DxChartTooltip Class
Contains settings for tooltips.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxChartTooltip :
DxSettingsComponent<ChartTooltipModel>Remarks
Use DxChartTooltip objects to customize tooltip settings for the following components:
- DxChart<T>
- A control that visualizes bound data as graphs: bar, area, line, and others.
- DxPieChart<T>
- A control that visualizes data as Pie and Donut charts.
- DxPolarChart<T>
- A control that visualizes bound data as graphs in polar coordinates.
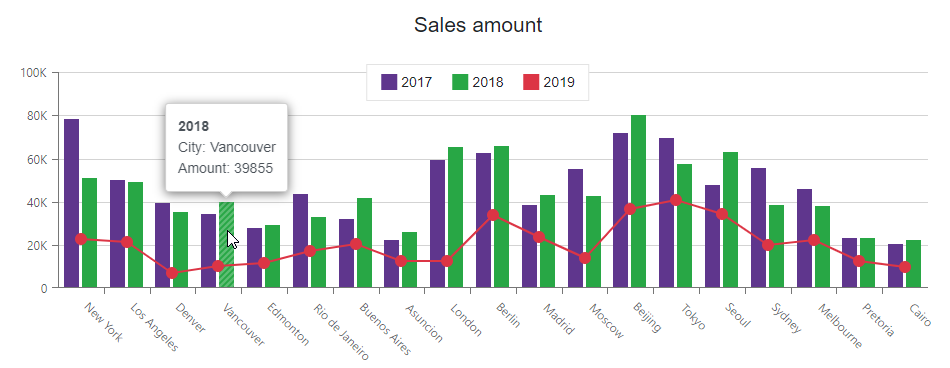
A DxChartTooltip component uses the Blazor standard ChildContent property to specify templates for tooltips displayed when the mouse hovers over a chart series.

The Tooltip class contains the following properties:
- Enabled - Specifies whether tooltips are enabled. Set this property to
trueto display tooltips. - Position - Specifies the tooltip position.
<DxChart Data="@SalesData"
CssClass="mw-1100">
<DxChartTitle Text="Sales amount" />
<DxChartTooltip Enabled="true" Position="RelativePosition.Outside">
<div style="margin: 0.75rem">
<div class="font-weight-bold">@context.Point.SeriesName</div>
<div>City: @context.Point.Argument</div>
<div>Amount: @context.Point.Value</div>
</div>
</DxChartTooltip>
<DxChartBarSeries Name="2017"
Filter="@((SaleInfo s) => s.Date.Year == 2017)"
SummaryMethod="Enumerable.Sum"
ArgumentField="@(s => s.City)"
ValueField="@(s => s.Amount)" />
<DxChartBarSeries Name="2018"
Filter="@((SaleInfo s) => s.Date.Year == 2018)"
SummaryMethod="Enumerable.Sum"
ArgumentField="@(s => s.City)"
ValueField="@(s => s.Amount)" />
<DxChartLineSeries Name="2019"
Filter="@((SaleInfo s) => s.Date.Year == 2019)"
SummaryMethod="Enumerable.Sum"
ArgumentField="@(s => s.City)"
ValueField="@(s => s.Amount)" />
</DxChart>
Inheritance
Object
ComponentBase
DxSettingsComponent<DevExpress.Blazor.Internal.ChartTooltipModel>
DxChartTooltip
See Also