DxUpload.ExternalDropZoneCssSelector Property
Specifies the CSS selector of a container or HTML element wherein users can drop files to upload.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public string ExternalDropZoneCssSelector { get; set; }Property Value
| Type | Description |
|---|---|
| String | The CSS selector of a container or HTML element where users can drop files. |
Remarks
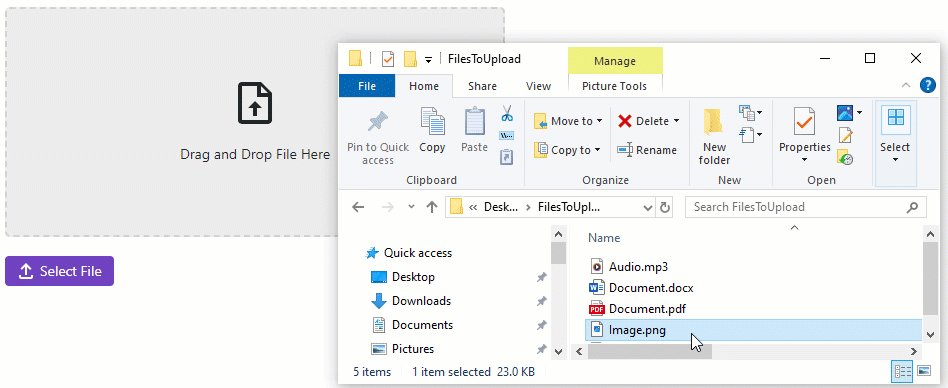
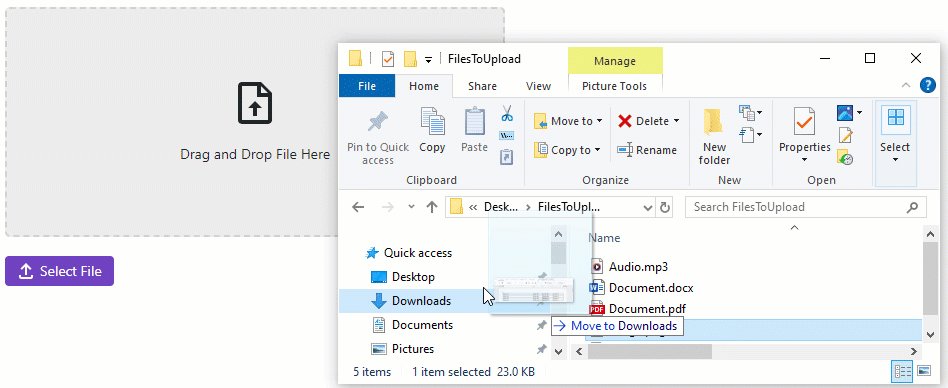
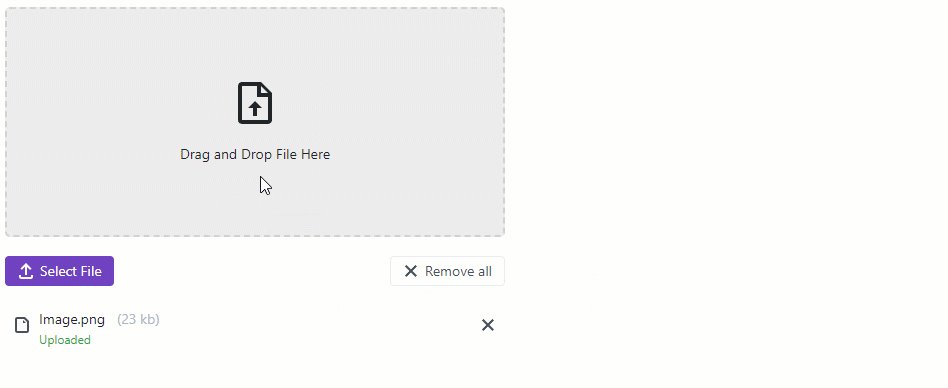
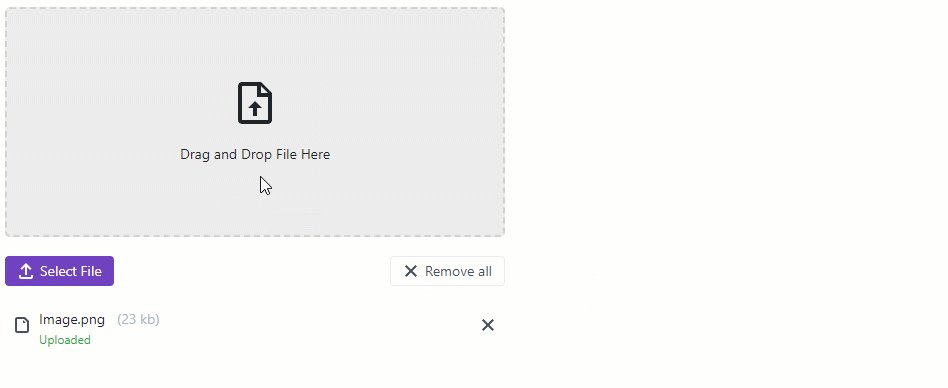
Use the ExternalDropZoneCssSelector property to enable drag and drop functionality in the Upload. This property specifies the CSS selector of an external zone where users can drop files to upload.
You can also use the ExternalDropZoneDragOverCssClass to define the CSS class that is applied to the drop zone when users drag files over it.
<div id="overviewDemoDropZone" class="card custom-drop-zone bg-light rounded-3 w-100 m-0">
<span class="drop-file-icon mb-3"></span>
<span>Drag and Drop File Here</span><span class="m-1">
</div>
<DxUpload Name="myFile"
UploadUrl="https://localhost:10000/api/Upload/Upload/"
ExternalDropZoneCssSelector="#overviewDemoDropZone"
ExternalDropZoneDragOverCssClass="bg-light border-secondary text-dark" >
</DxUpload>

See Also