PageAdornerControl Class
A control that, when navigated to, displays a header and reveals a back button.
Namespace: DevExpress.Xpf.WindowsUI
Assembly: DevExpress.Xpf.Controls.v25.2.dll
NuGet Package: DevExpress.Wpf.Controls
Declaration
Remarks
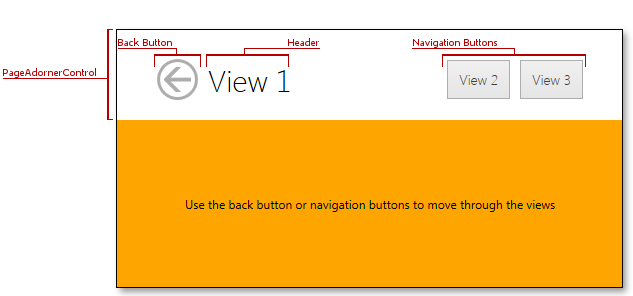
PageAdornerControl object allows you to embed the back button to create a navigation tree. This button is visible only if an end-user navigated to a screen containing this PageAdornerControl from another application screen. A PageAdornerControl is nested at the top of an application screen and consists of a back button area, header (the Header property) and empty space, where you can place NavigationButton objects (see the image below). To do this, create a DataTemplate object and assign it to the HeaderTemplate property of the required PageAdornerControl. Refer to the Navigation topic for an example.

Note
SlideView and PageView containers have their own embedded back buttons, so you do not need to place a PageAdornerControl to navigate back from screens that contain any of these controls.