Data Binding
- 5 minutes to read
This section contains information on binding modes supported by the Tree List control.
Video Overview
Learn how to create a Tree List control, bind it to data and customize the control’s view and behavior options.
Bound Mode
In this mode, the Tree List creates nodes for all records in the underlying data source once the data source is assigned to the control.
The Tree List control can be bound to any traditional data source: a BindingSource, BindingList<T>, List<T>, DataTable, DataView and DataSet objects, objects that implement specific interfaces (e.g., IList, ITypedList and IBindingList), SQL data, XML data, Excel data sources, etc.
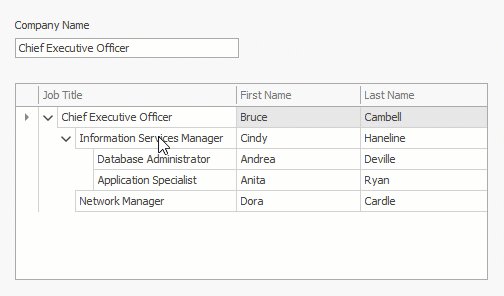
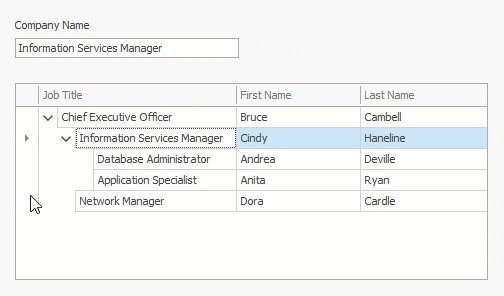
The following example demonstrates how to bind the TreeList control to a BindingList source with Record objects. The Record class implements the INotifyPropertyChanged interface to notify the TreeList control that a property value has changed.

using System;
using System.Windows.Forms;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using System.ComponentModel.DataAnnotations;
using DevExpress.XtraEditors;
namespace DXApplication1 {
public partial class Form1 : XtraForm {
BindingList<Record> records;
public Form1() {
InitializeComponent();
records = new BindingList<Record>() {
new Record(0){ ParentID = 0, JobTitle = "Chief Executive Officer", FirstName = "Bruce", LastName = "Cambell" },
new Record(1){ ParentID = 0, JobTitle = "Information Services Manager", FirstName = "Cindy", LastName = "Haneline" },
new Record(2){ ParentID = 1, JobTitle = "Database Administrator", FirstName = "Andrea", LastName = "Deville" },
new Record(3){ ParentID = 1, JobTitle = "Application Specialist", FirstName = "Anita", LastName = "Ryan" },
new Record(4){ ParentID = 0, JobTitle = "Network Manager", FirstName = "Dora", LastName = "Cardle" },
};
treeList1.DataSource = records;
treeList1.KeyFieldName = "ID";
treeList1.ParentFieldName = "ParentID";
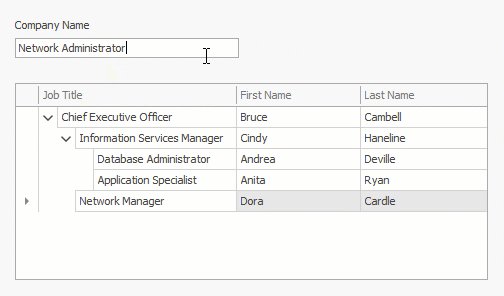
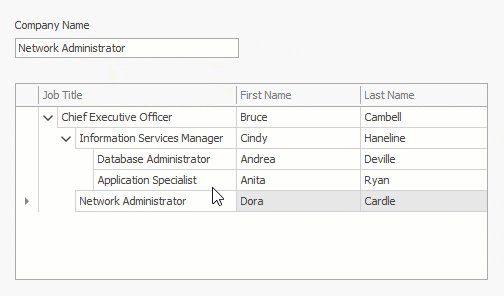
textEdit1.DataBindings.Add(new Binding("EditValue", records, "JobTitle"));
textEdit1.Properties.ValidateOnEnterKey = true;
}
}
public class Record : INotifyPropertyChanged {
int id;
public Record(int id) {
this.id = id;
}
[Display(Order = -1)]
public int ID {
get { return id; }
}
[Display(Order = -1)]
public int ParentID { get; set; }
string jobTitle;
public string JobTitle {
get { return jobTitle; }
set {
if (jobTitle != value) {
if (string.IsNullOrEmpty(value))
throw new Exception();
jobTitle = value;
OnPropertyChanged();
}
}
}
string firstName;
public string FirstName {
get { return firstName; }
set {
if (firstName != value) {
firstName = value;
OnPropertyChanged();
}
}
}
string lastName;
public string LastName {
get { return lastName; }
set {
if (lastName != value) {
lastName = value;
OnPropertyChanged();
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged([CallerMemberName] string propertyName = "") {
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
}
Read the following topic for detailed information: Bound Mode.
Virtual Mode
In virtual mode, data is loaded by the Tree List control on demand, using specific events or by calling certain methods on the bound object. Virtual mode significantly speeds up application performance for complex data sources with many parent-child nesting levels.
Virtual mode can be implemented using one of the two approaches:
- At the TreeList level. See Virtual Mode (Dynamic Data Loading) Using Events (Tree List Level).
- At the data source level. See Virtual Mode - Binding to a Hierarchical Business Object (Data Source Level).
Unbound Mode & Unbound Columns
-
The Tree List allows you to have unbound columns when the control itself is bound to a data source. Such columns display custom data, which is either calculated based on other column values, or provided on the dedicated event.
-
If the Tree List contains only unbound columns and the TreeList.DataSource property is not set, such a scenario is called unbound mode. In this mode, you manually create Tree List columns. Nodes are then created all at once or dynamically, using events.