DxTreeList.SelectAllOnPage(Boolean) Method
Selects or deselects all rows on the currently visible page except for child rows of collapsed items.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public void SelectAllOnPage(
bool selected = true
)Optional Parameters
| Name | Type | Default | Description |
|---|---|---|---|
| selected | Boolean | True |
|
Remarks
The following methods allow you to manage TreeList selection:
- SelectRow (DeselectRow)
- SelectRows (DeselectRows)
- SelectDataItem (DeselectDataItem)
- SelectDataItems (DeselectDataItems)
SelectAllOnPage(DeselectAllOnPage)- SelectAllAsync (DeselectAllAsync)
- ClearSelection
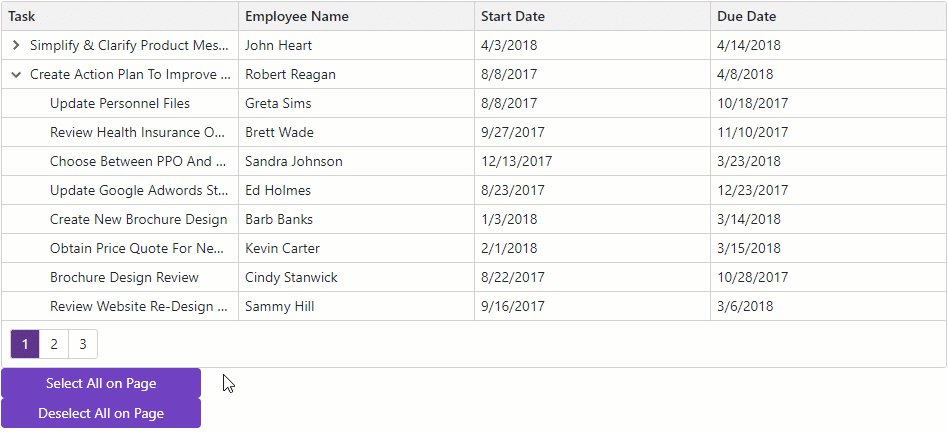
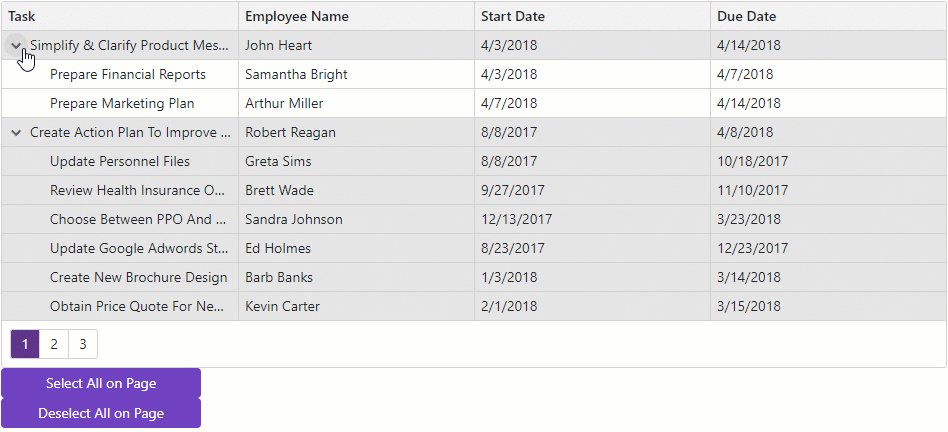
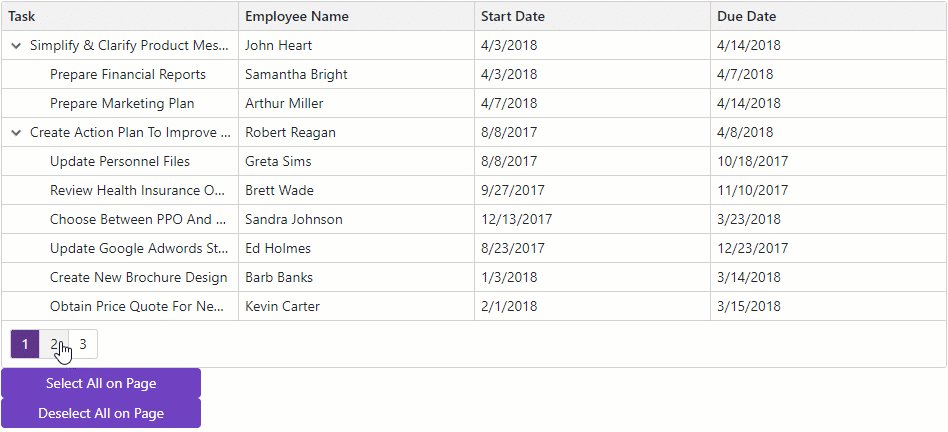
When the SelectionMode property is set to Multiple, the SelectAllOnPage method allows you to select all the rows on the current page. Note that these methods do not affect child rows of collapsed items.
If you call the SelectAllOnPage method in Single mode, it clears selection and selects only the last row on the current page.
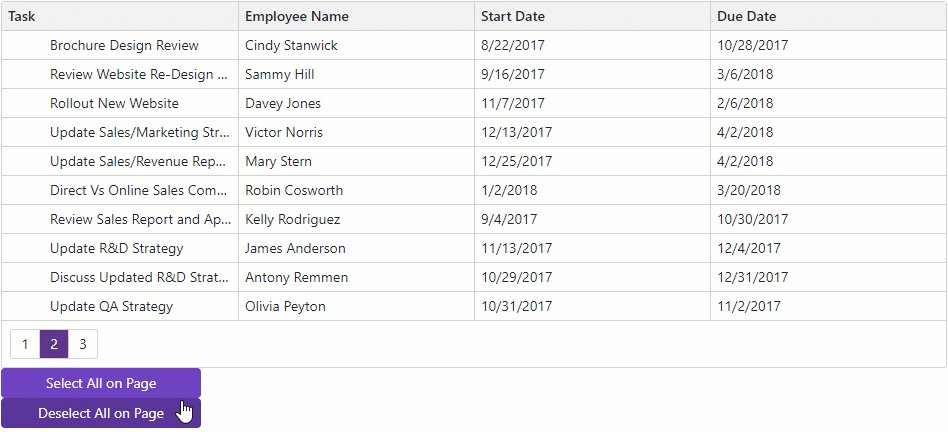
You can deselect all rows on the current page in the following ways:
- Call the DeselectAllOnPage() method.
- Call the
SelectAllOnPagemethod and passfalseas the parameter.
To access data items that correspond to selected rows, implement two-way binding for the SelectedDataItems property or handle the SelectedDataItemsChanged event.
@inject EmployeeTaskService EmployeeTaskService
<style>
.my-button {
width: 200px;
}
</style>
<DxTreeList @ref="TreeList"
Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
AllowSelectRowByClick="true"
@bind-SelectedDataItems="@SelectedDataItems">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
<DxButton Click="() => TreeList.SelectAllOnPage()" CssClass="my-button" Text="Select All on Page"/>
<DxButton Click="() => TreeList.DeselectAllOnPage()" CssClass="my-button" Text="Deselect All on Page" />
@code {
List<EmployeeTask> TreeListData { get; set; }
IReadOnlyList<object> SelectedDataItems { get; set; }
ITreeList TreeList { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
}

For more information about selection in the TreeList component, refer to the following topic: Selection and Focus in Blazor TreeList.