TabsRenderMode Enum
Lists values that specify how the DxTabs and DxFormLayoutTabPages components load tab content.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public enum TabsRenderModeMembers
| Name | Description |
|---|---|
Default
|
The component initially loads only content of an active tab. When a user selects another tab, its content replaces the content of the previously active tab in the DOM. Note the component does not keep the tab’s state. |
AllTabs
|
The component renders the content of all tabs in the DOM and maintains the tab’s state. This mode speeds up navigation between tabs, but can increase memory consumption. |
OnDemand
|
The component initially loads content of an active tab, then loads the content of other tabs when a user selects them. In this case, the component maintains the tab’s state. Use this mode to improve performance of your application. |
Related API Members
The following properties accept/return TabsRenderMode values:
Remarks
Default Mode
<DxTabs RenderMode="TabsRenderMode.Default">
...
</DxTabs>

AllTabs Mode
<DxTabs RenderMode="TabsRenderMode.AllTabs">
...
</DxTabs>

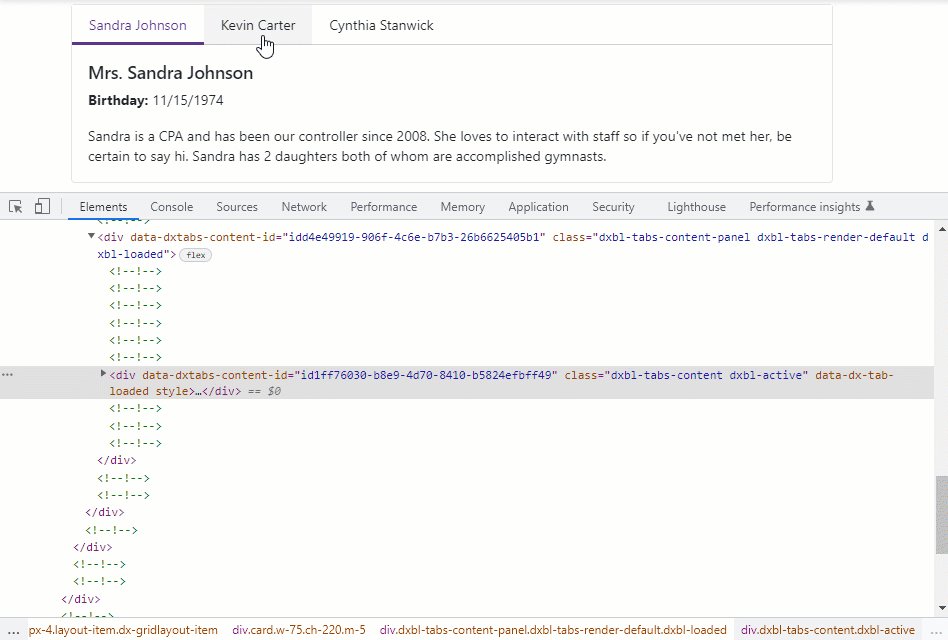
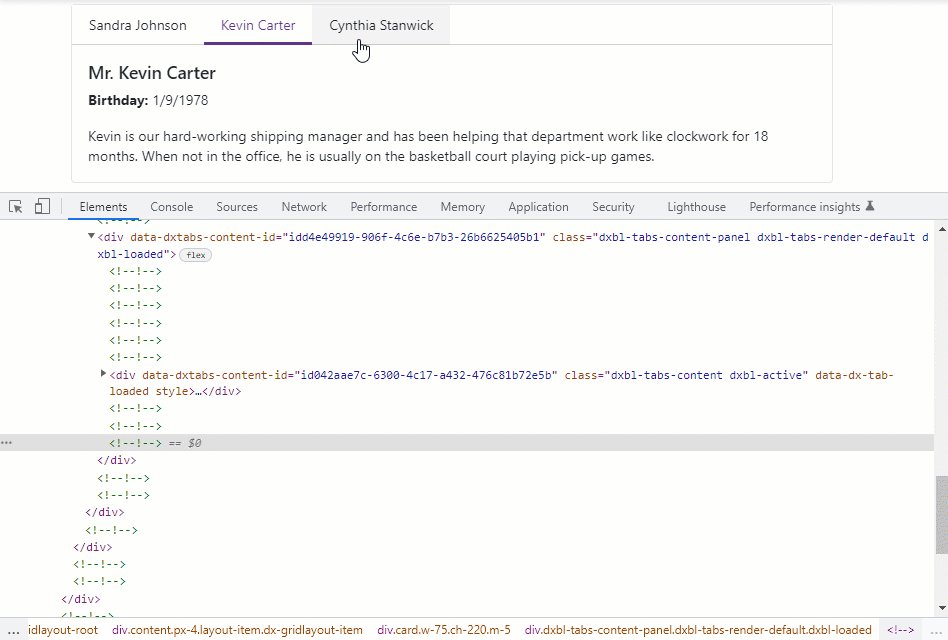
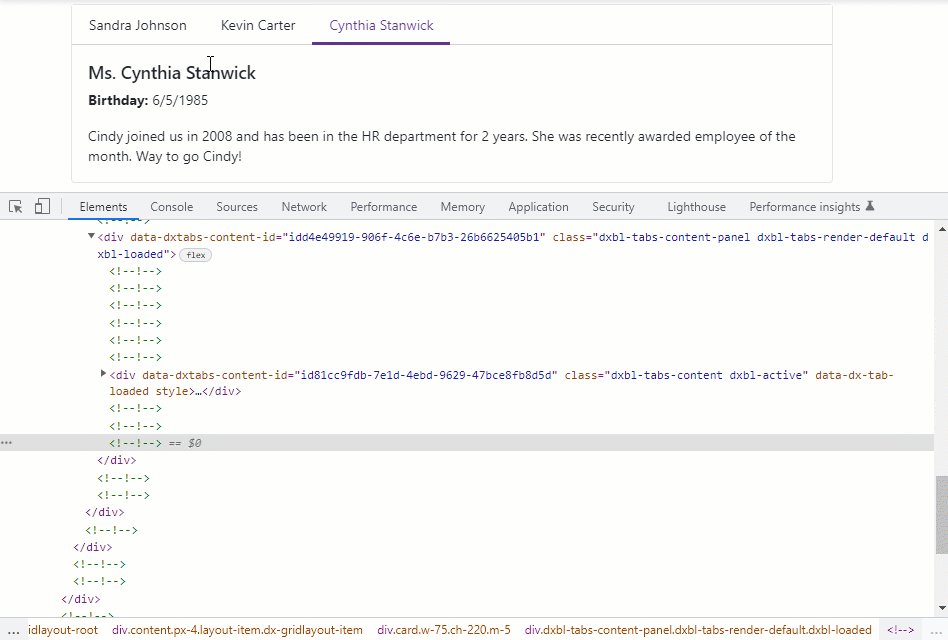
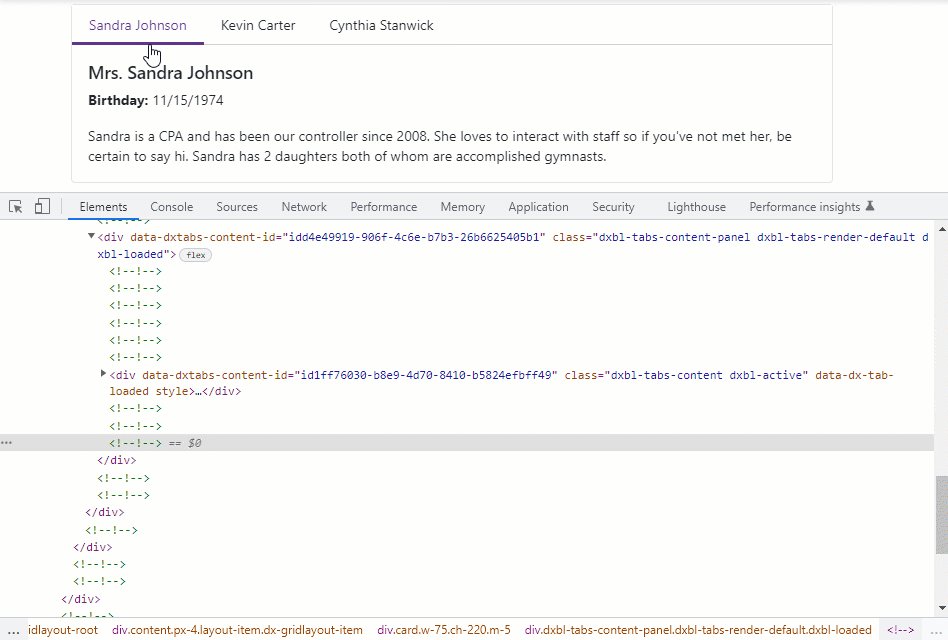
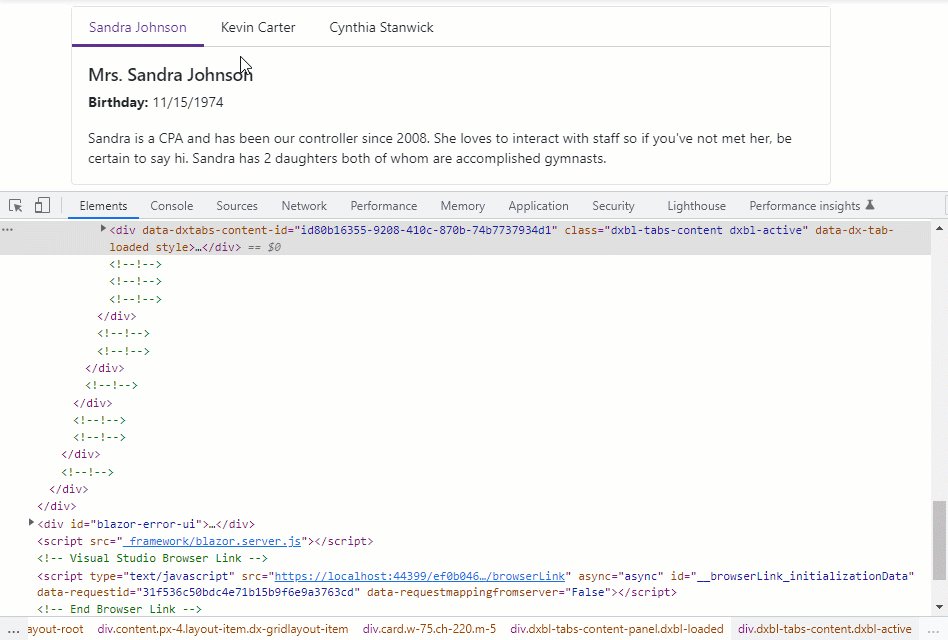
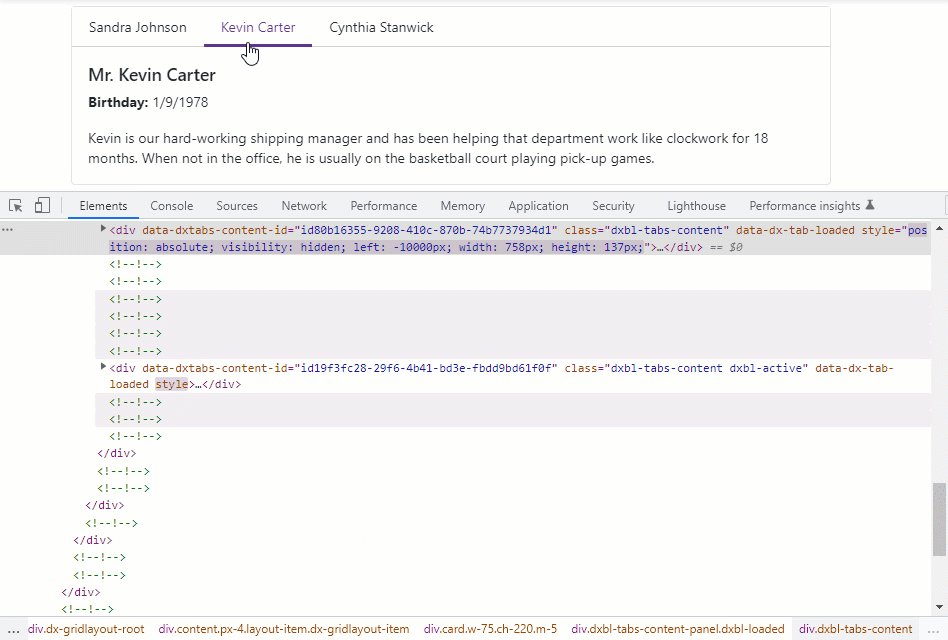
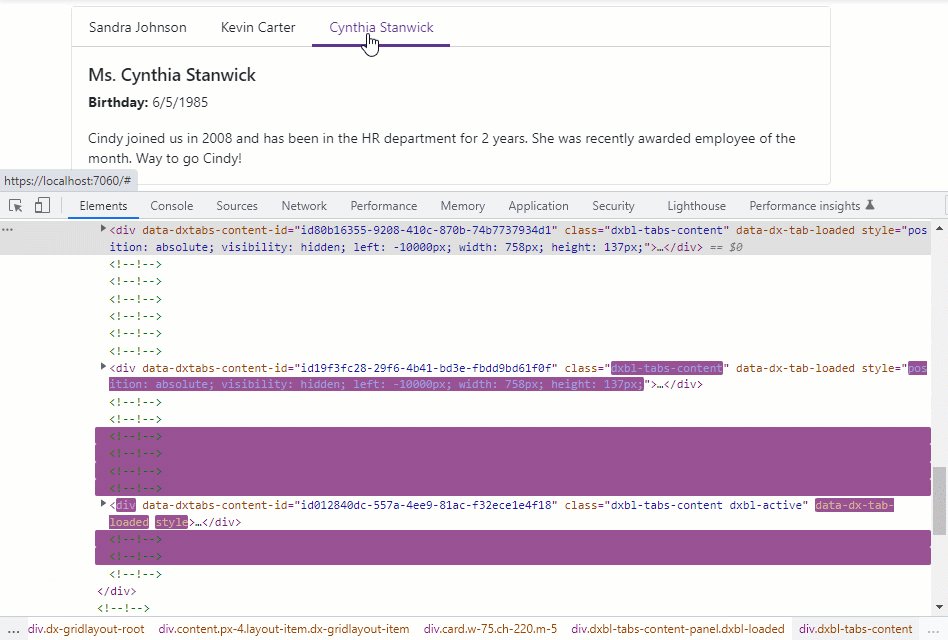
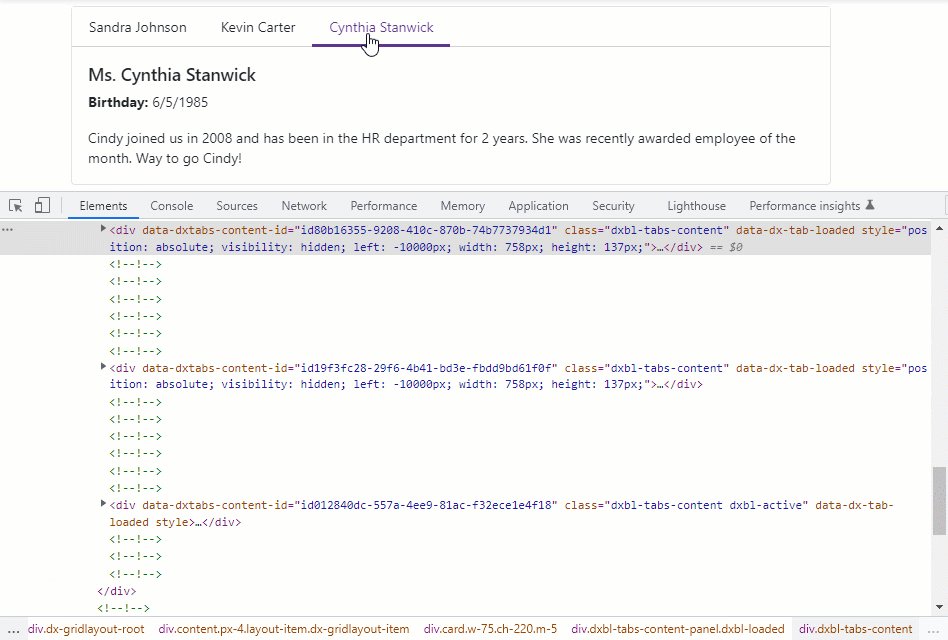
OnDemand Mode
<DxTabs RenderMode="TabsRenderMode.OnDemand">
...
</DxTabs>

Example
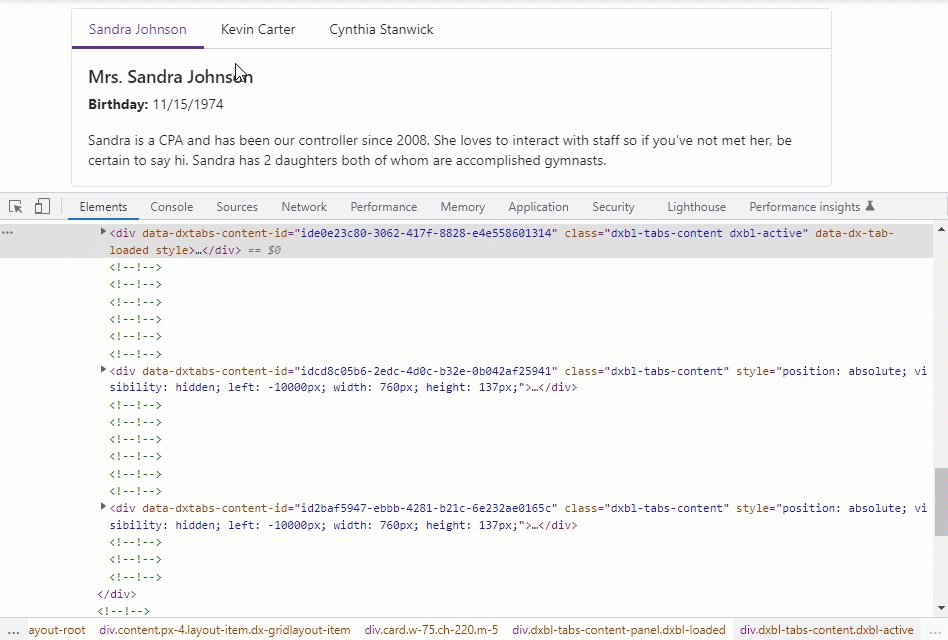
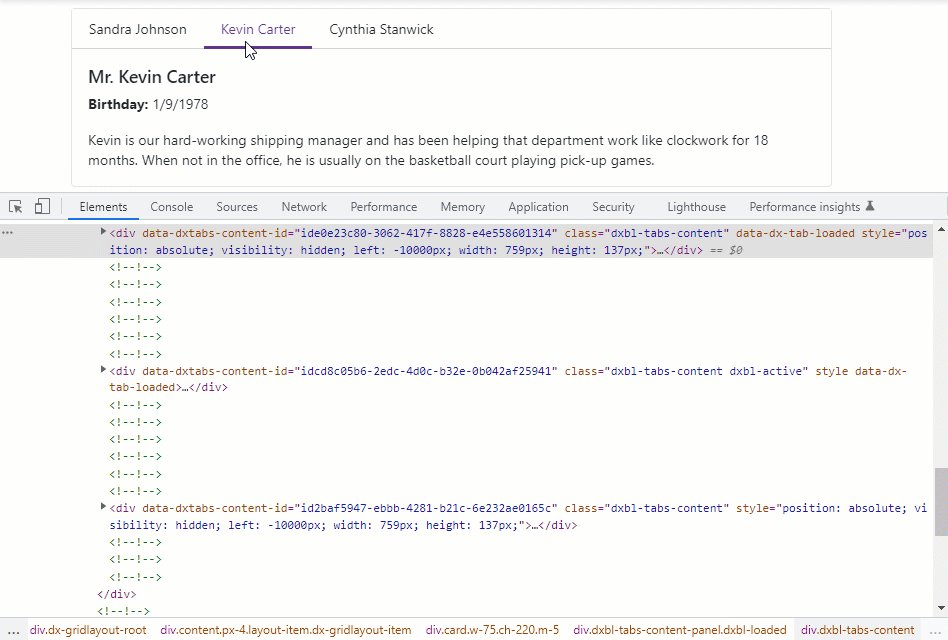
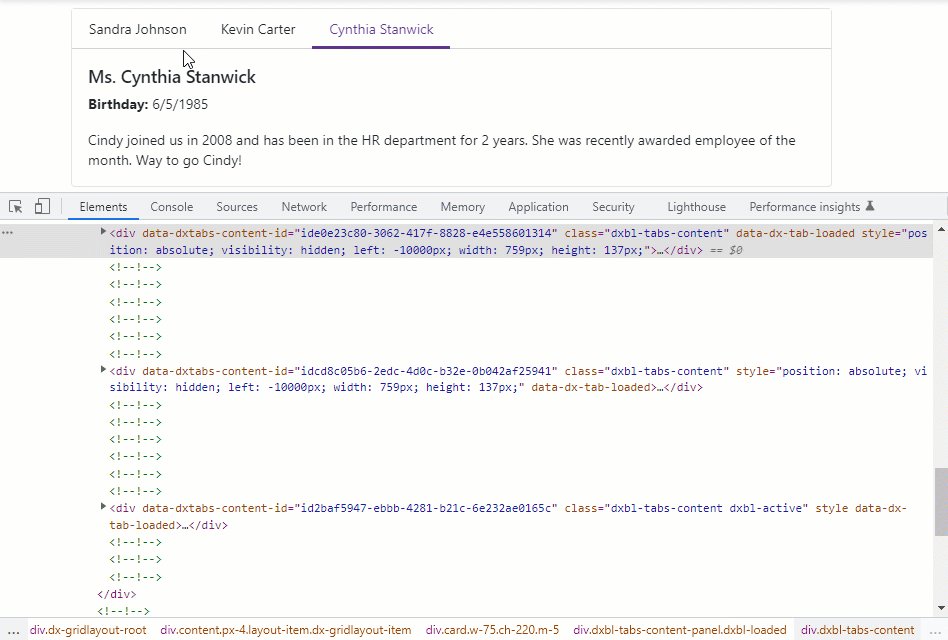
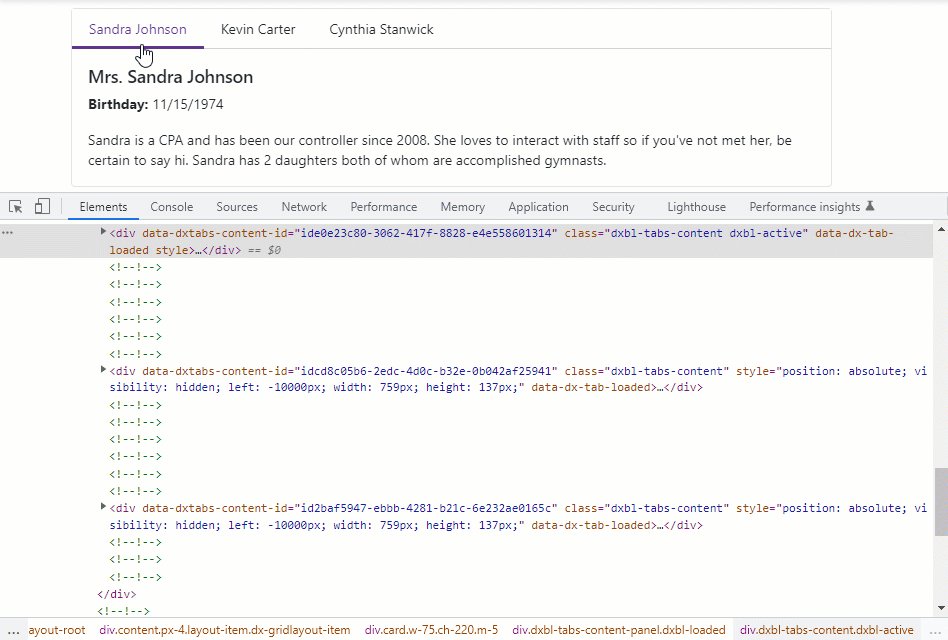
The following code snippet activates the OnDemand mode:
@inject Data.EmployeeService EmployeeService
@using Tabs.Data
@if (Employees == null) {
<p><em>Loading...</em></p>
}
else {
<div class="card w-75 ch-220 m-5">
<DxTabs RenderMode="TabsRenderMode.OnDemand">
@foreach (var employee in Employees) {
<DxTabPage Text="@(employee.FirstName + ' ' + employee.LastName)">
<div class="media demo-tab-page-content">
<div class="media-body px-3 pt-3">
<h5 class="mt-0">@employee.Title @employee.FirstName @employee.LastName</h5>
<p><b>Birthday:</b> @employee.BirthDate.ToShortDateString()</p>
<p>@employee.Notes</p>
</div>
</div>
</DxTabPage>
}
</DxTabs>
</div>
}
@code {
IEnumerable<Employee> Employees;
protected override async Task OnInitializedAsync() {
Employees = (await EmployeeService.Load()).Skip(5).Take(3);
}
}