PopupMenuShowingEventArgs e) {
if (e.MenuType == TreeListMenuType.Summary && e.HitInfo.HitInfoType == HitInfoType.SummaryFooter) {
DXMenuItem menuItem = new DXMenuItem("Clear All", clearAllMenuItemClick);
menuItem.Tag = e.HitInfo.Column;
e.Menu.Items.Add(menuItem);
}
}
void clearAllMenuItemClick(object sender, EventArgs e) {
TreeListColumn clickedColumn = (sender as DXMenuItem).Tag as TreeListColumn;
if (clickedColumn == null) return;
TreeList tl = clickedColumn.TreeList;
foreach (TreeListColumn column in tl.Columns)
column.SummaryFooter = SummaryItemType.None;
}
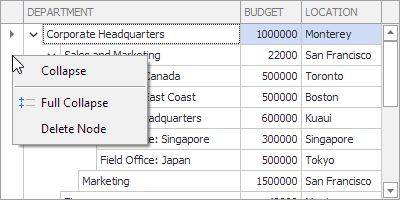
Add an Item that Deletes a Node
The example below invokes a custom context menu when a user right-clicks the node indicator. The menu contains the Delete Node command.

using DevExpress.Utils.Menu;
using DevExpress.XtraTreeList;
using DevExpress.XtraTreeList.Nodes;
void treeList1_PopupMenuShowing(object sender, DevExpress.XtraTreeList.PopupMenuShowingEventArgs e) {
// Check if a node indicator cell is clicked.
if (e.MenuType == TreeListMenuType.Node && e.HitInfo.InRowIndicator) {
// Create a Delete Node item.
DXMenuItem menuItem = new DXMenuItem("Delete Node", this.deleteNodeMenuItemClick);
menuItem.Tag = e.HitInfo.Node;
e.Menu.Items.Add(menuItem);
}
}
void deleteNodeMenuItemClick(object sender, EventArgs e) {
DXMenuItem item = sender as DXMenuItem;
if (item == null) return;
TreeListNode node = item.Tag as TreeListNode;
if (node == null) return;
node.TreeList.DeleteNode(node);
}