DxPopup.AllowDrag Property
Specifies whether users can drag the Popup.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(false)]
[Parameter]
public bool AllowDrag { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false |
|
Remarks
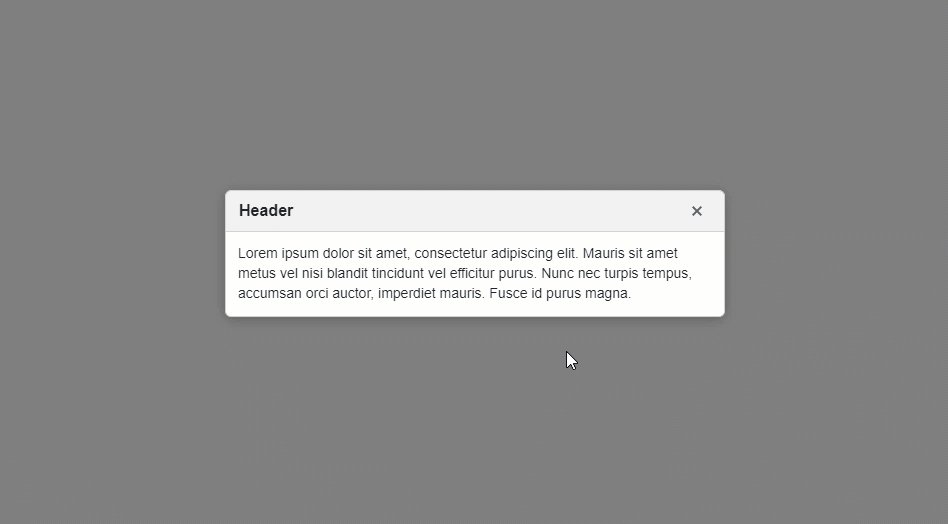
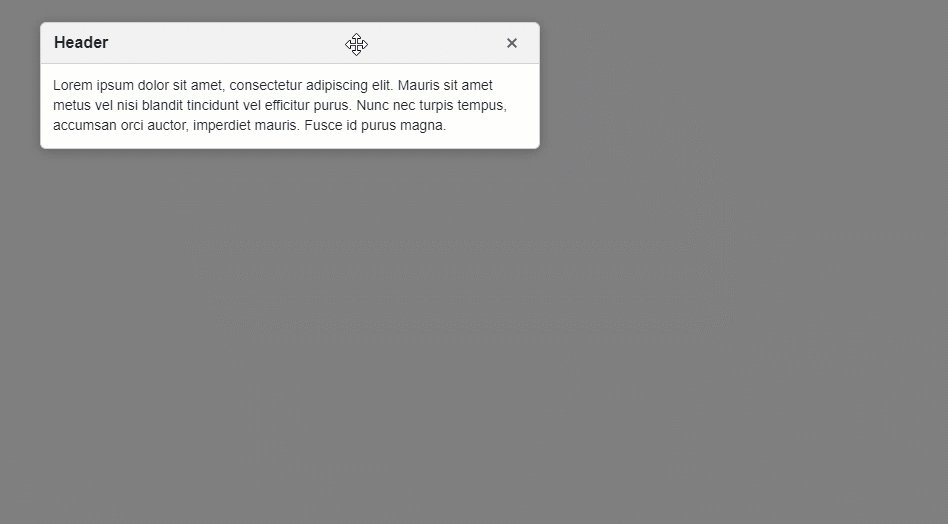
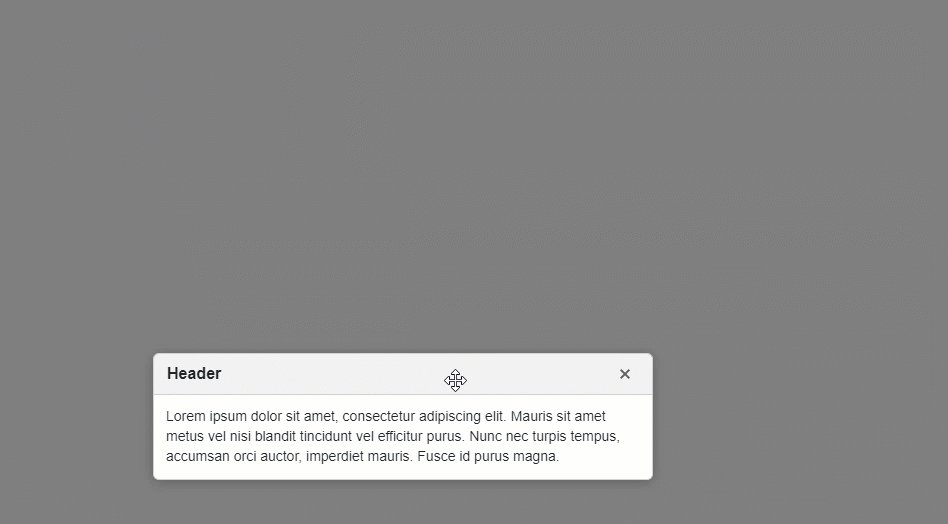
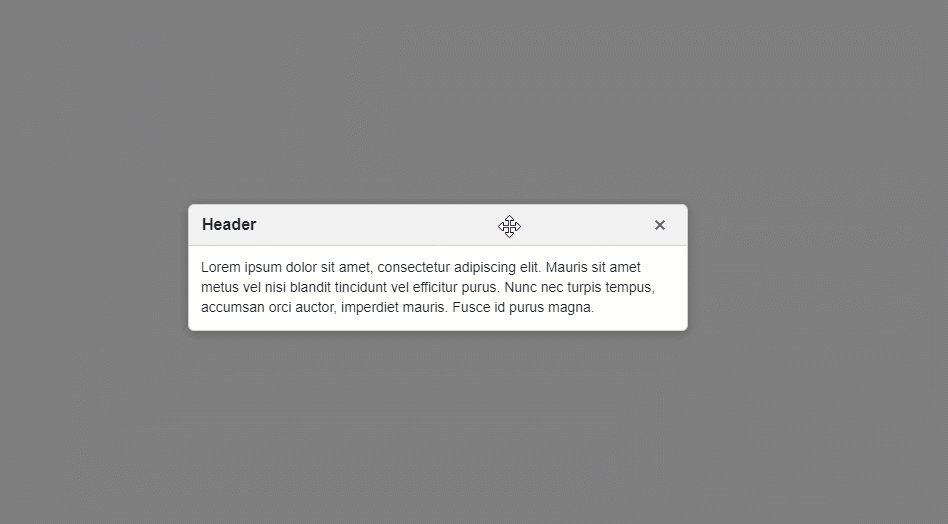
Set the AllowDrag property to true to allow users to drag the Popup by its header to a new position. You can disable the AllowDragByHeaderOnly option to allow dragging by every window element – header, body, or footer.
<div @onclick="@(() => PopupVisible = true)">
<p>CLICK TO SHOW A POP-UP WINDOW</p>
</div>
<DxPopup @bind-Visible="@PopupVisible"
HeaderText="Header"
BodyText="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris sit amet metus vel
nisi blandit tincidunt vel efficitur purus. Nunc nec turpis tempus, accumsan orci auctor,
imperdiet mauris. Fusce id purus magna."
AllowDrag="true">
</DxPopup>
@code {
bool PopupVisible { get; set; } = false;
}

You can handle the following events to process drag actions:
- DragStarted
- Fires when a user drags the Popup or resizes it by edges.
- DragCompleted
- Fires when a user drops the Popup.
See Also