VCL Wizard Control
- 2 minutes to read
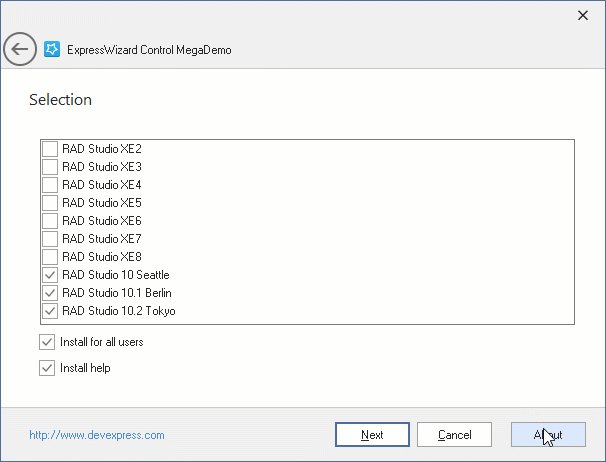
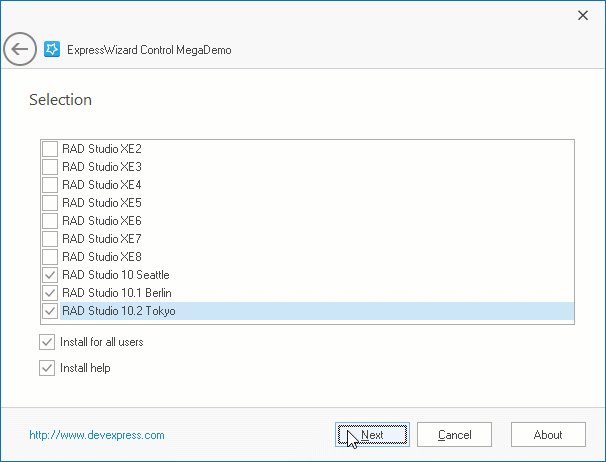
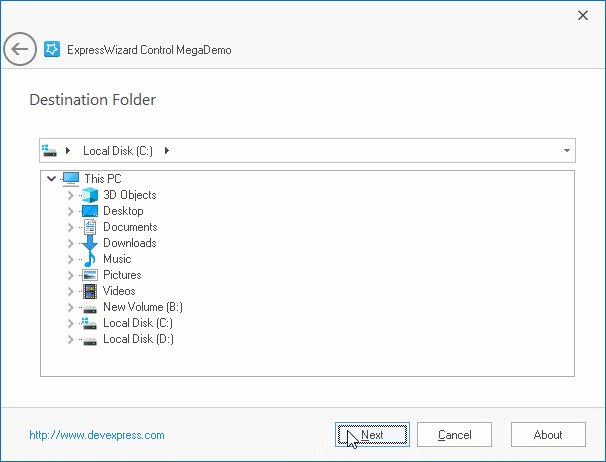
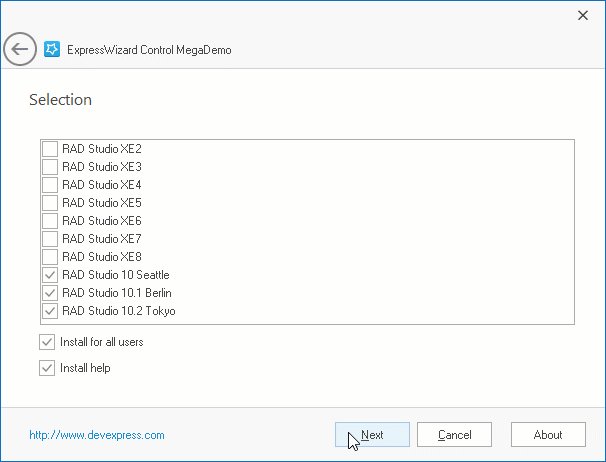
The VCL Wizard Control allows you to create configuration wizards.

View Styles
The control ships with the Aero and Wizard 97 styles. Use the control’s ViewStyle to switch its display style. You can change appearance settings of wizard UI elements to create a custom style.
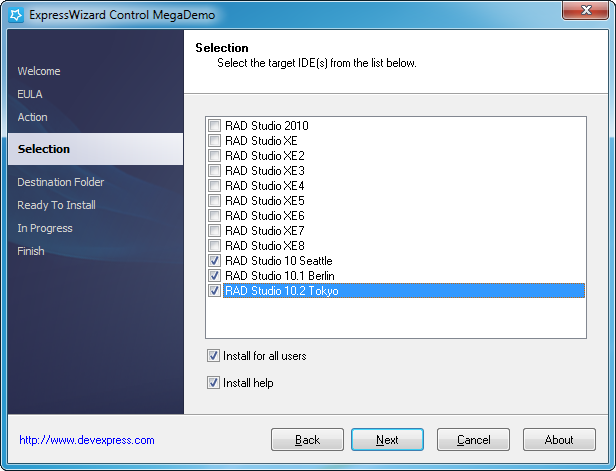
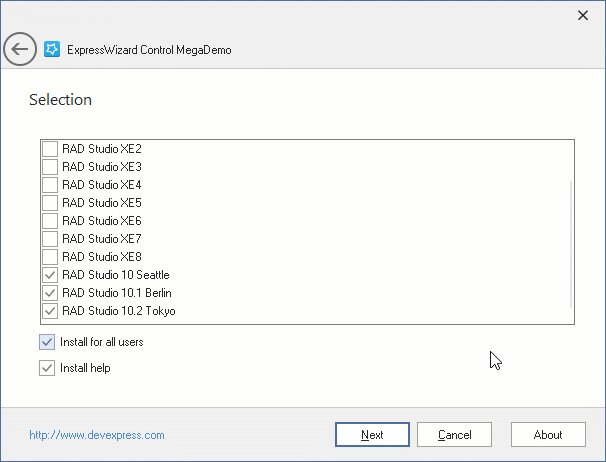
- Aero
Microsoft Windows-inspired Aero theme. This style includes support for titles and Aero Glass theme effects.

The Aero style requires that your form is inherited from the
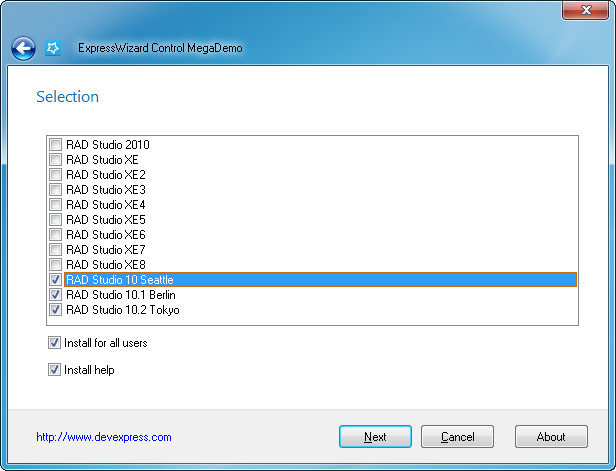
TdxWizardControlFormform. The Wizard Application and Wizard Form templates automatically create aTdxWizardControlFormdescendant. You should change your form’s ancestor toTdxWizardControlFormif you drop a Wizard control on the form and want to use the Aero style.- Wizard 97
A classic wizard design. The main difference from the “Aero Wizard” style is watermark support.

See the following link for information about Wizard UI elements that are common to these view styles: Page Layout.
Buttons
Built-in Buttons
- Back and Next
- A user can click these buttons to switch the active page. The
Backbutton is placed in the title area in theAeroview style. - Cancel, Finish, and Help
- These buttons have no predefined functionality. You can handle the control’s OnButtonClick event to implement a custom response to clicks on these buttons.
Custom Buttons
These buttons have no predefined functionality. You can use the control’s Buttons.CustomButtons property to add custom buttons. Handle the button‘s OnClick event to implement a custom response to a click on this button.

Animation
The control supports page transition animation effects. Use the control’s OptionsAnimate property to adjust animation settings. You can disable animation effects or apply one of the following animation effects:
- Fade
-

- Slide
-

Design-Time Templates
You can create Wizard applications and Wizard forms with IDE templates shipped with the control.
The IDE templates automatically inherit your wizard forms from the TdxWizardControlForm type (this ancestor is required for the Aero style).
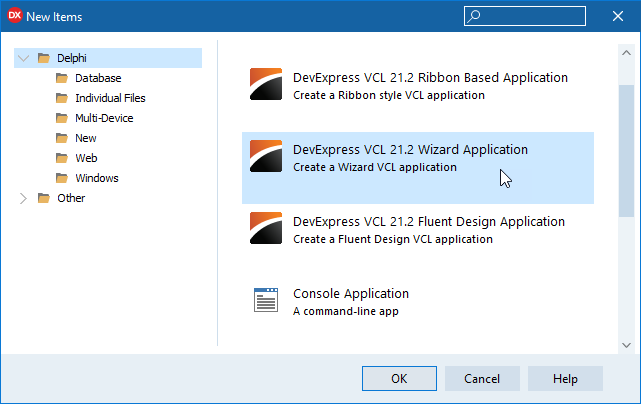
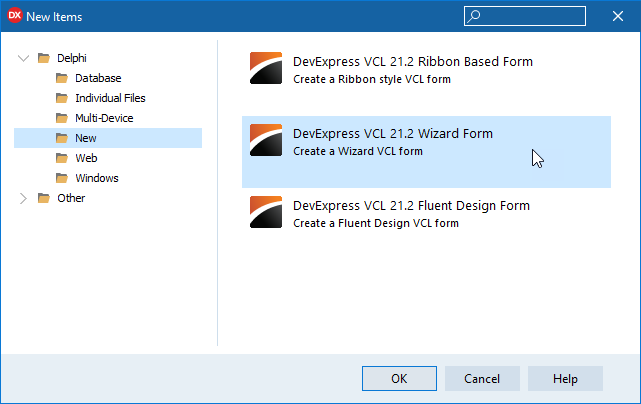
Click the File | New | Other... IDE menu command and select one of the following templates:
- DevExpress VCL 25.2 Wizard Application
Creates an empty project that includes a Wizard form with a Wizard control.

- DevExpress VCL 25.2 Wizard Form
Creates a Wizard form with a Wizard control.

See the following link for more information about the IDE templates: Design-Time Experience.
Skin Support
You can apply skins to the control or use built-in look-and-feel settings to customize the control’s appearance.