ContextMenuPosition Enum
Lists base positions of the context menu in relation to the target UI element.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public enum ContextMenuPositionMembers
| Name | Description | Image |
|---|---|---|
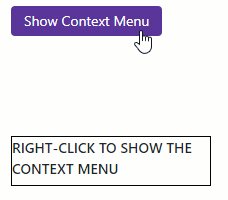
Bottom
|
Displays the context menu at the bottom edge of the target element (defined by PositionTarget). |
|
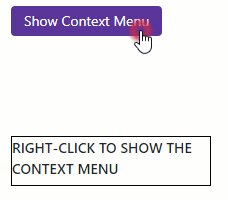
Center
|
Displays the context menu in the center of the target element (defined by PositionTarget). |
|
Right
|
Displays the context menu at the right edge of the target element (defined by PositionTarget). |
|
Left
|
Displays the context menu at the left edge of the target element (defined by PositionTarget). |
|
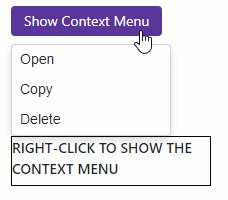
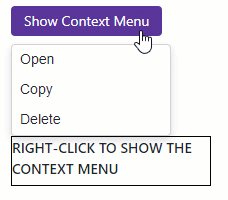
Top
|
Displays the context menu at the top edge of the target element (defined by PositionTarget). |
|
Remarks
The following methods allow you to display the context menu at the edge of the target UI element:
- ShowAsync(Double, Double, ContextMenuPosition)
- Displays the Context Menu with custom horizontal and vertical offsets from one of the base positions in relation to the target UI element.
- ShowAsync(ContextMenuPosition)
- Displays the Context Menu at one of the base positions in relation to the target UI element.
If the specified edge overlaps the context menu, the component is displayed at the opposite side of the target element.
The following code snippet displays the context menu at the top of a target element. This element is defined by its CSS class:
<style>
.context-menu-container {
margin-top: 100px;
height: 50px;
width: 200px;
border: 1px solid black;
}
</style>
<DxButton Text="Show Context Menu"
Click="() => ContextMenu.ShowAsync(ContextMenuPosition.Top)" />
<div class="context-menu-container"
@oncontextmenu:preventDefault>
<span style="font-weight: 600">RIGHT-CLICK TO SHOW THE CONTEXT MENU</span>
</div>
<DxContextMenu @ref="ContextMenu"
PositionTarget=".context-menu-container">
<Items>
<DxContextMenuItem Text="Open" />
<DxContextMenuItem Text="Copy" />
<DxContextMenuItem Text="Delete" />
</Items>
</DxContextMenu>
@code {
DxContextMenu ContextMenu { get; set; }
}