DxChartCommonSeries<T, TGroup, TValue, TArgument>.SeriesType Property
Specifies a series type.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public ChartSeriesType SeriesType { get; set; }Property Value
| Type | Description |
|---|---|
| ChartSeriesType | A ChartSeriesType enumeration value. |
Available values:
| Name | Description |
|---|---|
| Area | Displays data as a polyline that connects the series values. The area between the polyline and the argument axis is shaded with a color. |
| Bar | Displays data as a collection of rectangular bars. |
| Bubble | Displays data as individual bubbles of different sizes. |
| FullStackedArea | Displays the percentage value of multiple area series for each argument. |
| FullStackedBar | Displays the percentage value of multiple bar series for each argument. |
| FullStackedLine | Displays the percentage value of multiple line series for each argument. |
| FullStackedSpline | Displays the percentage value of multiple spline series for each argument. |
| FullStackedSplineArea | Displays the percentage value of multiple spline area series for each argument. |
| Line | Displays data as points joined by line segments. |
| Scatter | Displays data as a collection of points. |
| Spline | Displays data as points joined by a spline interpolation. |
| SplineArea | Displays data as a spline interpolation of the series values. The area between the spline and the argument axis is shaded with a color. |
| StackedArea | Displays data as a polyline that connects the series values. The area between the polyline and the argument axis (or a lower series) is shaded with a color. Different series do not overlap because their values are stacked. |
| StackedBar | Displays data as a collection of rectangular bars. Values of different series are stacked in multiple-series bars. |
| StackedLine | Displays data as points joined by line segments. Different series do not overlap because their values are stacked. |
| StackedSpline | Displays data as points joined by a spline interpolation. Different series do not overlap because their values are stacked. |
| StackedSplineArea | Displays data as a spline interpolation of the series values. The area between the spline and the argument axis (or a lower series) is shaded with a color. Different series do not overlap because their values are stacked. |
| StepArea | Displays data as a polyline that connects the series values by horizontal and vertical line segments. The area between the polyline and the argument axis is shaded with a color. |
| StepLine | Displays data as points joined by horizontal and vertical line segments, looking like steps. |
| RangeBar | Displays value ranges that correspond to argument values. Chart data is displayed as rectangles between the specified start and end value. |
| RangeArea | Displays series as filled areas on a diagram, with two data points that define minimum and maximum limits. |
| Stock | Displays data as vertical line with Low and High values and two marks displaying Open and Close values. |
| Candlestick | Displays data as range bars with wicks on a chart, where Open and Close values form bar body, and Low and High values constitute upper and lower wicks. |
| Pie | Visualizes chart data as pie slices. |
| Donut | Displays the percentage values of different point arguments as pie slices, but with a hole in its center. |
Remarks
Use the SeriesType to specify a chart series type.
Note
We do not recommend that you use the SeriesType property to generate series that require assigning specific fields (for example, DxChartBubbleSeries). To generate such series, use the SeriesTemplate property.
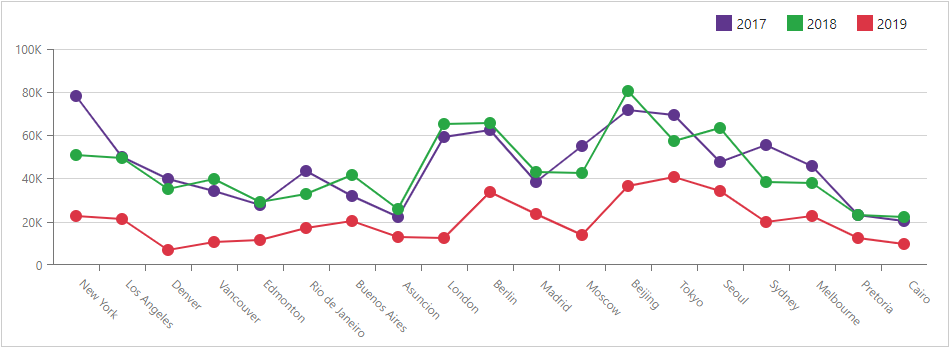
Line Series
Line series visualize data trends over specified intervals. Stacked line series (StackedLine) visualize multiple series and shows each series’ contribution to the total aggregate value for individual arguments.

<DxChart ...>
<DxChartCommonSeries SummaryMethod="Enumerable.Sum"
NameField="@((SaleInfo s) => s.Date.Year)"
ArgumentField="@((SaleInfo s) => s.City)"
ValueField="@((SaleInfo s) => s.Amount)"
SeriesType="ChartSeriesType.Line" >
</DxChartCommonSeries>
</DxChart>
Area Series
Area series emphasize a change in values. Stacked area series (StackedArea) visualize multiple series and allow users to determine how a series constitutes the total aggregate value for individual arguments.

<DxChart ...>
<DxChartCommonSeries SummaryMethod="Enumerable.Sum"
NameField="@((SaleInfo s) => s.Date.Year)"
ArgumentField="@((SaleInfo s) => s.City)"
ValueField="@((SaleInfo s) => s.Amount)"
SeriesType="ChartSeriesType.StackedArea" >
</DxChartCommonSeries>
</DxChart>
Bar Series
Bar series display values in different discrete categories such as months, countries, age, etc. Stacked bar series (StackedBar) display several series that define values for discrete categories.

<DxChart ...>
<DxChartCommonSeries SummaryMethod="Enumerable.Sum"
NameField="@((SaleInfo s) => s.Date.Year)"
ArgumentField="@((SaleInfo s) => s.City)"
ValueField="@((SaleInfo s) => s.Amount)"
SeriesType="ChartSeriesType.StackedBar" >
</DxChartCommonSeries>
</DxChart>