ExpressionEditorControl Class
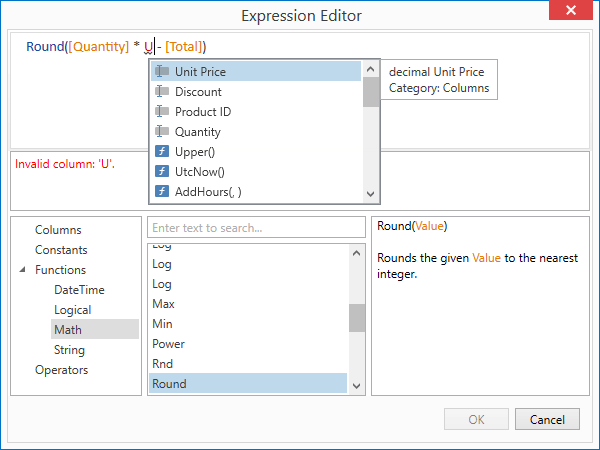
The Expression Editor in the AutoComplete mode.
Namespace: DevExpress.Xpf.ExpressionEditor
Assembly: DevExpress.Xpf.ExpressionEditor.v25.2.dll
NuGet Package: DevExpress.Wpf.ExpressionEditor
Declaration
public class ExpressionEditorControl :
Control,
IAutoCompleteExpressionEditor,
ISupportExpressionStringRelated API Members
The following members return ExpressionEditorControl objects:
Remarks
The Expression Editor allows users to create and edit expressions in DevExpress WPF controls (for example, Data Grid). The Expression Editor supports numerous standard functions and operators that allow you to perform different string, date-time, logical, and math operations over data. Read the following help topic to learn more: Invoke the Expression Editor.

The AutoComplete mode supports intelligent code completion, syntax highlighting, and immediate error indication. Read the following help topic for additional information: Expression Editor Capabilities.
The expression editor in AutoComplete mode is an ExpressionEditorControl class instance that is included in the DevExpress.Xpf.ExpressionEditor assembly. If the Global Assembly Cache stores this assembly, the AutoComplete mode is used by default.
Refer to the following help topic to learn more: Expression Editor Customization.
Standalone Mode
You can use the Expression Editor as a standalone control:
Add the control to the window:
<Window ... xmlns:dxexpression="http://schemas.devexpress.com/winfx/2008/xaml/expressioneditor"> <dxexpression:ExpressionEditorControl Name="editor"/> </Window>Use the
ExpressionEditorContextHelper.GetContextmethod to define columns:var context = ExpressionEditorContextHelper.GetContext(true, true, true); context.Columns.Add(new ColumnInfo("Custom Category") { Name = "CustomVariable", Description = "Custom variable description", Type = typeof(string) }); editor.Context = context; editor.EditValue = "CustomVariable + 1";Execute the SaveCommand to update the editor value: