How to: Modify Captions of Navigation Buttons
- 2 minutes to read
Note
This article is relevant for versions prior to v2008 vol.2. More recent versions contains the SchedulerNavigationButtonOptions class. Use the following properties: SchedulerNavigationButtonOptions.NextCaption - specifies a text for the Next navigation button; SchedulerNavigationButtonOptions.PrevCaption - specifies a text for the Previous navigation button.
If appointments are not called appointments in your application, then you definitely need to change the caption for navigation buttons. How would you go about doing this?
The answer is simple - localize. All .NET DevExpress controls provide a Localizer class for this purpose.
You should create a DevExpress.XtraScheduler.Localization.SchedulerLocalizer class descendant and override its Localizer.GetLocalizedString property. Then, assign an instance of your class to the SchedulerLocalizer’s static Localizer.Active property. For more information on localizing controls, refer to Localization topic.
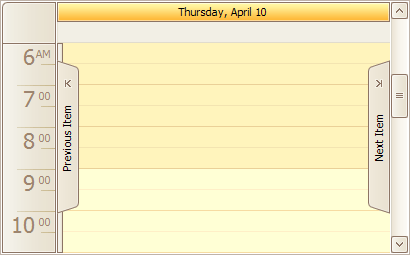
The following code snippet illustrates this technique applied to a button’s caption text.
using DevExpress.XtraScheduler.Localization;
//...
public partial class Form1 : Form
{
public Form1()
{
SchedulerLocalizer.Active = new MyLocalizer();
InitializeComponent();
}
public class MyLocalizer : SchedulerLocalizer
{
public override string GetLocalizedString(SchedulerStringId id)
{
switch (id)
{
case SchedulerStringId.Caption_PrevAppointment:
return "Previous Item";
case SchedulerStringId.Caption_NextAppointment:
return "Next Item";
}
return base.GetLocalizedString(id);
}
}

Note
Handle the SchedulerControl.CustomDrawNavigationButton event, to paint navigation buttons manually.