How to: Create a Circular Gauge (Runtime)
- 2 minutes to read
The following example shows how to create a circular gauge.
In the example, a circular gauge is created using the GaugeControlBase.AddCircularGauge method. The default elements (a scale, background layer, needle and spindle cap) are added to the circular gauge via the CircularGauge.AddDefaultElements method. Then, some of them are customized in a specific manner.
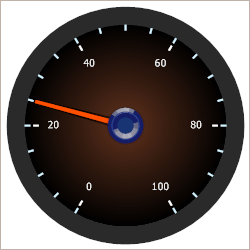
The result is displayed below:

using DevExpress.XtraGauges.Win;
using DevExpress.XtraGauges.Win.Gauges.Circular;
using DevExpress.XtraGauges.Core.Model;
GaugeControl gc = new GaugeControl();
// Add a circular gauge.
CircularGauge circularGauge = gc.AddCircularGauge();
// Add the default elements (a scale, background layer and needle).
circularGauge.AddDefaultElements();
// Add non-default gauge element
circularGauge.AddSpindleCap();
// Change the background layer's paint style.
ArcScaleBackgroundLayer background = circularGauge.BackgroundLayers[0];
background.ShapeType = BackgroundLayerShapeType.CircularFull_Style3;
// Customize the scale's settings.
ArcScaleComponent scale = circularGauge.Scales[0];
scale.MinValue = 0;
scale.MaxValue = 100;
scale.Value = 25;
scale.MajorTickCount = 6;
scale.MajorTickmark.FormatString = "{0:F0}";
scale.MajorTickmark.ShapeType = TickmarkShapeType.Circular_Style2_2;
scale.MajorTickmark.ShapeOffset = -9;
scale.MajorTickmark.AllowTickOverlap = true;
scale.MajorTickmark.TextOffset = -30;
scale.MinorTickCount = 3;
scale.MinorTickmark.ShapeType = TickmarkShapeType.Circular_Style2_1;
scale.AppearanceTickmarkText.TextBrush = new SolidBrushObject(Color.White);
// Change the needle's paint style.
ArcScaleNeedleComponent needle = circularGauge.Needles[0];
needle.ShapeType = NeedleShapeType.CircularFull_Style3;
// Add the gauge control to the form.
gc.Size = new Size(250, 250);
gc.Parent = this;