Tile Control Tutorial. Step 6: Create a Tile Gallery and Populate it from a Dataset
- 3 minutes to read
In this step, you start with the fully configured and decorated main Tile Control and an empty HousesDetailPage detail page.

The detail page is intended to display a scrollable vertical gallery of preview house images and the image slider showing individual house layouts. To create a blank house preview gallery, open the HouseDetailFrame unit and drop the TdxTileControl component onto the frame. Then, rename the new Tile Control to TileButtonGallery and change its Align property to alLeft.
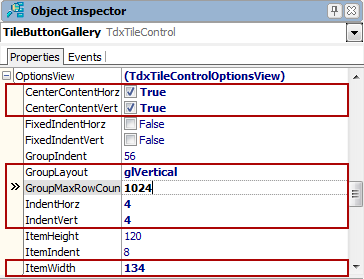
To create a scrollable vertical tile gallery, make the following adjustments to the OptionsView settings in the Object Inspector:

Then, to prevent occasional tile rearrangement within the preview gallery, set the OptionsBehavior.ItemMoving property to False.
Finally, to populate the house preview gallery with images and inscriptions identical to those displayed by the HouseDetailPage tile, add the following code to the TileControlDemo form’s OnCreate event handler. Like the frames created at the Step 4, individual tiles within the TileButtonGallery are created and populated within the same cycle:
var
ATileButton: TdxTileControlItem;
ATileButtonGroup: TdxTileControlGroup;
//...
ADetailPage.TileButtonGallery.BeginUpdate;
ATileButtonGroup := ADetailPage.TileButtonGallery.Groups.Add; // Create a single group within the new Tile Control
while not Houses.Eof do // The same cycle as in the Step 4
begin
ATileButton := ADetailPage.TileButtonGallery.CreateItem(True, ATileButtonGroup); // Create a new tile
ATileButton.Style.Texture := AImage;
ATileButton.Style.Stretch := smNoResize; // Keep the image's height-to-width ratio
AssignTileText(ATileButton.Text1, oaTopRight, clWebLimeGreen, clWhite, -18, ATileText1); // Use the same text string as in the Step 4
AssignTileText(ATileButton.Text2, oaBottomLeft, clWebLimeGreen, clWhite, -18, ATileText2); // Use the same text string as in the Step 4
Houses.Next;
end;
As a result, the vertical scrollable column of preview house images appears at the left edge of the detail page:

Finally, to activate the respective tile in the house preview gallery in response to clicking a frame displayed by the HouseDetailPage tile, add the following code to the its OnActivateDetail event handler:
//...
ADetailPage.TileButtonGallery.Groups[0].Items[Sender.ActiveFrameIndex].MakeVisible; // Scroll the tile column to make the corresponding tile visible
ADetailPage.TileButtonGallery.Groups[0].Items[Sender.ActiveFrameIndex].Click; // Emulate a mouse click on the tile
The next step describes how to display the selected house’s layout by using the TdxImageSlider component.