How to: Add and Customize Gauge Animation
This example demonstrates how to use animation effects in XtraGauges.
To do this, set the required easing mode for a Circular (Linear) Gauge via the EasingMode (ArcScaleComponent.EasingMode / LinearScaleComponent.EasingMode) property.
Create the desired easing function and assign it to the EasingFunction (ArcScaleComponent.EasingFunction / LinearScaleComponent.EasingFunction) property.
To start using animation effects, activate the gauge animation for the selected scale setting the EnableAnimation (ArcScaleComponent.EnableAnimation / LinearScaleComponent.EnableAnimation) property to true.
Note
To learn more about easing modes and easing functions, refer to MSDN knowledge base.
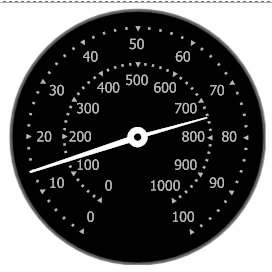
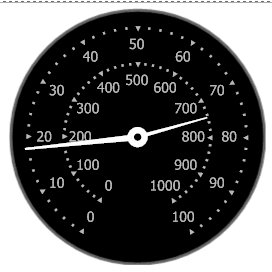
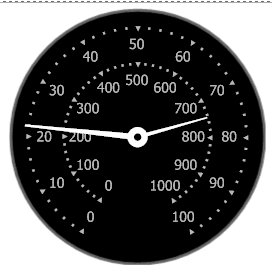
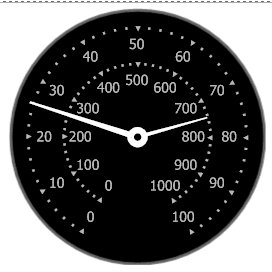
The animation below illustrates the result of the code, listed in this example.

See the Animation documentation article to learn more.