Range Control
- 4 minutes to read
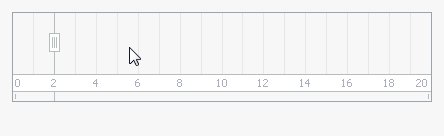
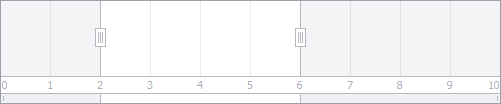
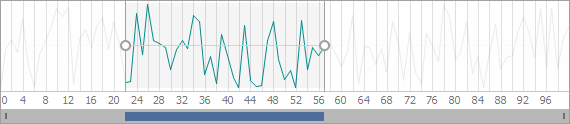
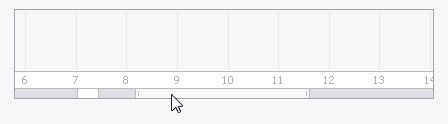
The RangeControl provides a data range selection functionality. In its simplest form, the Range Control can be used to select numeric ranges:

At first glance, the Range Control might resemble a RangeTrackBarControl. However, its ability to select and visualize data ranges is much more flexible. Here is a list of supported features:
- Multiple ways to select ranges;
- Animated range selection;
- Range zooming in and out.
- Out-of-the-box support for numeric ranges;
- Ability to implement a custom client that will render the Range Control’s client area. Range selection and zooming are automatically supported for custom clients;
- Horizontal and vertical orientations;
- Touch screen support.
Range Control Client
Data for the Range Control is provided by a Range Control Client, which must be associated with the Range Control by using the RangeControl.Client property. The client also visualizes data in the Range Control’s viewport in a specific manner. Embedded into the Range Control, the client automatically gains support for range selection and zooming.
The following Range Control Clients are available out of the box.
NumericRangeControlClient - A RangeControl‘s client that supports numeric (integer, double, decimal or float) range selection.

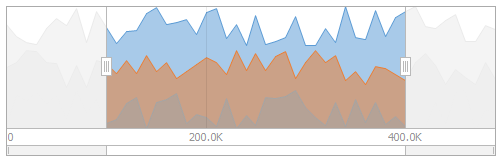
NumericChartRangeControlClient - The RangeControl‘s client that renders a lightweight chart with a numeric horizontal axis.

DateTimeRangeControlClient - A RangeControl‘s client that supports date-time range selection.

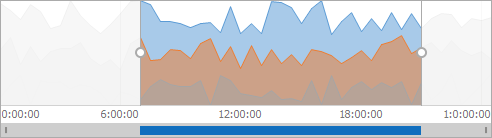
DateTimeChartRangeControlClient - The RangeControl‘s client that renders a lightweight chart with a date-time horizontal axis.

TimeSpanChartRangeControlClient - The RangeControl‘s client that renders a lightweight chart with a time-span horizontal axis.

SchedulerControl - When using this client, the Range Control allows end-users to select date ranges for the associated Scheduler Control. See Scheduler Range Control.
- ChartControl - When using this client, the Range Control allows end-users to select ranges for the associated Chart Control. See Integration with a Range Control.
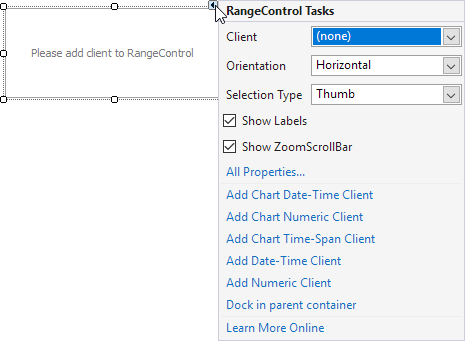
To embed a NumericRangeControlClient, NumericChartRangeControlClient, DateTimeRangeControlClient, DateTimeChartRangeControlClient, or TimeSpanChartRangeControlClient into the Range Control at design time, use the Range Control’s smart tag.

When required, you can implement your own Range Control Client that will display data in a custom manner within the Range Control. See the Custom Range Control Client topic to learn more.

Range Selection
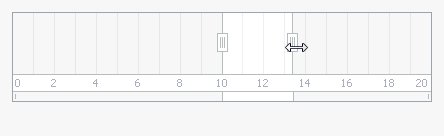
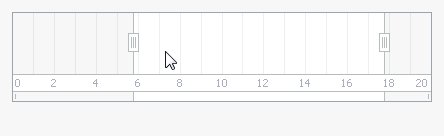
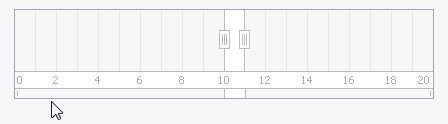
A user can select ranges within the Range Control in a number of ways:
- by dragging with the mouse within the Viewport (client area);
- by dragging two Selection Thumbs;
- by dragging the current selection within the viewport;
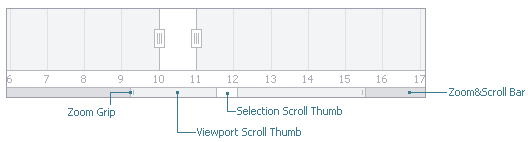
- by dragging the Selection Scroll Thumb (at the control’s bottom edge).
Touch screens are also supported by the Range Control. So you can select ranges using your fingers as well.
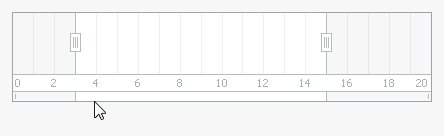
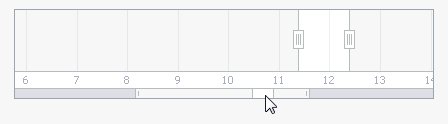
Range Zooming
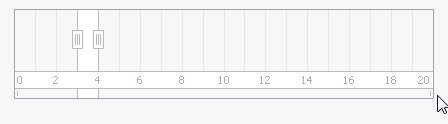
An end-user can zoom in and out of visible ranges in the Range Control via the Zoom&Scroll Bar.

Two Zoom Grips help an end-user to resize the visible range and as such, change the zoom factor. After zooming, the Viewport Scroll Thumb marks the bounds of the visible range within the total range. As the element’s name suggests, dragging the Viewport Scroll Thumb shifts the visible range.

Range Control’s Settings
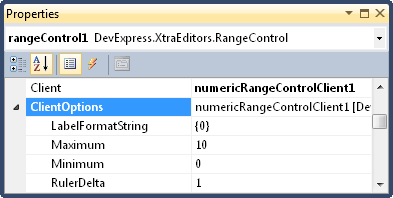
The display of data within the Range Control’s viewport is performed by the Range Control Client, not the Range Control itself. Once a Client is added to the Range Control, its customization settings affecting the display of data are exposed via the RangeControl.ClientOptions property.
When using the NumericRangeControlClient, you can customize the total range’s bounds via the NumericRangeControlClient.Minimum and NumericRangeControlClient.Maximum properties. You can also customize the minimum increment for range selection via the NumericRangeControlClient.RulerDelta property. All these settings are exposed via the RangeControl.ClientOptions property.

The Range Control also provides settings that help you get the control’s current state.
- RangeControl.SelectedRange - Specifies the current selection. You can use this property to modify the selection from code, or read this property to get the range selected by an end-user.
- RangeControl.VisibleRangeStartPosition and RangeControl.VisibleRangeScaleFactor - These two properties make sense when a range is zoomed via the Zoom&Scroll bar. They specify the scroll position of the visible range and the current scale factor. They are used calculate visible range bounds.