Animation
- 2 minutes to read
This document explains what the animation is, what types of animation are available in XtraGauges suite and how you can customize animation effects in your application.
Overview
Animation is the process of changing the gauge element’s values of a particular law for a certain time period.
All value indicators in analog gauges (circular and linear) support animation of their values.
For more information on value indicators, refer to the Value Indicators topic.
Customization
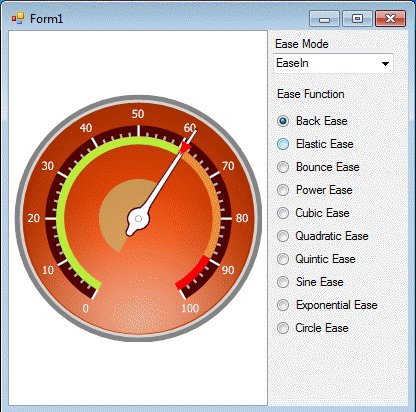
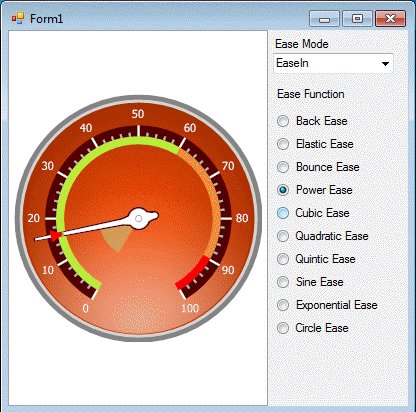
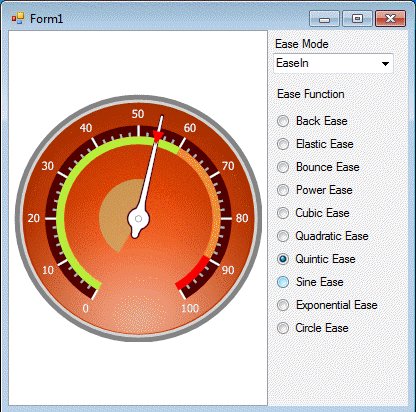
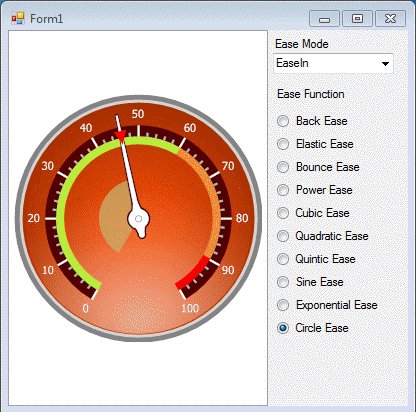
The animation effects for analog gauges provide numerous easing functions such as: BackEase, BounceEase, CircleEase, ElasticEase, SineEase, PowerEase and much more.
To assign a particular easing function to a value indicator, do the following:
- specify the easing function mode - It provides the interpolation mode for the easing function;
- select the desired easing function - It specifies a particular law for the animated value.
The following code shows this approach for the circular gauge and BackEase function correspondingly:
arcScaleComponent1.EasingMode = EasingMode.EaseIn;
arcScaleComponent1.EasingFunction = new BackEase();
To enable animation for the circular (linear) gauge, you need to set the ArcScaleComponent.EnableAnimation (LinearScaleComponent.EnableAnimation) property to true.
The image below demonstrates the animation of value indicator’s values using several easing functions:

For more information on how to customize gauge animation, see the How to: Add and Customize Gauge Animation example.