Flyouts
- 2 minutes to read
Important
This topic contains information about Flyouts used as a part of the WindowsUI View. If you need Flyouts in a not Document Manager-based application, use the FlyoutDialog class instead.
Flyouts emulate message boxes and pop-up windows seen in Microsoft Store applications. There are three common scenarios for using Flyouts:
- When showing a simple modal message box;
- When showing a pop-up;
- When showing a message box that contains a user control.
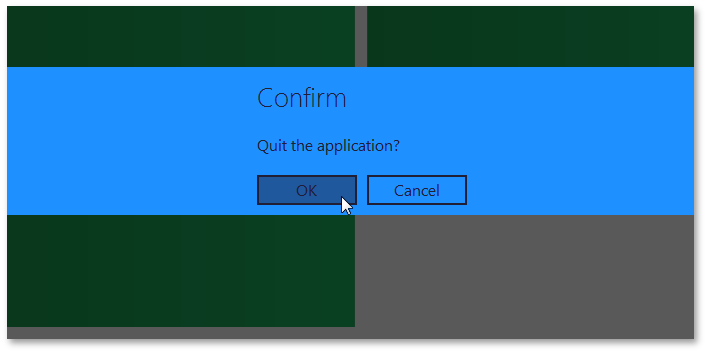
Simple Modal Message Box
To display a modal message box, use the WindowsUIView.ShowFlyoutDialog method. It will freeze the form’s thread and display the message box in a separate thread.

To set buttons and content for a message box, create a FlyoutAction object and assign it to the Flyout.Action property. FlyoutActions provide four properties:
- UIActionPropertiesCore.Caption - specifies the action’s caption.
- UIActionPropertiesCore.Description - specifies the action’s text.
- UIActionPropertiesCore.Image - specifies the action’s icon.
- FlyoutAction.Commands - specifies the action’s set of buttons.
Flyouts can display either custom buttons from the action’s FlyoutAction.Commands collection, or standard button sets (the Flyout.FlyoutButtons property). If you specify both of these properties, a Flyout will display two button sets simultaneously. The FlyoutCommands property allows you to add common button sets like ‘OK’, ‘OK CANCEL’ etc. To learn how to add custom Flyout buttons, refer to the Message Box with User Control section of this topic.
Example: How To: Create a Modal Message Box Flyout
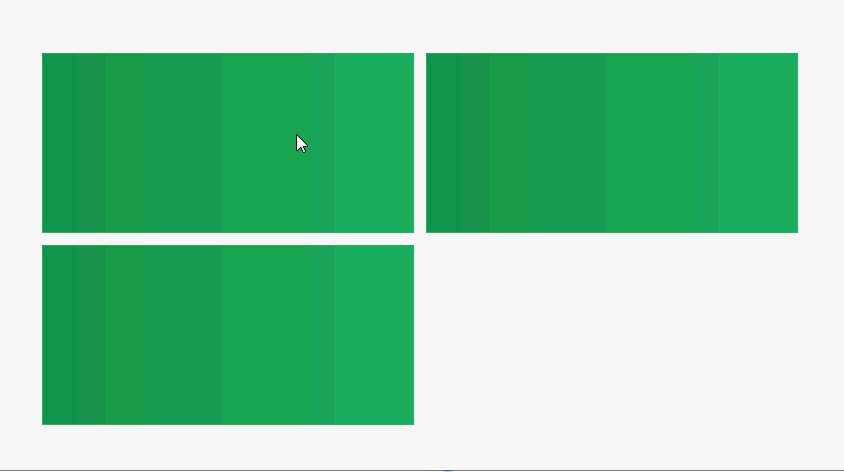
Popup
By default, the IFlyoutDefaultProperties.Style property is set to FlyoutStyle.MessageBox. In this style, a Flyout displays its content within a solid bar across the entire form. FlyoutStyle.Popup style Flyouts display their content without a background. Clicking anywhere outside the pop-up will close it.

Typically, popup Flyouts do not require actions, and only display Documents. To pass a Document to a Flyout, assign it to the Flyout.Document property.
As Popup Flyouts do not need to be modal, use the WindowsUIView.ActivateContainer method to show them.
Example: How To: Create a Pop-up Flyout
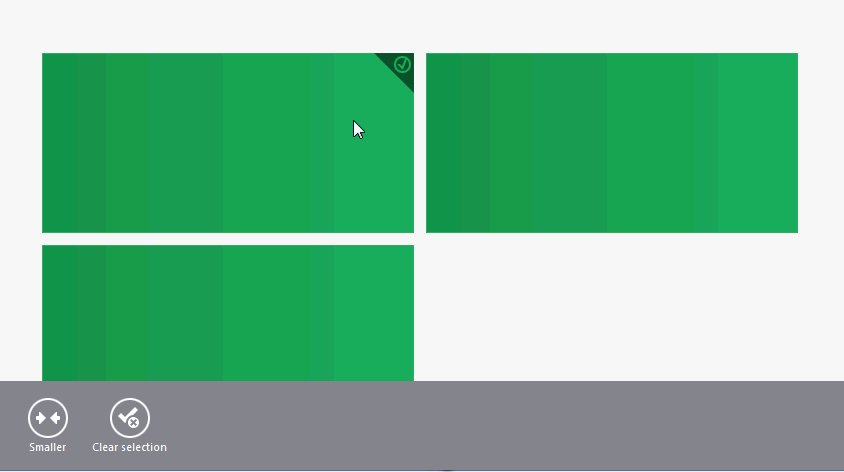
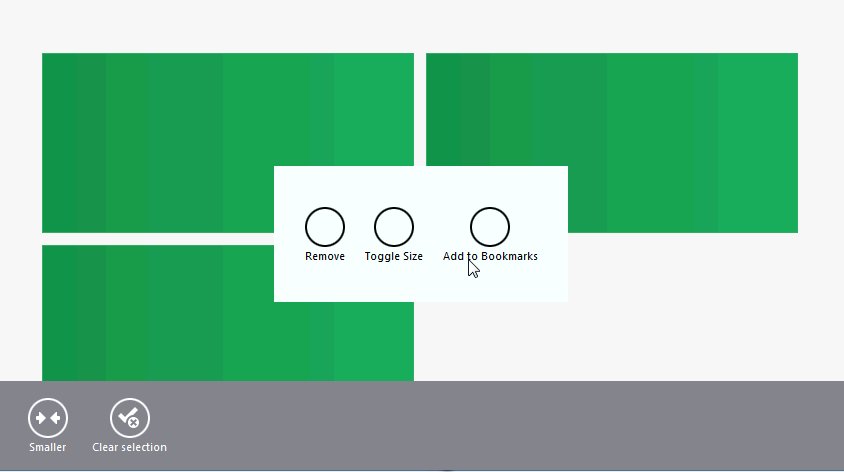
Message Box With User Control
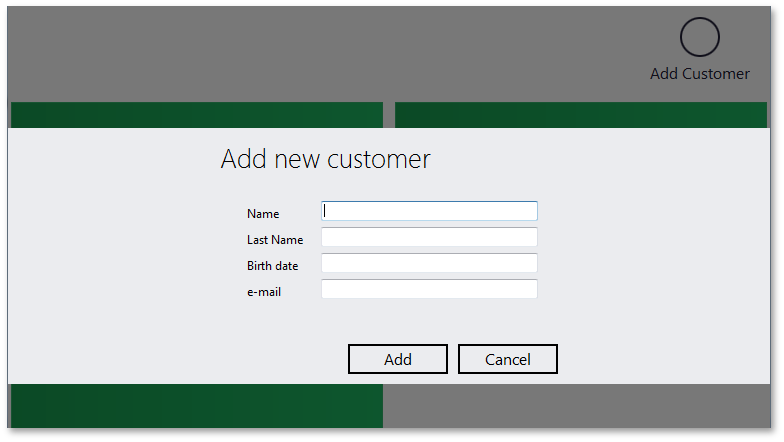
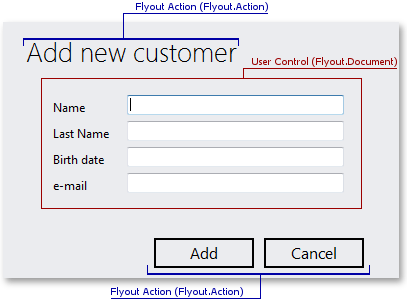
Message box Flyouts containing user controls are a combination of two described cases. Use these when you need to display a complex message box that requires some kind of user interaction (such as data input).

Such Flyouts contain both a Document (the Flyout.Document property) and a FlyoutAction (the Flyout.Action property). The figure below displays an example.

Use the WindowsUIView.ActivateContainer method to display a Flyout.
Example: How To: Create a Message Box Flyout With User Control