Sorting Data
- 2 minutes to read
To preserve the tree-like structure of data displayed within the TreeList control, nodes are sorted with respect to their nesting levels. First, root level nodes are sorted. Then, the tree list sorts the immediate child nodes of each root level node. This process is repeated recursively until the entire hierarchy has been sorted. The order in which sorting is performed is specified by a column’s SortOrder property, and is indicated by an arrow displayed within the column’s header.
The image below displays the original data within the TreeList control and its arrangement after sorting by a column’s values in ascending order.

The ExpressQuantumTreeList allows you to sort data by the values of multiple columns. If two or more columns are involved in sorting, data is sorted sequentially as specified by a column’s SortIndex property. First, data is sorted by the values of the first column, as described above. The second column only affects sorting for nodes belonging to the same parent node (group) with identical values within the first column.
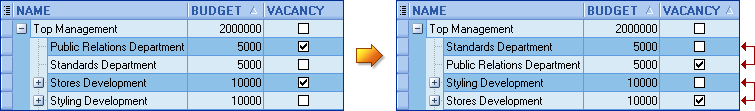
The following image shows how the second column affects the node order. The Budget column is initially sorted. However, it contains identical values within one group. Thus, including the Vacation column in sorting changes the node order.

You can disable sorting within the TreeList control and sorting by multiple columns or by individual columns via the control’s OptionsBehavior.Sorting and OptionsBehavior.MultiSort property or a column’s Options.Sorting property
You can also provide custom sorting logic for nodes by handling the TreeList control’s OnCompare event or calling a node’s CustomSort method.
The TreeList control uses multi-threaded algorithms to improve performance when sorting nodes.