Tile Control Tutorial. Step 7: Add an Image Slider to the Detail Page
- 4 minutes to read
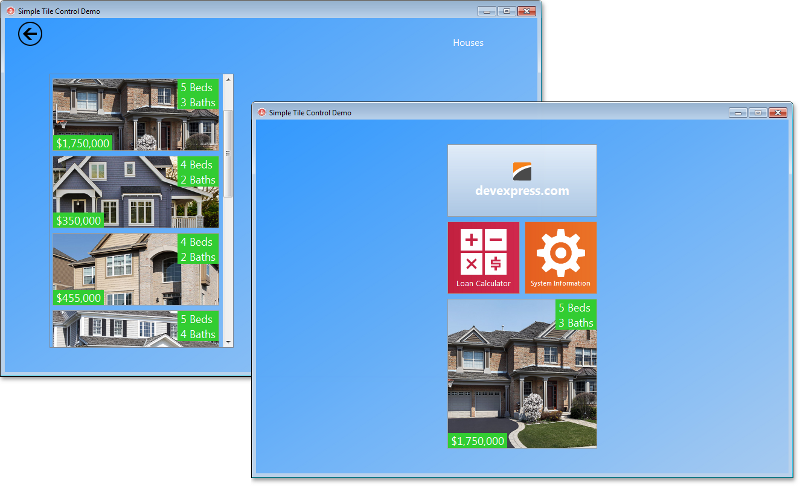
In this step, you start with the fully configured and decorated main Tile Control and the detail page containing a vertical house preview gallery.

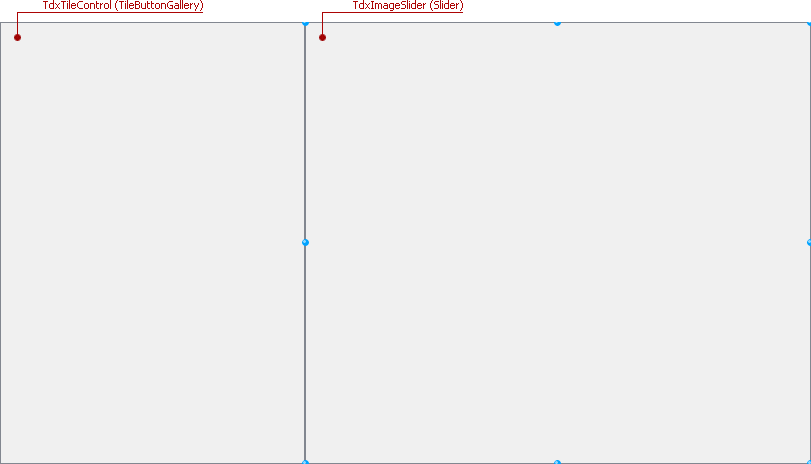
Open the HousesDetailFrame unit and drop the TdxImageSlider control to the right of the TileButtonGallery Tile Control. Then, rename the placed image slider control to Slider and change its alignment to alClient. The Slider control is intended for displaying layouts of the selected houses.

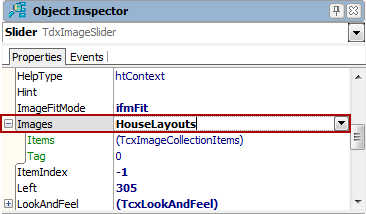
First, add an image source for the slider. Place the TcxImageCollection component onto the HousesDetailPage frame and rename it HouseLayouts. Then, select the Slider and set the Images property value to HouseLayouts in the Object Inspector:

The HouseLayouts image collection is populated in the same cycle as the tile gallery (Step 6). Add the following code to the TileControlDemo form’s OnCreate event handler:
var
ALayout: TdxSmartImage;
ASliderImage: TcxImageCollectionItem;
//...
ALayout := TdxSmartImage.Create; // Create a TdxSmartImage object to store an image extracted from the dataset
while not Houses.Eof do
begin
ALayout.LoadFromFieldValue(HousesLayout.Value);
ASliderImage := ADetailPage.HouseLayouts.Items.Add; // Create a new item within the HouseLayouts collection
ASliderImage.Picture.Bitmap := ALayout.GetAsBitmap; // Copy an extracted bitmap to a created collection item
Houses.Next;
end;
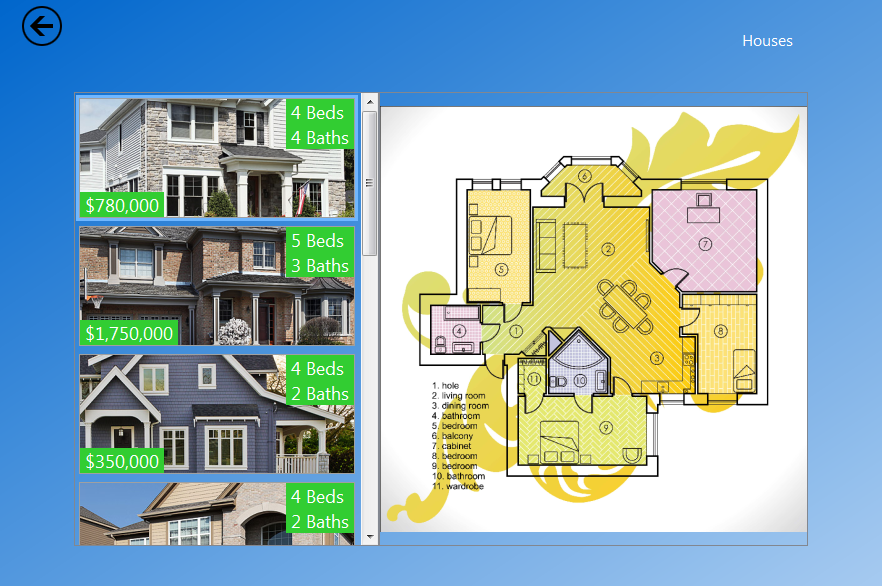
Run the demo application, activate the detail page and try clicking the slider buttons to see how the Slider control displays house layouts loaded from the dataset.

Now it is time to make the slider display a proper layout when an end-user clicks one of the house preview images in the vertical tile gallery. To make the slider display a proper layout in response to a click on a house preview image in the gallery, create the OnClick event handler for all tiles within the TileButtonGallery Tile Control:
procedure TTileControlDemo.ClickTileButton(Sender: TdxTileControlItem)
begin
if(ADetailPage.Slider.ItemIndex <> Sender.Index) then // If the clicked tile's layout is not already displayed by the slider
ADetailPage.Slider.GoToImage(Sender.Index); // Display an image with the matching index
end;
Then, assign this event handler to every tile item created within the TileButtonGallery Tile Control by adding the following line into the same cycle within the TileControlDemo form’s OnCreate handler:
ATileButton.OnClick := ClickTileButton; // This line follows the TileButtonGallery's CreateItem function call
Run the demo application, activate the detail page, and click different tiles in the vertical gallery to see how the corresponding house layouts are now displayed by the Slider control. However, if you click the slider’s own buttons, the respective tiles are not displayed and/or activated. To implement this feedback, handle the slider’s OnChange event:
procedure THousesDetailPage.SliderChange(Sender: TObject);
begin
TileButtonGallery.Items[TdxImageSlider(Sender).ItemIndex].MakeVisible; // If the corresponding tile is not visible, scroll the tile column to display it
TileButtonGallery.Items[TdxImageSlider(Sender).ItemIndex].Click; // Emulate a click on the corresponding tile
end;
Run the demo application again, and test the preview gallery and slider behavior.
The last step describes how to add and use the action bars to your Tile Control-based application.