Get Started with WinForms PDF Viewer (.NET Framework)
- 4 minutes to read
This tutorial illustrates how to use the WinForms PDF Viewer control to create a simple PDF Viewer application and adjust its appearance. The application targets .NET Framework.
The following controls are used in this tutorial:
Use the Template Gallery to Create a PDF Viewer Application
The DevExpress Template Gallery contains a predefined template for building a WinForms application.
The steps below show how to quickly create a ready-to-use WinForms PDF Viewer application from the Template Gallery:
Open Visual Studio.
On the start window, select Create a new project.
In Create a new project, select the DevExpress v25.2 WinForms App Template Gallery template.
On the next page, configure your project: specify the project name, location, and solution name. Click Create.
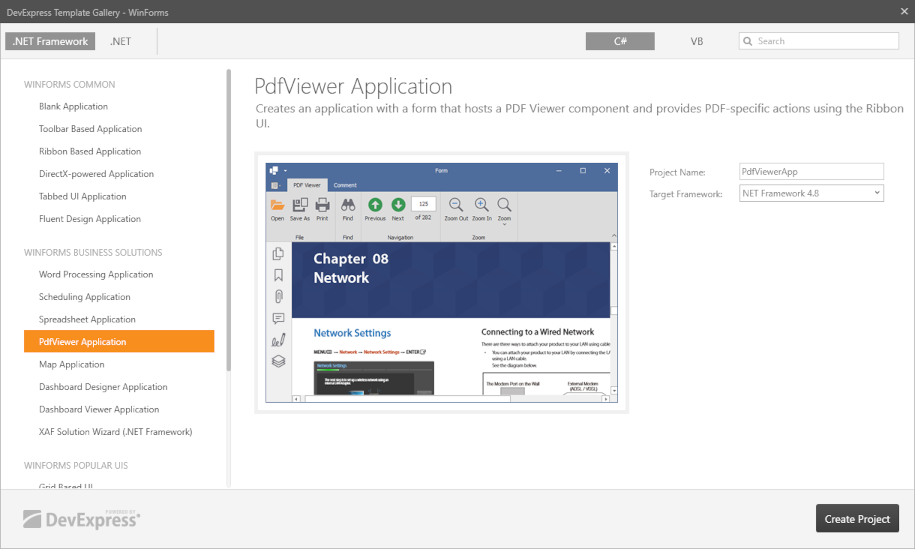
In the DevExpress Template Gallery, select PDFViewer Application in the WinForms Business Solutions category. Specify the target framework if necessary. Then, click Create Project.

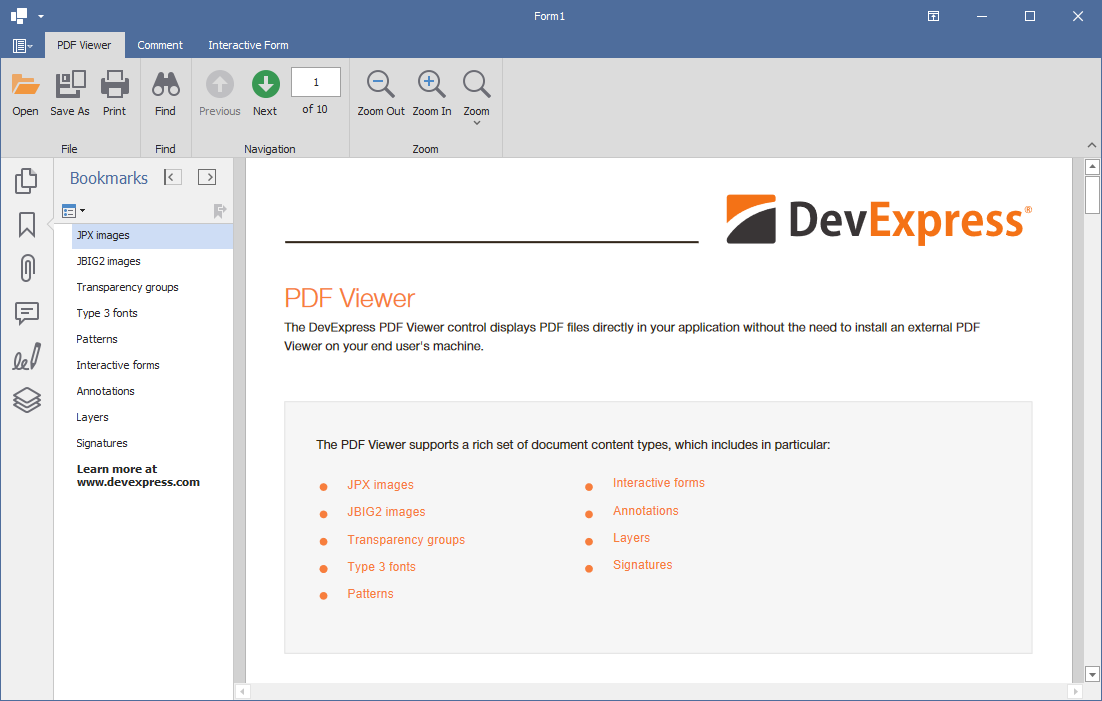
Run the project to see the result: Result.
Tip
Use the DevExpress cross-IDE Template Kit to create WinForms projects based on templates. Project templates cover a broader range of usage scenarios when compared to our Template Gallery for .NET Framework. New project templates support hybrid app development and MVVM.
The DevExpress Template Kit includes project templates for .NET 8+ and C# only.
Create a PDF Viewer Application from Scratch
Design Time
Follow this step-by-step guide to create a PDF Viewer Application in Visual Studio:
Run Microsoft Visual Studio and create a new Windows Forms App (.NET Framework) project.
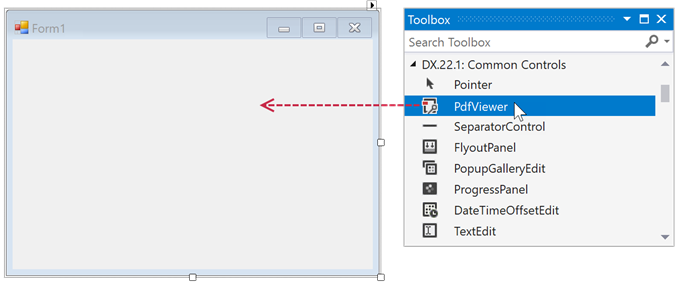
Drop the PdfViewer item from the DX.25.2: Common Controls toolbox tab onto the form.

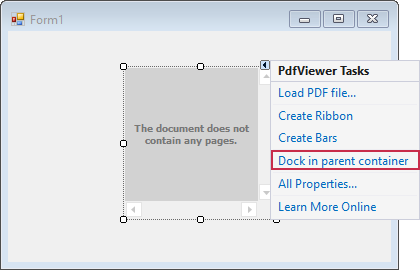
Click the PDF Viewer’s smart tag and select Dock in parent container in the PDFViewer Tasks menu. This allows the PDF Viewer to expand to the form’s size.

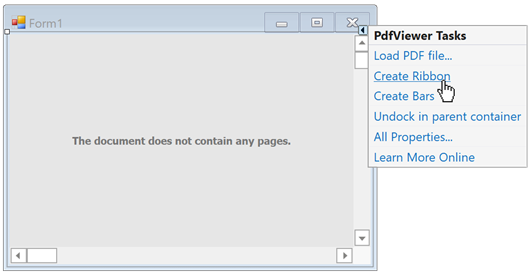
Create the Command UI. In the PDFViewer Tasks smart tag menu, select Create Ribbon to add a RibbonControl to the PdfViewer.

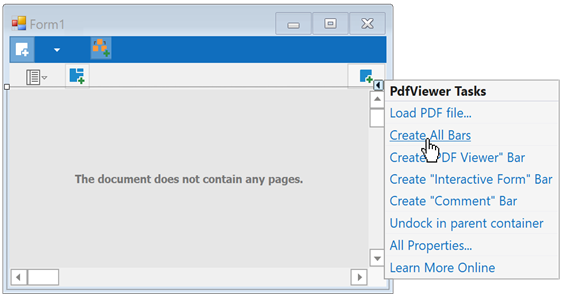
In the PdfViewer Tasks smart tag menu, select the required ribbon pages or click Create All Bars to add all available ribbon pages simultaneously.

You can customize the created ribbon afterward: change the ribbon style, add new ribbon elements, and modify or remove the existing items.
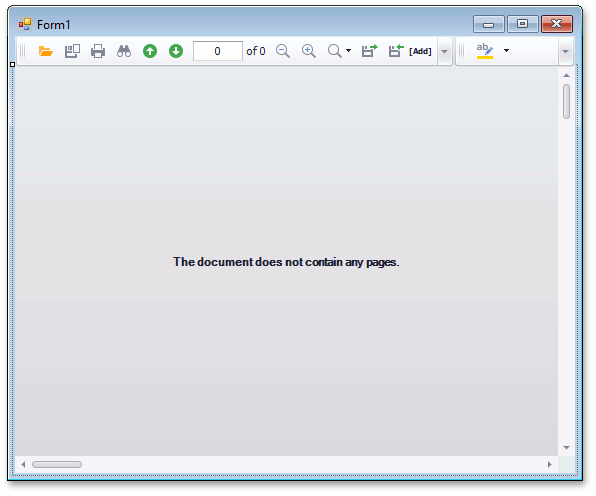
You can also implement a bar interface. For this, select Create Bars instead of Create Ribbon. You can upgrade it to the ribbon interface at any time (for example, when converting the entire application).

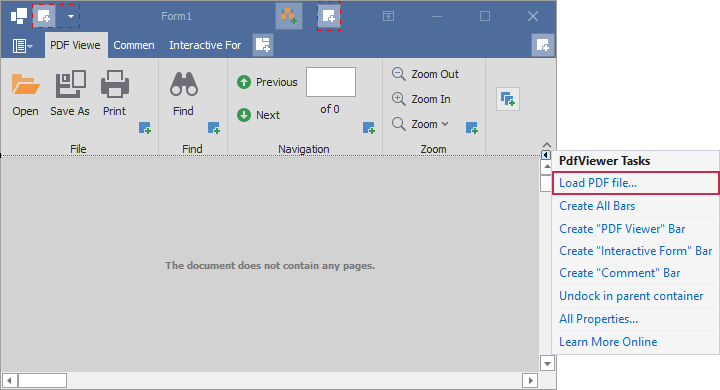
Load a document to the PDF Viewer. Click the PdfViewer’s smart tag to invoke its actions list. In the Actions list, click the Load PDF file… link.

The Open dialog box appears. In this dialog, locate the document you want to display and click Open.

Run the project to see the result: Result.
Runtime
Run Microsoft Visual Studio and create a new Windows Forms App project.
Use the following code to add PdfViewer to a WinForms application at runtime:
using DevExpress.XtraPdfViewer; using System; using System.Windows.Forms; // ... private void Form1_Load(object sender,EventArgs e) { // Create a PDF viewer. PdfViewer pdfViewer = new PdfViewer(); // Specify the viewer position on the form. pdfViewer.Dock = DockStyle.Fill; // Add the PDF viewer to the window. Controls.Add(pdfViewer); }To load a document, call the PdfViewer.LoadDocument() method: How to: Load a PDF Document from a File.
Create the Command UI. Call PdfViewer.CreateRibbon() to add a RibbonControl to the PdfViewer at runtime.
using DevExpress.XtraBars.Ribbon; using DevExpress.XtraPdfViewer; // ... //Create all PDF ribbon tabs pdfViewer.CreateRibbon(); // You can also use an overload to specify which Ribbon tabs to add: // pdfViewer.CreateRibbon(PdfViewerToolbarKind.Main);You can also implement a bar interface instead of a Ribbon. For this, call the PdfViewer.CreateBars method.
Result
Run the application and try the PDF Viewer features. Load and navigate the document, highlight text, check the attachments, or print the result.