How To: Create a State Indicator Gauge (Runtime)
- 2 minutes to read
The following example shows how to create a state indicator gauge.
In the example a state indicator gauge is created using the GaugeControlBase.AddStateIndicatorGauge method. Then, a state indicator containing four states is added to this gauge. To set the initial state for the state indicator, the StateIndicator.StateIndex property is used.
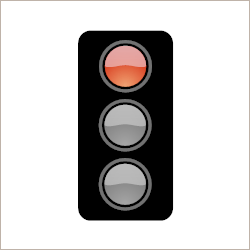
The result is displayed below:

using DevExpress.XtraGauges.Win;
using DevExpress.XtraGauges.Core.Model;
using DevExpress.XtraGauges.Core.Base;
using DevExpress.XtraGauges.Win.Gauges.State;
GaugeControl gc = new GaugeControl();
// Add a state indicator gauge.
StateIndicatorGauge siGauge = gc.AddStateIndicatorGauge();
// Add a state indicator.
StateIndicatorComponent stateIndicator = siGauge.AddIndicator();
// Add states
StateIndicatorShapeType[] shapes = new StateIndicatorShapeType[] {
StateIndicatorShapeType.TrafficLight1,
StateIndicatorShapeType.TrafficLight2,
StateIndicatorShapeType.TrafficLight3,
StateIndicatorShapeType.TrafficLight4
};
stateIndicator.States.Clear();
foreach(StateIndicatorShapeType shape in shapes) {
IndicatorState state = new IndicatorState();
state.ShapeType = shape;
stateIndicator.States.Add(state);
}
// Set the current state.
stateIndicator.StateIndex = 1;
// Set the indicator's size.
stateIndicator.Size = new SizeF(100, 200);
// Add the gauge control to the form.
gc.Size = new Size(250, 250);
gc.Parent = this;