How to: Custom Paint Links
- 2 minutes to read
The following sample code handles the NavBarControl.CustomDrawLink event to custom paint links. Links are painted differently in the hot tracked and pressed states.
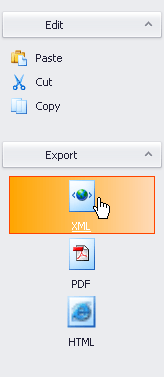
The image below shows a custom painted hot tracked link:

private void navBarControl1_CustomDrawLink(object sender, DevExpress.XtraNavBar.ViewInfo.CustomDrawNavBarElementEventArgs e) {
if (e.ObjectInfo.State == ObjectState.Hot || e.ObjectInfo.State == ObjectState.Pressed) {
LinearGradientBrush brush;
NavLinkInfoArgs linkInfo = e.ObjectInfo as NavLinkInfoArgs;
if (e.ObjectInfo.State == ObjectState.Hot) {
brush = new LinearGradientBrush(e.RealBounds, Color.Orange, Color.PeachPuff,
LinearGradientMode.Horizontal);
}
else
brush = new LinearGradientBrush(e.RealBounds, Color.PeachPuff, Color.Orange,
LinearGradientMode.Horizontal);
using (brush) {
e.Cache.FillRectangle(Brushes.OrangeRed, e.RealBounds);
Rectangle rect = e.RealBounds;
rect.Inflate(-1, -1);
e.Cache.FillRectangle(brush, rect);
if (e.Image != null) {
Rectangle imageRect = linkInfo.ImageRectangle;
imageRect.X += (imageRect.Width - e.Image.Width) / 2;
imageRect.Y += (imageRect.Height - e.Image.Height) / 2;
imageRect.Size = e.Image.Size;
e.Cache.DrawImageUnscaled(e.Image, imageRect);
}
e.Appearance.DrawString(e.Cache, e.Caption, linkInfo.RealCaptionRectangle, Brushes.White);
e.Handled = true;
}
}
}