DXToggleButton.GroupName Property
Gets or sets the group name of the toggle button. This is a bindable property.
Namespace: DevExpress.Maui.Core
Assembly: DevExpress.Maui.Core.dll
NuGet Package: DevExpress.Maui.Core
Declaration
public string GroupName { get; set; }Property Value
| Type | Description |
|---|---|
| String | The group name. |
Remarks
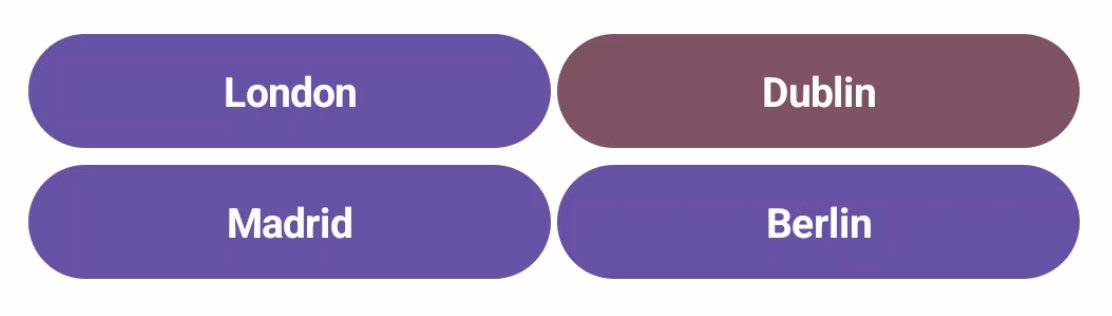
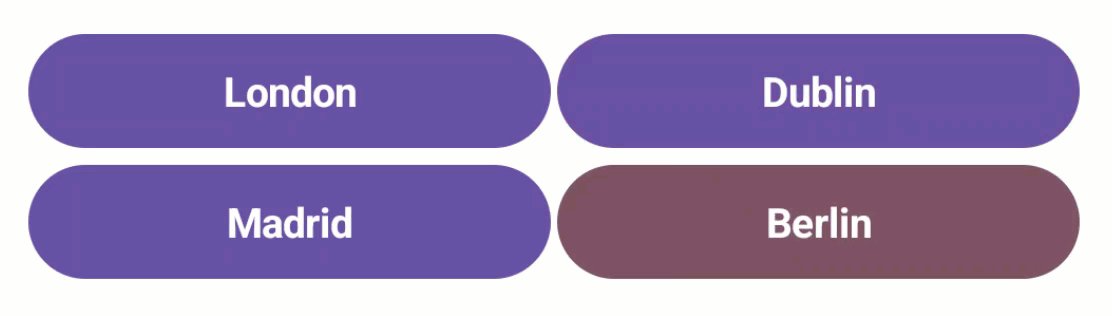
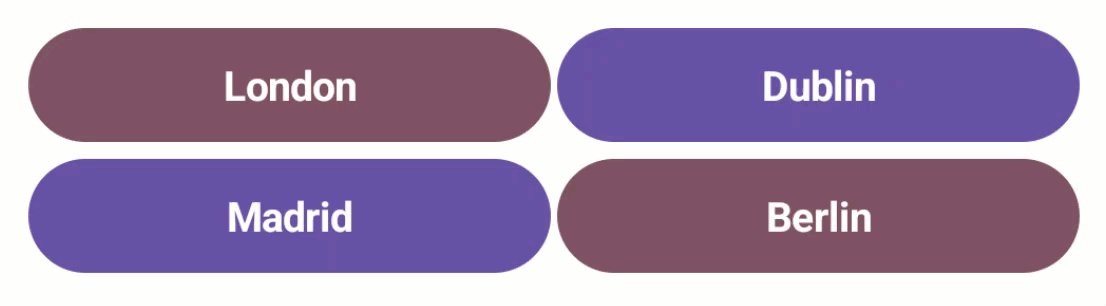
The GroupName property allows you to group multiple buttons and toggle between them.

<dx:DXStackLayout Orientation="Vertical">
<dx:DXStackLayout Orientation="Horizontal">
<dx:DXToggleButton x:Name="bt1" GroupName="1" Content="London"/>
<dx:DXToggleButton x:Name="bt2" GroupName="1" Content="Dublin"/>
</dx:DXStackLayout>
<dx:DXStackLayout Orientation="Horizontal">
<dx:DXToggleButton x:Name="bt2" GroupName="1" Content="Madrid"/>
<dx:DXToggleButton x:Name="bt2" GroupName="1" Content="Berlin" IsChecked="True"/>
</dx:DXStackLayout>
</dx:DXStackLayout>
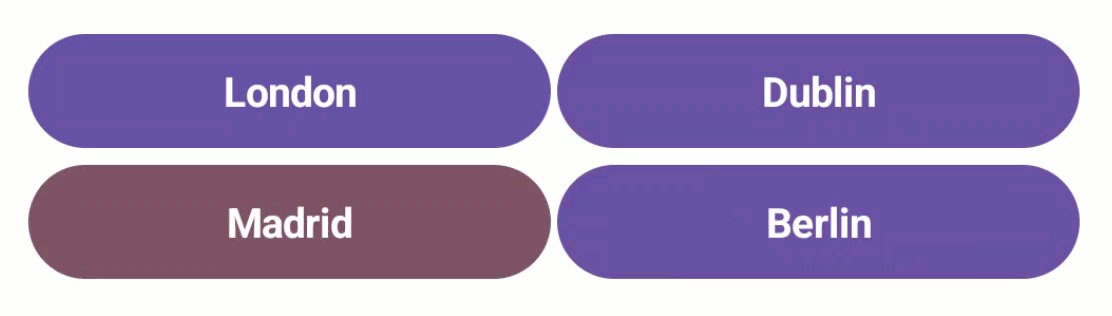
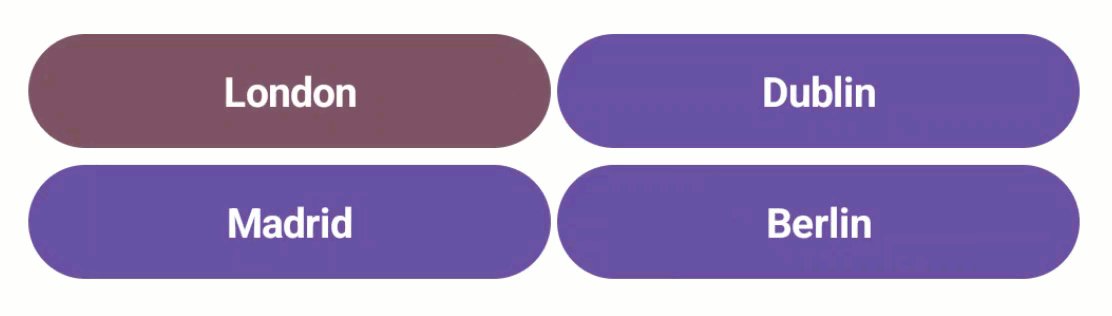
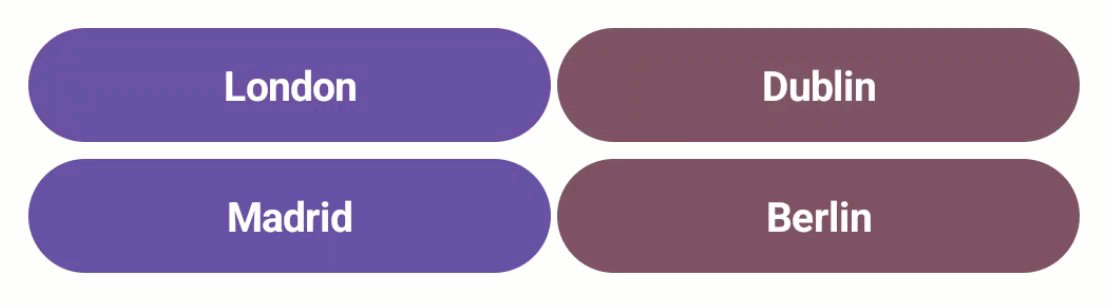
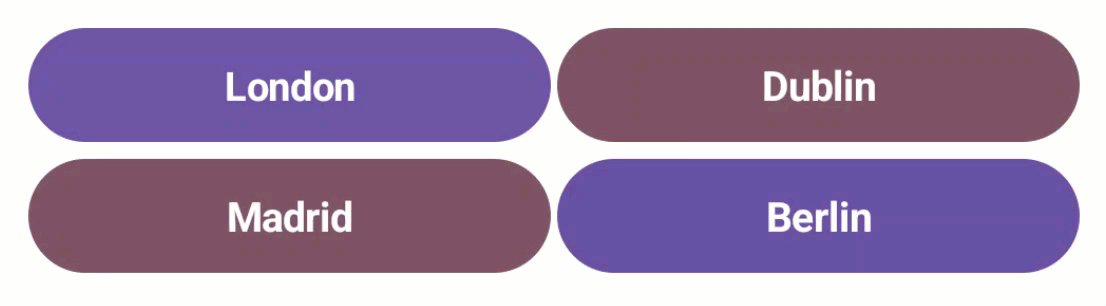
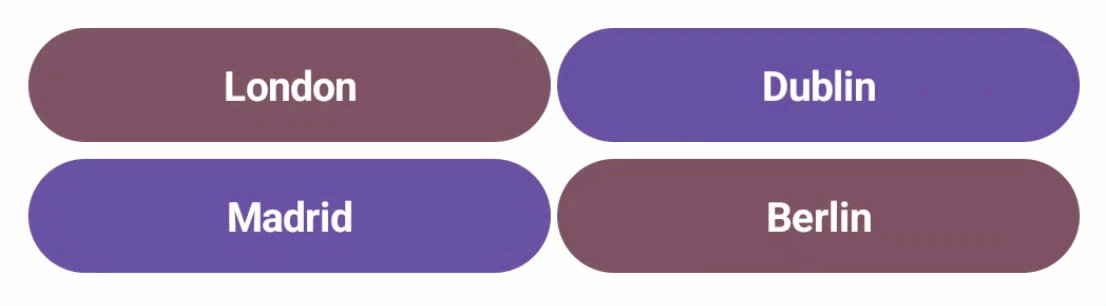
If you want to split multiple buttons with the same GroupName into separate groups and toggle between them, use the IsGroupScope attached property.

<dx:DXStackLayout Orientation="Vertical">
<dx:DXStackLayout Orientation="Horizontal">
<dx:DXToggleButton x:Name="bt1" GroupName="1" Content="London"/>
<dx:DXToggleButton x:Name="bt2" GroupName="1" Content="Dublin"/>
</dx:DXStackLayout>
<dx:DXStackLayout dx:DXToggleButton.IsGroupScope="True" Orientation="Horizontal">
<dx:DXToggleButton x:Name="bt3" GroupName="1" Content="Madrid"/>
<dx:DXToggleButton x:Name="bt4" GroupName="1" Content="Berlin"/>
</dx:DXStackLayout>
</dx:DXStackLayout>
See Also