Create Your First App with DevExpress Mobile UI for .NET MAUI (Visual Studio for Windows)
- 6 minutes to read
DevExpress Template Kit ships with project templates that are based on DevExpress .NET MAUI components, and Visual Studio toolbox. Use the link below to download and install the DevExpress Template Kit extension to Visual Studio:
You can also use the standard project template to create a .NET MAUI project and manually integrate DevExpress components into an existing project. For more information, refer to the following section: Use Standard Project Templates / Add DevExpress MAUI Components to an Existing Project.
Prerequisites
- Visual Studio 2022 17.12 or higher
- .NET 9
.NET MAUI workload
Use the command below in a terminal to install the .NET MAUI workload:
dotnet workload install mauiAlso, you can use the Visual Studio Installer to install .NET and the .NET MAUI workload.
Install DevExpress Project Templates and Create a Project
DevExpress project templates are distributed in two ways: as a .vsix file or a NuGet package (CLI project templates). VSIX templates allow you to create an empty, tabbed, or flyout DevExpress .NET MAUI application in Visual Studio for Windows.
The project created based on DevExpress templates will include references to corresponding DevExpress NuGet packages and register all required handlers. The predefined pages will also declare XAML namespaces for DevExpress controls.
Install Templates
In Visual Studio, select Extensions → Manage Extensions… to run Extension Manager. Type DevExpress Template Kit for Visual Studio and click Install:

You can also use the following link to download and install DevExpress Template Kit for Visual Studio:
Create a Project and Configure it in the Wizard
To run the Project Wizard, follow the steps below:
In Visual Studio, select File → New → Project.
In the Create a new project window, select DevExpress v25.2 Template Kit and click Next:

Specify the project name and location, and click Create to run the unified DevExpress Project Wizard:
Once the Project Wizard appears, select .NET MAUI to proceed:

The Project Wizard will guide your through three project creation stages:
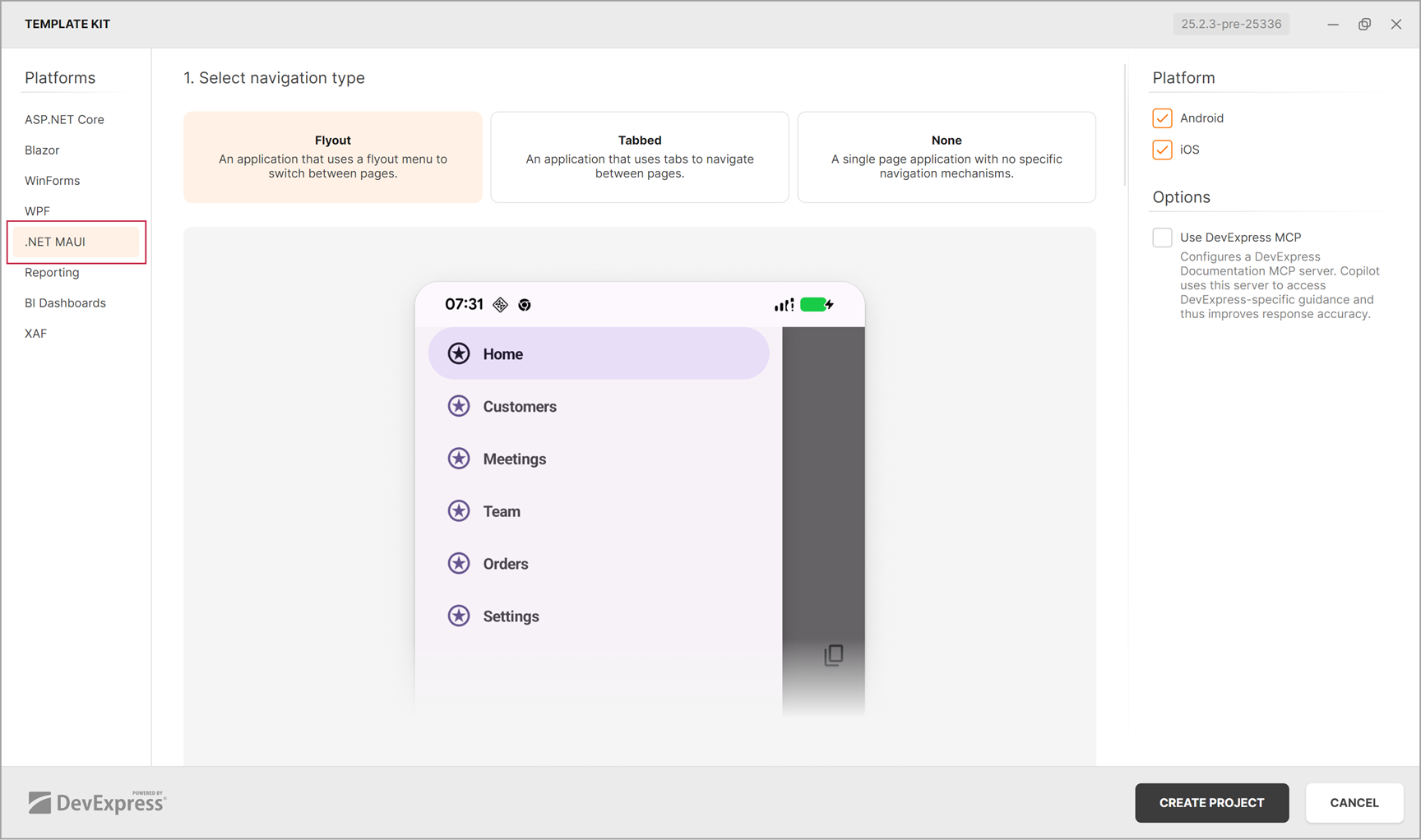
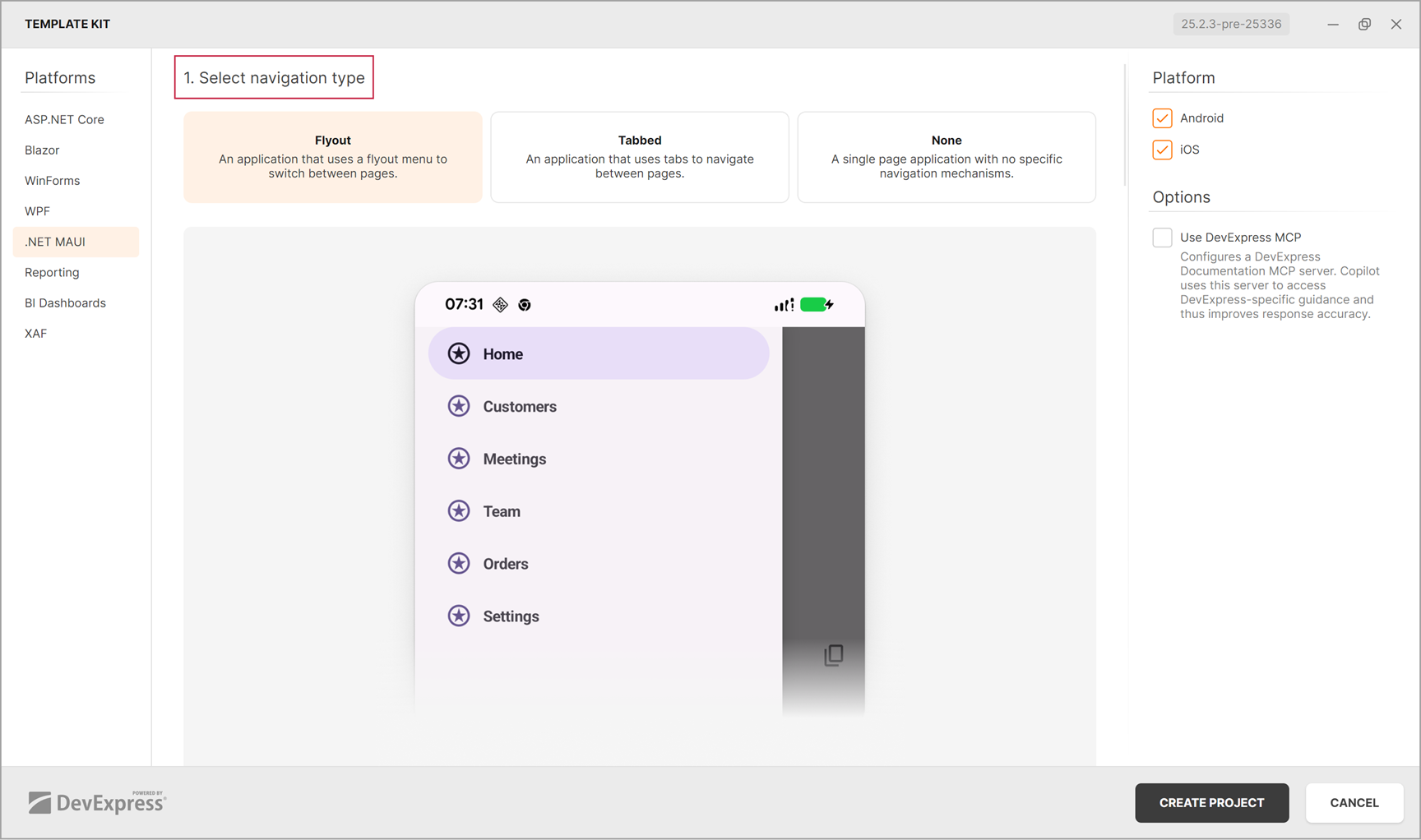
- 1. Select navigation type
Select the project navigation type and target platform.

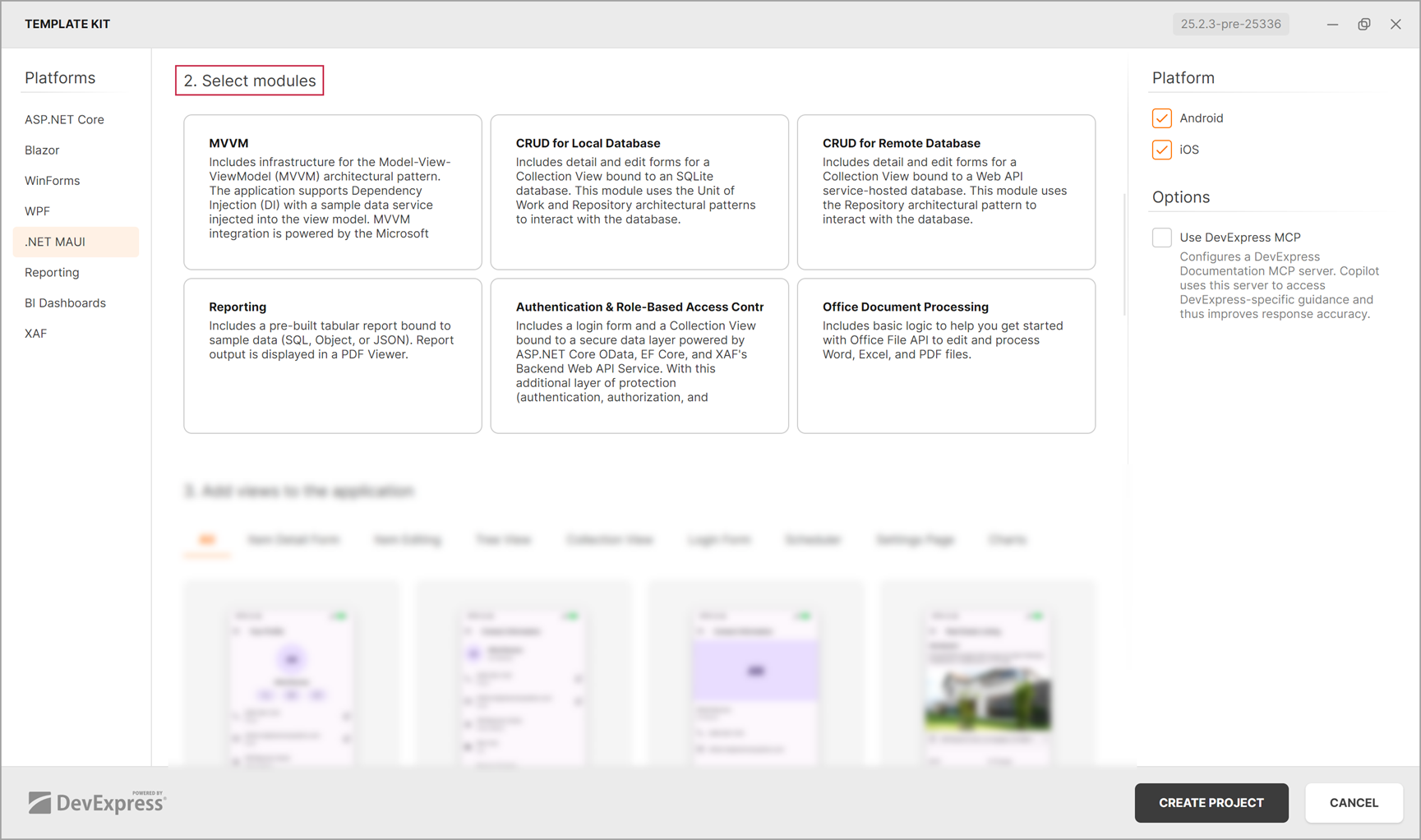
- 2. Select modules
Select modules to add to the app. Each independent module contains a predefined solution to implement one of popular usage scenario.

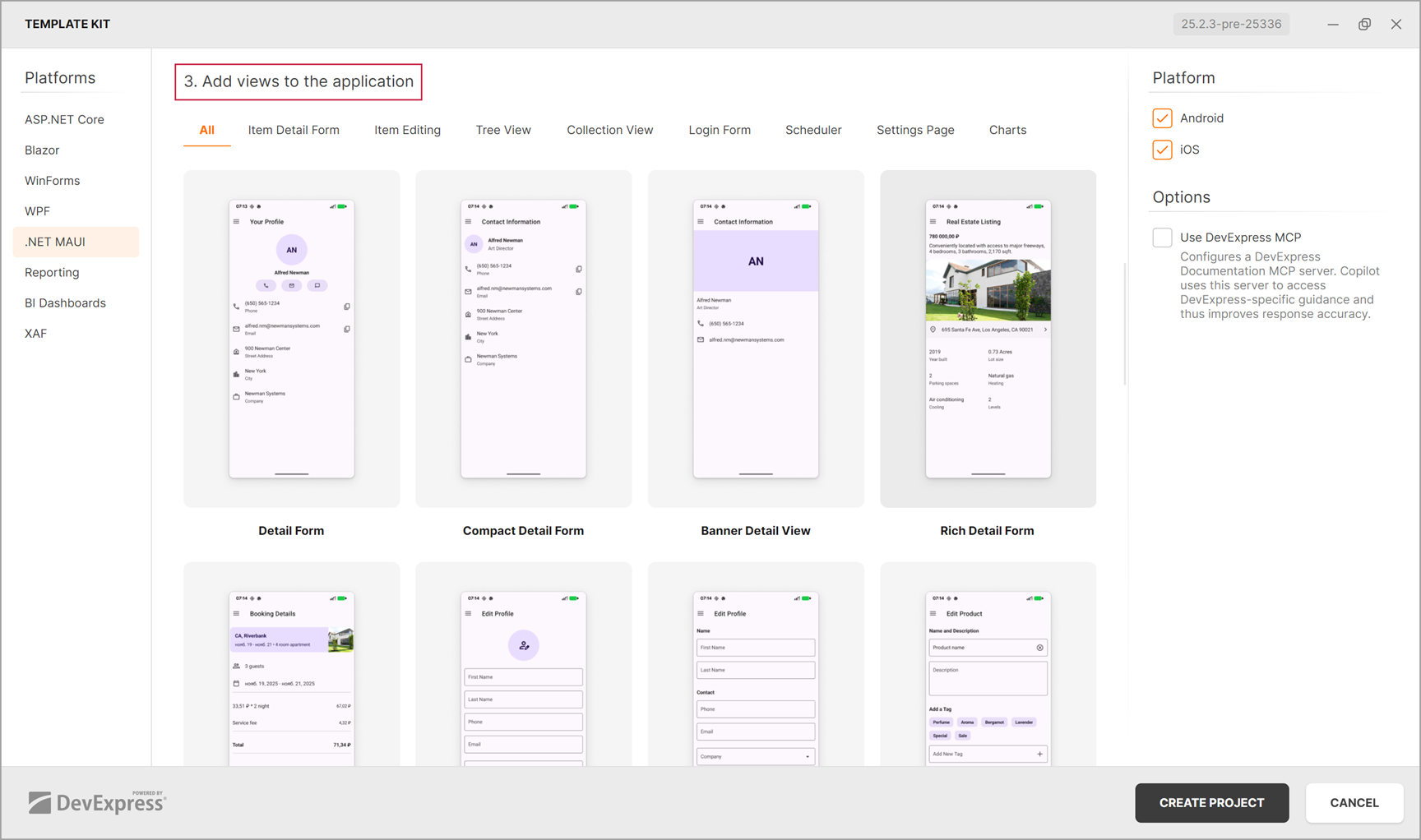
- 3. Add views to the application
Add one or multiple predefined views to the app and click CREATE PROJECT to finish the project creation.

Use Toolbox to Add Components to Page
The DevExpress Template Kit for Visual Studio ships with a toolbox that lists all the components you can add to a page. In addition to standalone controls in the Components tab, the toolbox allows you to add compound UI elements listed in the Blocks tab.
To invoke the DevExpress .NET MAUI Toolbox window, run the command in Visual Studio: Extensions → DevExpress → .NET MAUI → Show toolbox.
Drag an item from the list to the markup to add it to the page.

You can add items from the toolbox only when a XAML document is opened.
Use Standard Project Templates / Add DevExpress MAUI Components to an Existing Project
In Visual Studio, select File → New → Project. In the Create a new project window, find the .NET MAUI App template and click Next.

For more information, refer to the following help topic: Build your first app.
If you use standard templates, you should install DevExpress NuGet packages, register handlers, and declare XAML namespaces. We also recommend that you remove unsupported platforms such as Windows and Mac Catalyst in the project file (.csproj).
...
<!--Default target frameworks-->
<!-- <PropertyGroup>
<TargetFrameworks>net9.0-android;net9.0-ios;net9.0-maccatalyst</TargetFrameworks>
<TargetFrameworks Condition="$([MSBuild]::IsOSPlatform('windows'))">$(TargetFrameworks);net9.0-windows10.0.19041.0</TargetFrameworks>
</PropertyGroup> -->
<!--Supported target frameworks-->
<PropertyGroup>
<TargetFrameworks>net9.0-android;net9.0-ios</TargetFrameworks>
</PropertyGroup>
...
Refer to the following help section for more information: Supported Platforms.
Install DevExpress NuGet Packages
Tip
Before you install DevExpress NuGet Packages, make certain to register the DevExpress NuGet gallery.
Topic: Register DevExpress NuGet Gallery to Access Mobile UI for .NET MAUI.
Follow the steps below to install NuGet packages using the NuGet Package Manager:
In the Solution Explorer window, right-click Dependencies and select Manage NuGet Packages.

In the NuGet Package Manager window, select the DevExpress package source, activate the Browse tab, find the required DevExpress.Maui.~ package, and click Install.

The DevExpress NuGet Gallery includes the following packages and components:
DevExpress.Maui.Core- Contains classes, interfaces, and enums that implement the basic functionality of DevExpress components for MAUI. This package also includes such components as DXButton, SlideView, DXScrollView, DXStackLayout, DXWrapLayout, and DXDockLayout.
DevExpress.Maui.Grid- Contains the DataGridView component.
DevExpress.Maui.Editors- Contains DataFormView, Chip, ChoiceChipGroup and other chip groups, TextEdit, and other data editors.
DevExpress.Maui.CollectionView- Contains the DXCollectionView component.
DevExpress.Maui.TreeView- Contains the DXTreeView component.
DevExpress.Maui.Charts- Contains the ChartView and PieChartView components.
DevExpress.Maui.Scheduler- Contains the MonthView, WeekView, and other scheduler views.
DevExpress.Maui.Controls- Contains the TabView, DXPopup, BottomSheet, and ShimmerView controls.
DevExpress.Maui.HtmlEditor*- Contains classes that implement the HtmlEdit functionality.
DevExpress.Maui.Gauges- Contains classes and interfaces that implement the RadialGauge and RadialProgressBar functionality.
DevExpress.Maui.Pdf*- Contains classes that implement the PdfViewer functionality.
Register Handlers for DevExpress Components
Use any of the DevExpress.Maui.MauiAppBuilderExtensions_* methods to register the assembly. The following table lists methods and assemblies that they register:
| Method | Assembly |
|---|---|
| UseDevExpress(MauiAppBuilder, Boolean) | DevExpress.Maui.Core.dll |
| UseDevExpressCharts(MauiAppBuilder) | DevExpress.Maui.Charts.dll |
| UseDevExpressCollectionView(MauiAppBuilder) | DevExpress.Maui.CollectionView.dll |
| UseDevExpressControls(MauiAppBuilder) | DevExpress.Maui.Controls.dll |
| UseDevExpressDataGrid(MauiAppBuilder) | DevExpress.Maui.DataGrid.dll |
| UseDevExpressDataGridExport(MauiAppBuilder) | DevExpress.Maui.DataGrid.Export.dll |
| UseDevExpressEditors(MauiAppBuilder) | DevExpress.Maui.Editors.dll |
| UseDevExpressGauges(MauiAppBuilder) | DevExpress.Maui.Gauges.dll |
| UseDevExpressHtmlEditor(MauiAppBuilder) | DevExpress.Maui.HtmlEditor.dll |
| UseDevExpressPdf(MauiAppBuilder) | DevExpress.Maui.Pdf.dll |
| UseDevExpressScheduler(MauiAppBuilder) | DevExpress.Maui.Scheduler.dll |
| UseDevExpressTreeView(MauiAppBuilder) | DevExpress.Maui.TreeView.dll |
When you reference a DevExpress .NET MAUI control, you need to register it in your application’s MauiAppBuilder (MauiProgram.cs file). For example, if your project references a DevExpress.Maui.DataGrid.dll, you should register this assembly and all assemblies that are referenced by the DataGrid:
using DevExpress.Maui;
namespace DXMauiApp1 {
public static class MauiProgram {
public static MauiApp CreateMauiApp() {
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.UseDevExpress(useLocalization: false)
.UseDevExpressCollectionView()
.UseDevExpressControls()
.UseDevExpressEditors()
.UseDevExpressDataGrid()
.ConfigureFonts(fonts => {
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("univia-pro-regular.ttf", "Univia-Pro");
fonts.AddFont("roboto-bold.ttf", "Roboto-Bold");
fonts.AddFont("roboto-regular.ttf", "Roboto");
});
return builder.Build();
}
}
}
You can use our code analyzer to reference all required assemblies.
Declare XAML Namespaces
You can declare the xmlns:dx="http://schemas.devexpress.com/maui" XAML namespace and then use it to access any of DevExpress .NET MAUI control:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:dx="http://schemas.devexpress.com/maui"
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls"
ios:Page.UseSafeArea="true"
x:Class="DXMauiApp1.MainPage">
<dx:DataGridView/>
<dx:TextEdit/>
<dx:PdfViewer/>
<dx:HtmlEdit/>
</ContentPage>