DxTreeList.CollapseRow(Int32) Method
Collapses the row with the specified visible index.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public void CollapseRow(
int visibleIndex
)Parameters
| Name | Type | Description |
|---|---|---|
| visibleIndex | Int32 | A row’s visible index. |
Remarks
Call the ExpandAll or CollapseAll method to expand or collapse all rows in the TreeList component. Pass a row’s visible index to the ExpandRow or CollapseRow method to expand or collapse the row. If the row does not have children, these method calls have no effect. The IsRowExpanded method returns whether a row with the specified visible index is expanded.
Note
When the TreeList is bound to the GridDevExtremeDataSource or loads data on demand, call the WaitForRemoteSourceRowLoadAsync(Int32) method before you execute the CollapseRow method to ensure that the specified data row is loaded.
Example
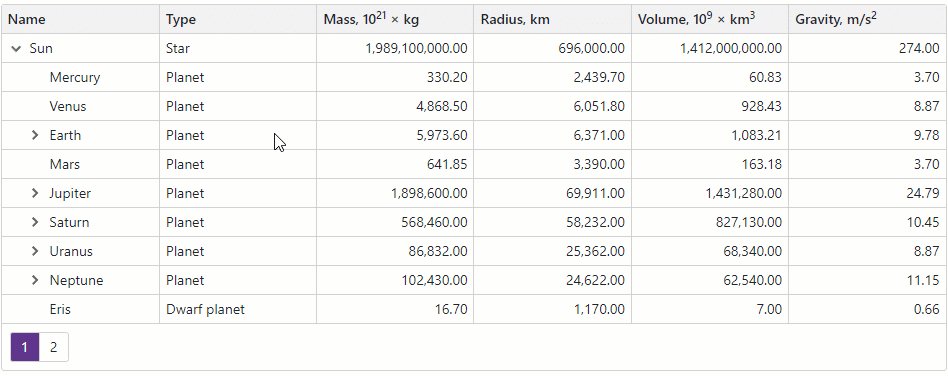
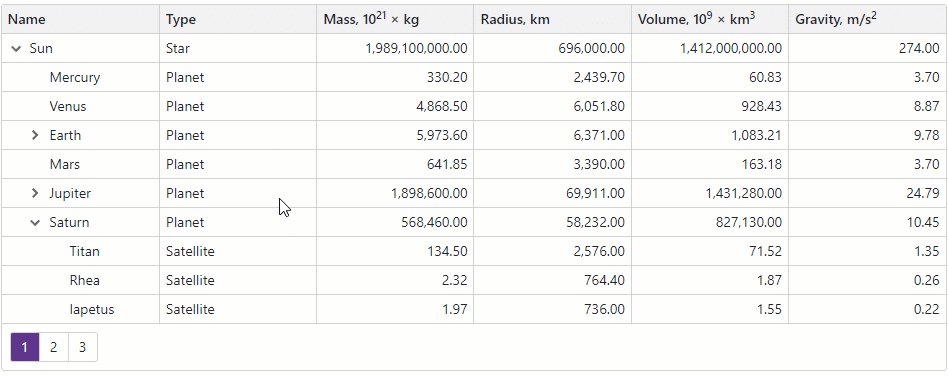
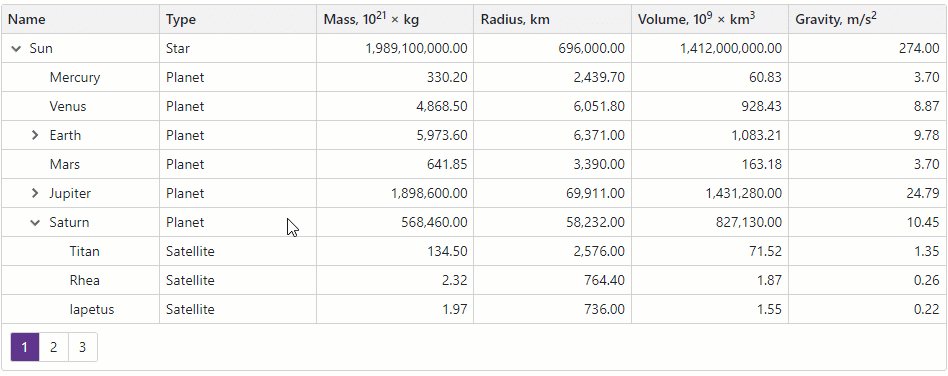
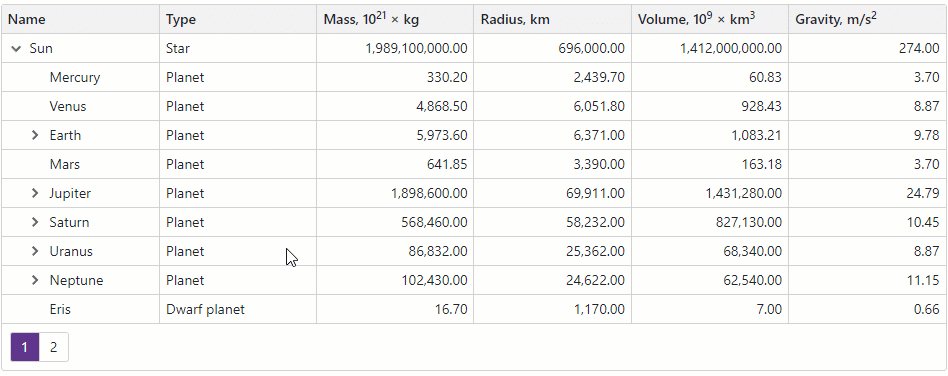
The following code example allows users to click on rows to expand or collapse them:
@inject SpaceObjectDataProvider SpaceObjectDataProvider
<DxTreeList @ref="TreeList" Data="TreeListData" ChildrenFieldName="Satellites" RowClick="OnRowClick">
<Columns>
<DxTreeListDataColumn FieldName="Name" />
<DxTreeListDataColumn FieldName="TypeOfObject" Caption="Type" />
<DxTreeListDataColumn FieldName="Mass10pow21kg" Caption="Mass, kg" DisplayFormat="N2">
<HeaderCaptionTemplate>Mass, 10<sup>21</sup> × kg</HeaderCaptionTemplate>
</DxTreeListDataColumn>
<DxTreeListDataColumn FieldName="MeanRadiusInKM" Caption="Radius, km" DisplayFormat="N2"/>
<DxTreeListDataColumn FieldName="Volume10pow9KM3" DisplayFormat="N2">
<HeaderCaptionTemplate>Volume, 10<sup>9</sup> × km<sup>3</sup></HeaderCaptionTemplate>
</DxTreeListDataColumn>
<DxTreeListDataColumn FieldName="SurfaceGravity" DisplayFormat="N2">
<HeaderCaptionTemplate>Gravity, m/s<sup>2</sup></HeaderCaptionTemplate>
</DxTreeListDataColumn>
</Columns>
</DxTreeList>
@code {
ITreeList TreeList { get; set; }
object TreeListData { get; set; }
protected override async Task OnInitializedAsync() {
TreeListData = SpaceObjectDataProvider.GenerateData();
}
void OnRowClick(TreeListRowClickEventArgs e) {
if (TreeList.IsRowExpanded(e.VisibleIndex))
TreeList.CollapseRow(e.VisibleIndex);
else
TreeList.ExpandRow(e.VisibleIndex);
}
}