.NET MAUI DXSwitch: Groups
- 2 minutes to read
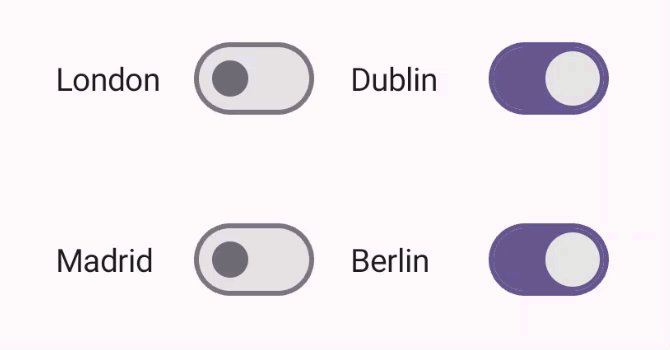
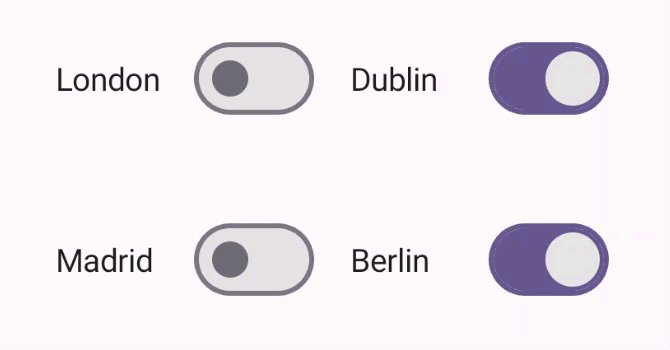
You can group multiple DXSwitch controls to share the same state, similar to a radio group. When a user selects any DXSwitch control in the group, the action deselects all other controls in this group. To group controls, specify the same GroupName property value for all DXSwitch controls in the group.
Use the AllowUncheckInGroup property to specify whether a user can uncheck an individual DXSwitch control in the group.

<ContentPage ...
xmlns:dx="http://schemas.devexpress.com/maui">
<dx:DXStackLayout Orientation="Vertical">
<dx:DXStackLayout Orientation="Horizontal">
<dx:DXSwitch x:Name="sw1" GroupName="1" Content="London" AllowUncheckInGroup="False"/>
<dx:DXSwitch x:Name="sw2" GroupName="1" Content="Dublin" AllowUncheckInGroup="False"/>
</dx:DXStackLayout>
<dx:DXStackLayout Orientation="Horizontal">
<dx:DXSwitch x:Name="sw3" GroupName="1" Content="Madrid" AllowUncheckInGroup="False"/>
<dx:DXSwitch x:Name="sw4" GroupName="1" Content="Berlin" AllowUncheckInGroup="False" IsChecked="True"/>
</dx:DXStackLayout>
</dx:DXStackLayout>
</ContentPage>
Use the following properties to group multiple DXSwitch controls:
- GroupName
- Gets or sets the name of the group to which the DXSwitch belongs. This is a bindable property.
- AllowUncheckInGroup
- Gets or sets whether a user can uncheck the DXSwitch within the group. This is a bindable property.
Nested Groups
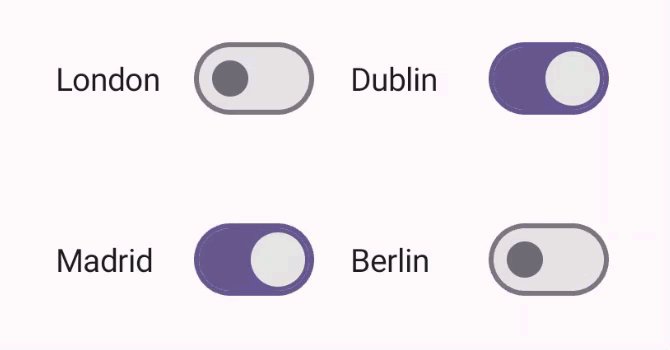
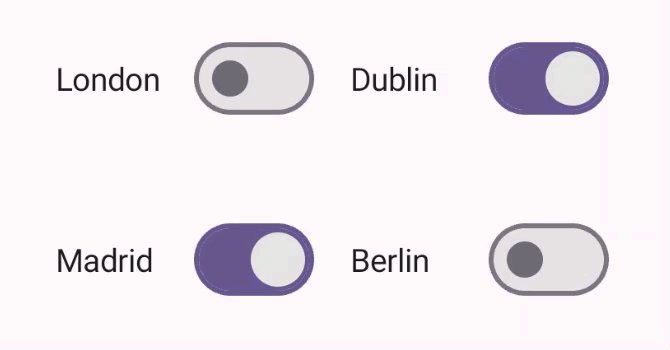
You can create nested DXSwitch control groups in an existing group that behave similar to individual radio groups. When a user selects any DXSwitch control in a nested group, the action deselects all other controls in the same nested group.
Specify a separate container for each nested group and set the IsGroupScope attached property to true for the container.

<ContentPage ...
xmlns:dx="http://schemas.devexpress.com/maui">
<dx:DXStackLayout Orientation="Vertical">
<dx:DXStackLayout Orientation="Horizontal">
<dx:DXSwitch x:Name="sw1" GroupName="1" Content="London" AllowUncheckInGroup="False"/>
<dx:DXSwitch x:Name="sw2" GroupName="1" Content="Dublin" AllowUncheckInGroup="False" IsChecked="True"/>
</dx:DXStackLayout>
<dx:DXStackLayout dx:DXSwitch.IsGroupScope="True" Orientation="Horizontal">
<dx:DXSwitch x:Name="sw3" GroupName="1" Content="Madrid" AllowUncheckInGroup="False"/>
<dx:DXSwitch x:Name="sw4" GroupName="1" Content="Berlin" AllowUncheckInGroup="False" IsChecked="True"/>
</dx:DXStackLayout>
</dx:DXStackLayout>
</ContentPage>
Use the following properties to create nested switch groups that behave similar to independent radio groups:
- IsGroupScopeProperty
- Identifies the
IsGroupScopeattached property. - GetIsGroupScope(BindableObject)
- Gets the value of the IsGroupScopeProperty attached property bind to a specified
BindableObject. - SetIsGroupScope(BindableObject, Boolean)
- Sets the value of the IsGroupScopeProperty attached property bind to a specified
BindableObject.