Toolbar Customization
- 3 minutes to read
This document explains how to additionally customize your toolbars.
- Hide Toolbars
- Dock Toolbars to Container Sides
- Make a Toolbar Float
- Add Standalone Toolbars
- Stretch Toolbars
- Hide Secondary Toolbar Elements
Hide Toolbars
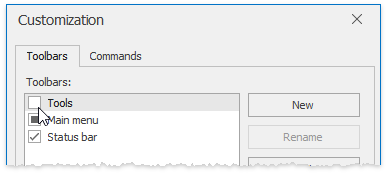
Toolbar visibility is managed by the Bar.Visible property. The best way of changing bar visibility settings at design time is to right-click the BarManager component and select the “Customize” option to invoke the Customization Window dialog. Then, you can uncheck toolbars that should not be displayed at runtime (you will still see them at design time).

A main menu bar cannot be hidden.
Dock Toolbars to Container Sides
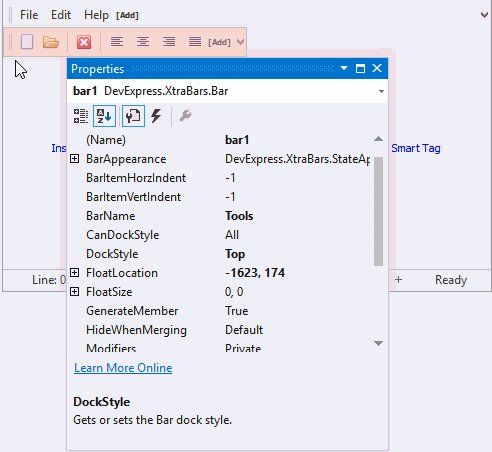
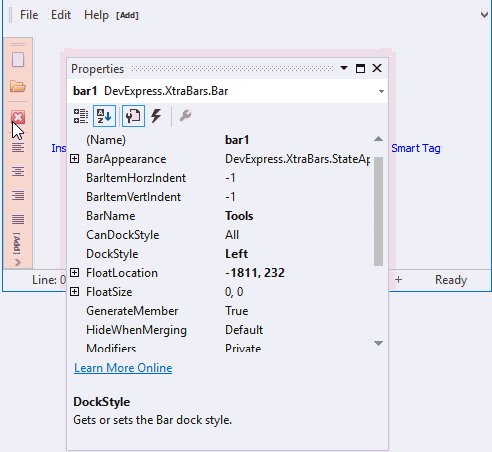
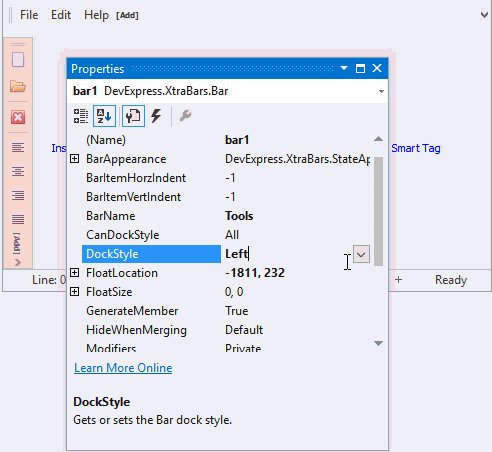
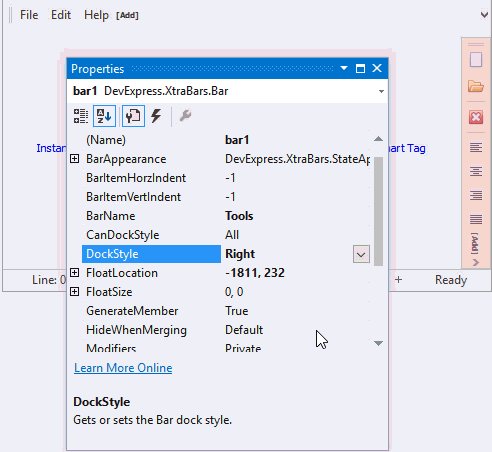
To dock toolbars to form (user control) sides, drag and drop it to the desired position at design time. Alternatively, select a bar and specify its Bar.DockStyle property in the VS Properties window. Note that the bar will occupy this new location only if the bar’s Bar.CanDockStyle property allows it to do so.

When you dock a bar to a container side, you actually place it within a related BarDockControl. The Bar Manager automatically creates four bar dock controls docked to all container sides. These containers are only visible when they host a toolbar. Otherwise, their width equals 0.
Those toolbars that are docked to right and left bar dock controls are automatically rotated 90 degrees clockwise. All bar item links are rotated respectively. If you wish to keep horizontal item orientation in a vertically aligned toolbar, set its BarOptions.RotateWhenVertical property to false.
Make a Toolbar Float
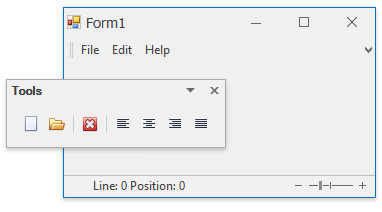
Toolbars that do not belong to any existing BarDockControl (their Bar.DockStyle property is BarDockStyle.None) are represented within floating panels. Such panels display bar names (the Bar.BarName property) and close buttons.

To make a toolbar float at design time, drag and drop it to the desired location. End-users can drag these floating bars around the form and dock them back to BarDockControl containers.
Add Standalone Toolbars
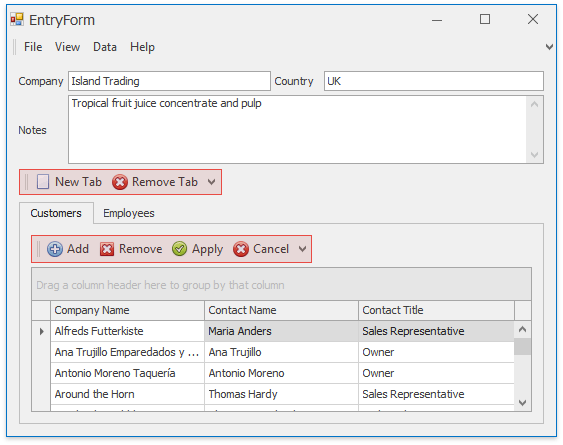
If you need to display a docked toolbar at any position within the form (user control), utilize StandaloneBarDockControl containers. Add a standalone bar dock control from the VS Toolbox and specify its Dock, Location and Size properties. When it is done, drag a toolbar to this container or specify its Bar.StandaloneBarDockControl property.

Note that standalone bar dock controls require a Bar Manager to be present on a form. If you create a standalone bar dock control manually in code, always add it to the BarManager.DockControls collection.
Stretch Toolbars
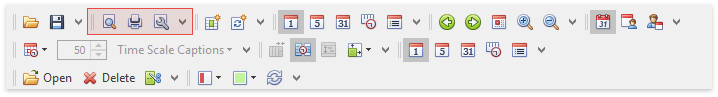
By default, a docked toolbar is sized automatically depending on its content. This allows you to stack multiple toolbars side-by-side, as shown below.

If you set the BarOptions.UseWholeRow property to true, a bar will stretch across its entire parent BarDockControl/StandaloneBarDockControl container.

Main menu and status bars have their BarOptions.UseWholeRow properties automatically pre-set to true.
Hide Secondary Toolbar Elements
End-users customize bars and toolbar layout settings in multiple ways (refer to the Runtime Customization section to learn more). The following list enumerates toolbar settings that affect these features, available to your end-users.
BarOptions.DrawDragBorder - allows you to prevent this bar from being dragged at runtime. Such immobile toolbars do not display double parallel lines at their near sides.

BarOptions.AllowQuickCustomization - when set to false, the toolbar does not display a drop-down button that shows quick runtime customization options.

- BarManager.AllowCustomization - specifies whether or not the Customization Window is available to end-users.