DxTreeList.DeselectRows(IEnumerable<Int32>) Method
Deselects rows with the specified visible indexes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public void DeselectRows(
IEnumerable<int> visibleIndexes
)Parameters
| Name | Type | Description |
|---|---|---|
| visibleIndexes | IEnumerable<Int32> | Row visible indexes. |
Remarks
The following methods allow you to manage TreeList selection:
- SelectRow (DeselectRow)
- SelectRows (
DeselectRows) - SelectDataItem (DeselectDataItem)
- SelectDataItems (DeselectDataItems)
- SelectAllOnPage (DeselectAllOnPage)
- SelectAllAsync (DeselectAllAsync)
- ClearSelection
Pass a collection of row visible indexes to the DeselectRows method to remove these rows from selection. Call the SelectRows method to select rows with the specified visible indexes.
Note
Rows that are filtered out and child rows of collapsed items do not have visible indexes. You cannot change the selection state of such rows with DeselectRows and SelectRows methods.
When the TreeList is bound to the GridDevExtremeDataSource or loads data on demand, call the WaitForRemoteSourceRowLoadAsync(Int32) method before you execute the DeselectRows method to ensure that the specified data rows are loaded.
To access data items that correspond to selected rows, implement two-way binding for the SelectedDataItems property or handle the SelectedDataItemsChanged event.
Tip
When you call the SelectRow or DeselectRow method, the component sends a callback and redraws the TreeList. If you select or deselect multiple rows, for instance, in a cycle, it can reduce overall performance. Call the SelectRows or DeselectRows method instead to avoid unnecessary callbacks and redraws.
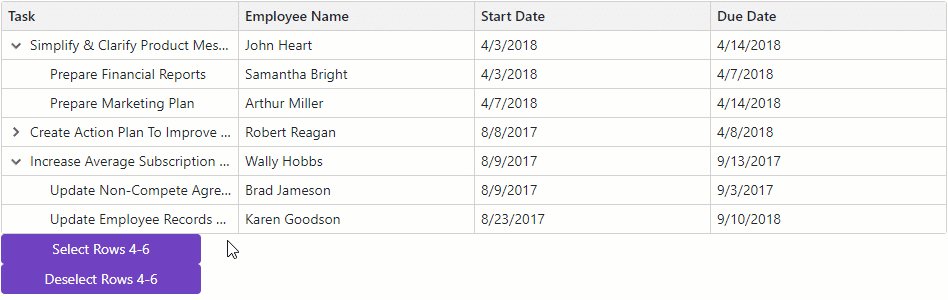
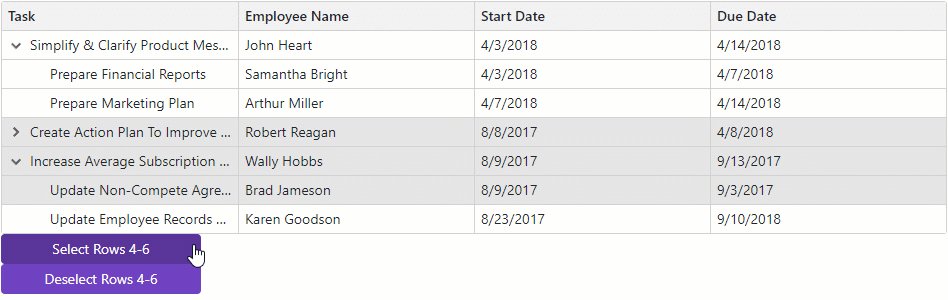
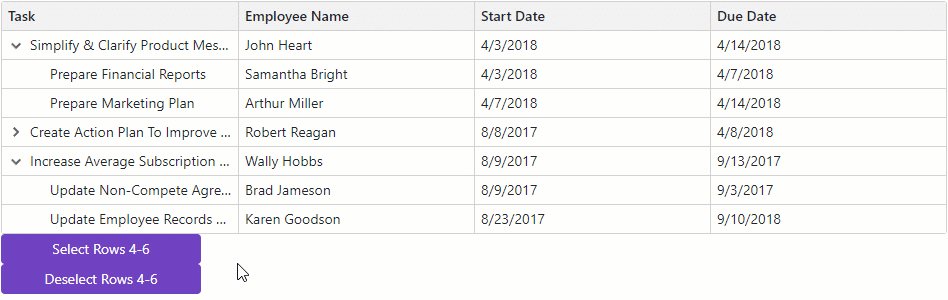
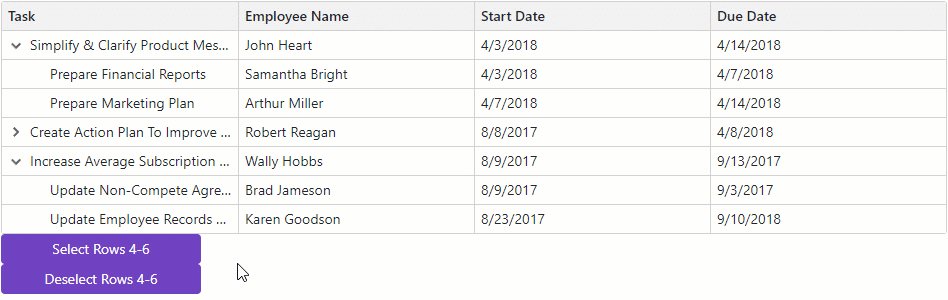
The following example selects and deselects rows whose indexes are between 3 and 5:
@inject EmployeeTaskService EmployeeTaskService
<style>
.my-button {
width: 200px;
}
</style>
<DxTreeList @ref="MyTreeList"
Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
AllowSelectRowByClick="true"
@bind-SelectedDataItems="@SelectedDataItems">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
<DxButton Click="() => MyTreeList.SelectRows(RowIndexes)" CssClass="my-button" Text="Select Rows 4-6"/>
<DxButton Click="() => MyTreeList.DeselectRows(RowIndexes)" CssClass="my-button" Text="Deselect Rows 4-6"/>
@code {
List<EmployeeTask> TreeListData { get; set; }
IReadOnlyList<object> SelectedDataItems { get; set; }
ITreeList MyTreeList { get; set; }
int[] RowIndexes { get; set; } = new int[] { 3, 4, 5 };
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
}

For more information about selection in the TreeList component, refer to the following topic: Selection and Focus in Blazor TreeList.