How to: Create a Checkbox Form Field
- 2 minutes to read
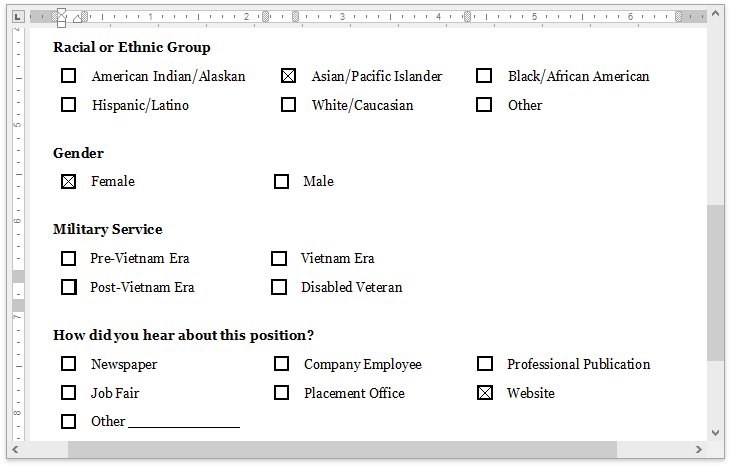
The RichEditControl allows you to view and export a document containing checkbox form fields. These form fields are interactive, so users can toggle their state as needed. The resulting document can be exported to PDF or HTML format.

Important
RichEditControl does not support using checkboxes in OpenDocument Text (.odt) and HTML documents.
Checkboxes in API
Use members from the table below to manage checkboxes in code.
| API | Description |
|---|---|
| FormFieldCollection.InsertCheckBox | Inserts a checkbox form field to a given document position and adds the created CheckBox object to the FormFieldCollection. Note that you can only insert checkboxes in the main document body. An FormFieldIncorrectSubDocumentException occurs on attempt to insert the checkbox into a comment, header, footer or text box. |
| FormField.Name | Specifies a bookmark name associated with the checkbox. |
| CheckBox.State | Gets or sets the checkbox’s state. |
| CheckBox.SizeMode | Defines the checkbox’s size mode. Use the CheckBox.Size property to specify the exact size. |
| FormField.HelpTextType FormField.StatusTextType |
Specifies the instructional text type that accompanies the checkbox. |
| FormField.HelpText FormField.StatusText |
Gets or sets the checkbox’s instructional text. With the ...TextType property set to FormFieldTextType.Auto, make sure that the ...Text property value is equal to one of the document’s AutoText gallery entries. |
The following code sample shows how to create a checkbox on a caret’s position:
using DevExpress.XtraRichEdit.API.Native;
Document document = richEditControl.Document;
DocumentPosition currentPosition = document.CaretPosition;
CheckBox checkBox = document.FormFields.InsertCheckBox(currentPosition);
checkBox.Name = "check1";
checkBox.State = CheckBoxState.Checked;
checkBox.SizeMode = CheckBoxSizeMode.Auto;
checkBox.HelpTextType = FormFieldTextType.Custom;
checkBox.HelpText = "help text";
Checkboxes in the User Interface
End-users can change the checkbox’s state by double-clicking the object. The state defined by an end-user is passed to the CheckBox.DefaultState property.

Note
RichEditControl has the following limitations when working with checkboxes in the UI:
- It does not provide user interface elements to manage checkboxes.
- It cannot display instructional text provided for the checkbox.
- It does not support macros assigned to the checkbox.