Collapse Mode
- 2 minutes to read
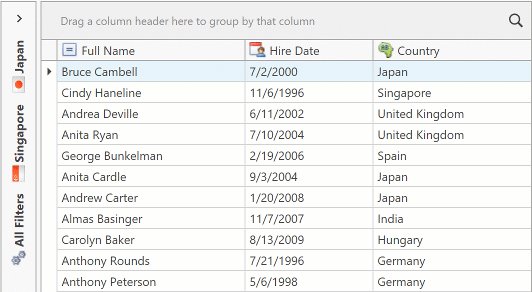
You can collapse the AccordionControl to free up space. The collapsed AccordionControl displays its items in a popup window:

Expand-Collapse Button
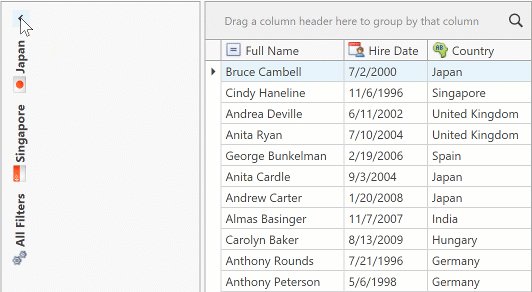
End users can click the expand-collapse button to expand/collapse the AccordionControl.

Set the AccordionControl.IsCollapseButtonVisible property to true to show this button:
<dxa:AccordionControl IsCollapseButtonVisible="True"> ... </dxa:AccordionControl>
Specify Mode in Code
You can use the AccordionControl.IsExpanded property to expand/collapse the AccordionControl.
The code sample below shows the AccordionControl in the collapse mode:
<dxa:AccordionControl IsExpanded="False"> ... </dxa:AccordionControl>
Summary Item
The Summary Item is the AccordionControl‘s element that allows users to invoke a popup window with all accordion items:

Use the following properties to customize the summary item:
| Property | Description |
|---|---|
| AccordionControl.SummaryItemHeader | Gets or sets the summary item’s header. |
| AccordionControl.SummaryItemGlyph | Gets or sets the summary item’s glyph. |
| AccordionControl.SummaryItemPosition | Gets or sets the summary item’s position. |
The following image shows a custom summary item:

The following code sample demonstrates how to customize the summary item as shown in the image above:
<dxa:AccordionControl IsCollapseButtonVisible="True"
SummaryItemHeader="Items"
SummaryItemGlyph="{dx:DXImage Image=Technology_16x16.png}">
...
</dxa:AccordionControl>
Accordion Items
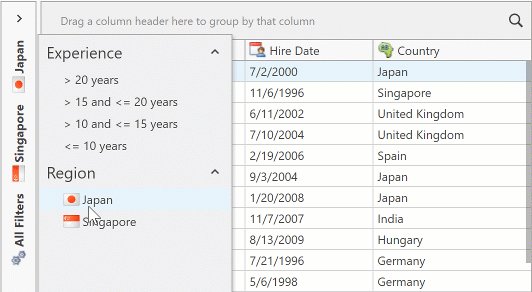
You can show accordion items in a collapsed AccordionControl:

Tip
End users can click the Summary Item to display all items in a popup window.
Set the AccordionItem.ShowInCollapsedMode property for the items you want to show:
<dxa:AccordionControl IsCollapseButtonVisible="True">
<dxa:AccordionItem Header="Root Item" Glyph="{dx:DXImage Image=Image_32x32.png}" ShowInCollapsedMode="True">
<dxa:AccordionItem Header="SubItem" Glyph="{dx:DXImage Image=Image_16x16.png}"/>
<dxa:AccordionItem Header="SubItem" Glyph="{dx:DXImage Image=Image_16x16.png}"/>
</dxa:AccordionItem>
<dxa:AccordionItem Header="Root Item" Glyph="{dx:DXImage Image=Map_32x32.png}">
<dxa:AccordionItem Header="SubItem" Glyph="{dx:DXImage Image=Map_16x16.png}" ShowInCollapsedMode="True"/>
</dxa:AccordionItem>
</dxa:AccordionControl>
You can use the AccordionControl.CollapsedItemDisplayMode property to customize the display mode of the items shown in the collapsed mode.
The following example demonstrates how to show the collapsed AccordionControl with accordion items’ glyphs:

<dxa:AccordionControl IsCollapseButtonVisible="True" SummaryItemGlyph="{dx:DXImage Image=Technology_16x16.png}"
CollapsedItemDisplayMode="Glyph">
<dxa:AccordionItem Header="Root Item" Glyph="{dx:DXImage Image=Image_32x32.png}">
<dxa:AccordionItem Header="SubItem" Glyph="{dx:DXImage Image=Image_16x16.png}" ShowInCollapsedMode="True"/>
<dxa:AccordionItem Header="SubItem" Glyph="{dx:DXImage Image=Image_16x16.png}"/>
</dxa:AccordionItem>
<dxa:AccordionItem Header="Root Item" Glyph="{dx:DXImage Image=Map_32x32.png}">
<dxa:AccordionItem Header="SubItem" Glyph="{dx:DXImage Image=Map_16x16.png}" ShowInCollapsedMode="True"/>
</dxa:AccordionItem>
</dxa:AccordionControl>
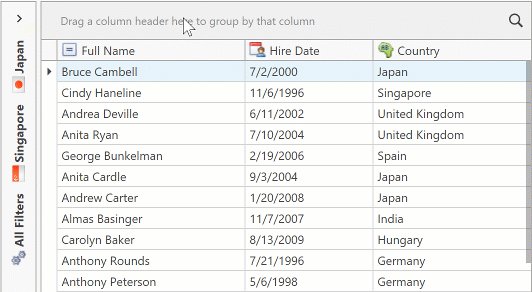
Show Popup on Hover
To display the popup on mouse hover, set the AccordionControl.ShowPopupOnHover property to true.
The animation below demonstrates an AccordionControl that displays all items in a popup window when the mouse hovers over the All Filters item.

After an end user moves the mouse outside the popup window, the popup window is hidden with a delay. The AccordionControl.PopupHideDelay property specifies the delay.
If an end user selects an accordion item within the popup window, the popup window remains open.