.NET MAUI DXSwitch: Track
- 2 minutes to read
A user can tap the switch or drag the thumb to the opposite side of the track to change the DXSwitch state.

You can enable the AllowContentTap property to change the DXSwitch state when a user taps the caption.
Track Appearance
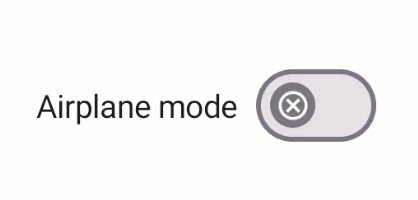
The following example changes track appearance:

<ContentPage ...
xmlns:dx="http://schemas.devexpress.com/maui">
<dx:DXSwitch ...
Content="Airplane mode"
TrackColor="White"
TrackPadding="5"
TrackBorderColor="Purple"
TrackBorderThickness="3" />
</ContentPage>
Use the following properties to change track appearance:
- TrackColor
- Gets or sets the track color of the DXSwitch. This is a bindable property.
- TrackPadding
- Gets or sets the track padding of the DXSwitch. This is a bindable property.
- TrackBorderColor
- Gets or sets the track border color of the DXSwitch. This is a bindable property.
- TrackBorderThickness
- Gets or sets the track border thickness of the DXSwitch. This is a bindable property.
Track Appearance in the Checked State
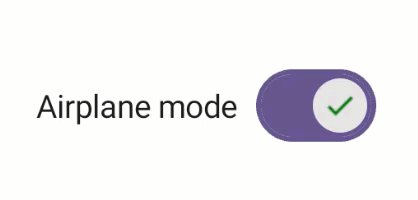
The following example changes track appearance in the checked state:

<ContentPage ...
xmlns:dx="http://schemas.devexpress.com/maui">
<dx:DXSwitch ...
IsChecked="True"
CheckedTrackColor="White"
CheckedTrackBorderColor="Purple" />
</ContentPage>
Use the following properties to change track appearance in the checked state:
- CheckedTrackColor
- Gets or sets the track color of the DXSwitch in the checked state. This is a bindable property.
- CheckedTrackBorderColor
- Gets or sets the track border color of the DXSwitch in the checked state. This is a bindable property.
Track Appearance in Disabled and Checked States
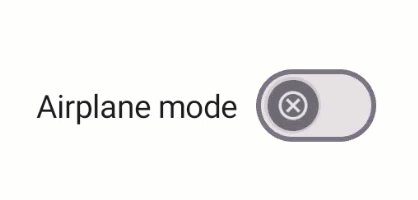
The following example changes track appearance in disabled and checked states:

<ContentPage ...
xmlns:dx="http://schemas.devexpress.com/maui">
<dx:DXSwitch ...
IsChecked="True"
IsEnabled="False"
DisabledCheckedTrackColor="Gray"
DisabledCheckedTrackBorderColor="LightGray" />
</ContentPage>
Use the following properties to change track appearance in disabled and checked states:
- DisabledCheckedTrackColor
- Gets or sets the track color of the DXSwitch in disabled and checked states. This is a bindable property.
- DisabledCheckedTrackBorderColor
- Gets or sets the track border color of the DXSwitch in disabled and checked states. This is a bindable property.
Track Appearance in the Disabled State
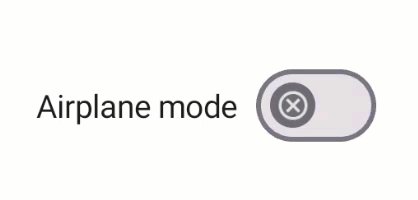
The following example changes track appearance in the disabled state:

<ContentPage ...
xmlns:dx="http://schemas.devexpress.com/maui">
<dx:DXSwitch ...
IsEnabled="False"
DisabledTrackColor="LightGray"
DisabledTrackBorderColor="Gray" />
</ContentPage>
Use the following properties to change track appearance in the disabled state:
- DisabledTrackColor
- Gets or sets the track color of the DXSwitch in the disabled state. This is a bindable property.
- DisabledTrackBorderColor
- Gets or sets the track border color of the DXSwitch in the disabled state. This is a bindable property.
Track and Caption Positions
Use the SwitchPlacement property to change relative track and caption positions as follows:
