Navigation Bars
- 4 minutes to read
A typical Windows Store-inspired application is by itself very limited in terms of navigation elements. End-users click tiles to navigate from a start-up Tile Container to other application screens, which display the embedded Back button and sometimes container-specific navigation elements (like tab headers in Page Group containers). Other than that, there are no buttons, editors, check boxes and other UI elements that can be seen in traditional toolbars or Ribbon-based applications.
There are two ways of adding additional navigation elements to your WindowsUI View-based applications.
- Adding buttons directly to content containers. See the WindowsUI Buttons article to learn about this approach.
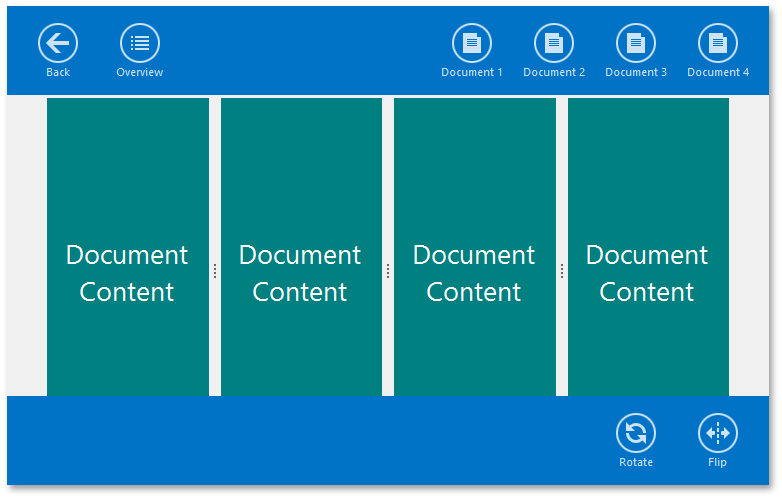
- Using Navigation Bars - two bars arranged along the upper and bottom edge of your application. The figure below illustrates an example.

Navigation bars pop up at runtime when a user presses Escape or right-clicks a free application space. The second Escape hit or clicking anywhere outside navigation bars will conceal these bars. This process fires the following chain of events.
- WindowsUIView.NavigationBarsShowing - handles this cancelable event to get the currently viewed content container and, if needed, hide navigation bars before they are shown.
- WindowsUIView.NavigationBarsShown - occurs after navigation bars are shown.
- WindowsUIView.NavigationBarsHidden - occurs after navigation bars are dismissed.
Navigation bars can be packed with buttons (also called actions) of three types.
Default Actions
These are buttons shown automatically for any content container.
- Back - navigates a user from the currently viewed content container to its parent container. Not shown for the topmost start-up container. The View provides the WindowsUIView.CustomDrawBackButton event for you to manually re-draw this button.
- Home - navigates a user back to the start-up screen. Displayed only when the currently viewed content container is at least two steps away from this start-up screen (i.e., when a user has to click Back at least twice to get back to the start-up screen).
- Exit - closes the application. Displayed only if the parent form has no borders and is maximized (see the Form.FormBorderStyle and Form.WindowState properties). You supply this button with a confirmation dialog using Flyouts.
Container-Specific Actions
These buttons are shown only for certain types of content containers.
- Tile actions - shown on the lower navigation bar when end-users right-click tiles within a Tile Container. Allow users to resize selected tiles and\or clear the current selection. See the ITileContainerDefaultProperties.ItemCheckMode property to learn more.
- Document navigation actions - buttons allow end-users to navigate to specific documents within Slide Group, Tabbed Group and Split Group containers. These buttons automatically retrieve captions and glyphs from related document BaseDocument.Header and
BaseDocument.ImageOptions.Imageproperties.
- Overview - shown only for Slide Group, Tabbed Group and Split Group containers. Navigates a user to the overview screen for the current container. Refer to the Content Containers article to learn more.
- Flip and Rotate - actions that allow end-users to change the SplitGroup container’s orientation and invert length ratio of documents within it. To do the same programmatically, call the IWindowsUIViewController.Flip and IWindowsUIViewController.Rotate methods.
Custom Actions
Any custom actions of both simple push and pop-up types. See the WindowsUI Buttons topic to learn more.
The WindowsUIView.NavigationBarsButtonClick event fires for any navigation bar button clicked, except for Back button (it raises the WindowsUIView.BackButtonClick event instead). Handle it to identify which button was clicked and perform the required actions.
To remove certain default and container-specific navigation bar actions for individual content containers, handle WindowsUIView.ContentContainerActionCustomization event. Note that this event is for removing actions only, not for adding your own custom actions.
void windowsUIView1_ContentContainerActionCustomization(object sender, ContentContainerActionCustomizationEventArgs e) {
string name = e.ContentContainer.Name;
switch(name) {
//The default 'Back' action
case "page1":
e.Remove(ContentContainerAction.Back);
break;
//The default split group 'Overview' action
case "slideGroup1":
e.Remove(SplitGroupAction.Overview);
break;
//The default tile container 'Clear Container' action
case "tileContainer1":
e.Remove(TileContainerAction.ClearSelection);
break;
//Custom action
case "pageGroup1":
e.Remove(myAction);
break;
}
}







