Appearance Customization for PDF Viewer
- 2 minutes to read
Change the Application’s Skin
Design Time
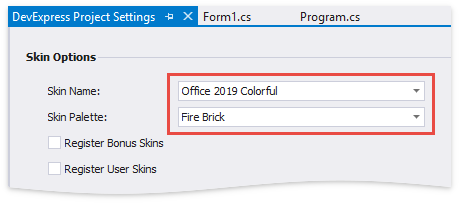
Invoke the DevExpress Project Settings page and select a desired skin in the Skin Options group.

Runtime
Call the UserLookAndFeel.Default static object’s UserLookAndFeel.SetSkinStyle method:
using DevExpress.LookAndFeel;
// ...
UserLookAndFeel.Default.SetSkinStyle("Office 2019 Colorful", "Fire Brick");
Use Bitmap or Vector Icons
The newly created PDF Viewer application uses vector icons. This ensures that the application is rendered correctly on high-DPI devices.
Set the static WindowsFormsSettings.AllowDefaultSvgImages property to DefaultBoolean.False at application startup to use bitmap icons in your application.
static void Main()
{
DevExpress.XtraEditors.WindowsFormsSettings.AllowDefaultSvgImages = DevExpress.Utils.DefaultBoolean.False;
// ...
}
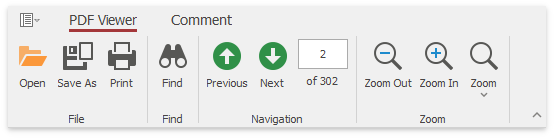
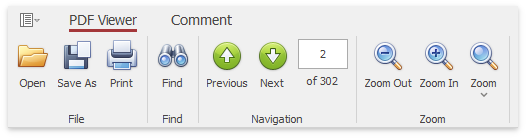
The following images illustrate the standard PDF Viewer’s ribbon UI with default vector and bitmap icons:
- SVG Icons

- Bitmap Icons

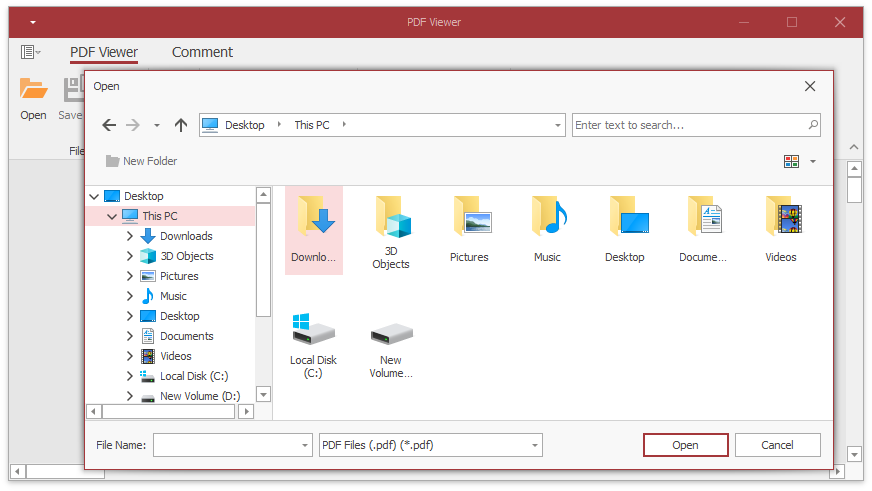
Use Skinned Open/Save File Dialogs
You can replace standard WinForms Open File and Save File dialogs with skinned DevExpress counterparts.
Set the static WindowsFormsSettings.UseDXDialogs property to DefaultBoolean.True at application startup to enable skinned dialogs in your application.
Note
Add the required assembly references to use skinned DevExpress dialogs. Refer to the Deployment topic for more information.
static void Main()
{
DevExpress.XtraEditors.WindowsFormsSettings.UseDXDialogs = DefaultBoolean.True;
// ...
}