Customizing the Appearance of Individual Cells
- 3 minutes to read
Use one of the following approaches to customize the appearance of individual cells:
- Conditional Formatting - This feature allows you to change the appearance of individual cells or rows based on specific conditions.
- Customizing the appearance of cells dynamically, by handling the TreeList.NodeCellStyle event. This event fires for each cell before it is painted.
- Handle the TreeList.CustomDrawNodeCell event to manually paint data cells. Note that an appearance provided via a custom draw event is only applied to a control on the form. It is not applied when the control is printed or exported. For more information on implementing custom painting, see the Custom Drawing topic.
Example - Customize Cell Appearance via the NodeCellStyle event
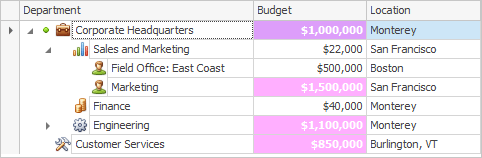
The following sample code handles the TreeList.NodeCellStyle event to modify the appearance of the “Budget“ column’s cells whose values are greater than 500,000.

using DevExpress.XtraTreeList;
private void treeList1_NodeCellStyle(object sender, GetCustomNodeCellStyleEventArgs e) {
// Modify the appearance settings used to paint the "Budget" column's cells
// whose values are greater than 500,000.
if (e.Column.FieldName != "Budget") return;
if (Convert.ToInt32(e.Node.GetValue(e.Column.AbsoluteIndex)) > 500000) {
e.Appearance.BackColor = Color.FromArgb(80, 255, 0, 255);
e.Appearance.ForeColor = Color.White;
e.Appearance.FontStyleDelta = FontStyle.Bold;
}
}
Example - Customize Cell Appearance via Custom Painting
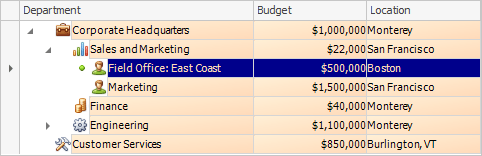
The following sample code handles the TreeList.CustomDrawNodeCell event. It is used to perform custom painting of node cells. All node cells are painted in the same manner.
The image below illustrates the result of executing the sample code.

using System.Drawing;
using System.Drawing.Drawing2D;
using DevExpress.XtraTreeList;
private void treeList1_CustomDrawNodeCell(object sender, CustomDrawNodeCellEventArgs e) {
// Create brushes for cells.
Brush backBrush, foreBrush;
if (e.Node != (sender as TreeList).FocusedNode)
{
backBrush = e.Cache.GetGradientBrush(e.Bounds, Color.PapayaWhip, Color.PeachPuff, LinearGradientMode.ForwardDiagonal);
foreBrush = Brushes.Black;
}
else
{
backBrush = Brushes.DarkBlue;
foreBrush = e.Cache.GetSolidBrush(Color.PeachPuff);
}
// Fill the background.
e.Cache.FillRectangle(backBrush, e.Bounds);
// Paint the node value.
e.Cache.DrawString(e.CellText, e.Appearance.Font, foreBrush, e.Bounds,
e.Appearance.GetStringFormat());
// Prohibit default painting.
e.Handled = true;
}
Example - Highlight Active Editor
The following example handles the TreeList’s ShownEditor event to customize the back color of the active editor.
using System.Drawing;
using DevExpress.XtraTreeList;
//...
public Form1() {
InitializeComponent();
treeList1.ShownEditor += TreeList1_ShownEditor;
}
private void TreeList1_ShownEditor(object sender, EventArgs e) {
TreeList treeList = sender as TreeList;
treeList.ActiveEditor.BackColor = Color.FromArgb(255, 244, 232);
}