Display Text in Blazor Grid
- 6 minutes to read
The Grid component creates element content based on the specified data source. You can customize text content of the following elements: data cells, column headers, group rows, and summaries. The display text of data cells and group rows can affect data shaping operations, while the display text of column headers and summary items affects only their appearance.
Data Cell
The Grid retrieves data cell values from the bound data source field (FieldName) and displays them as display text strings. You can modify them in the following ways:
- Use the DisplayFormat property to specify a display format for the column cells.
- Handle the CustomizeCellDisplayText event to fill data cells with custom display text strings. Use the DisplayText event argument property to specify the new display text string.
Use the editor settings to format values in cells. These settings also apply to cell editors, the filter row, and the filter menu.
Editor Settings
Column Value Types
All data types
DxCheckBoxSettings.CheckedDisplayText, DxCheckBoxSettings.UncheckedDisplayText, DxCheckBoxSettings.IndeterminateDisplayText
All data types
Data Shaping Operations Based on Cell Display Text
The Grid can use display text in the following data shaping operations:
| Operation | Description |
|---|---|
| Sort Data | The Grid sorts data rows by cell values. Set the SortMode property to DisplayText to sort data by display text. |
| Filter Data | The Grid filters data rows by cell values. Set the FilterMode property to DisplayText to filter data by display text. |
| Group Data | The Grid groups data rows by cell values. Set the GroupInterval property to DisplayText to group data by display text. |
| Search Data | The Grid searches data by display text. |
Limitation: The Grid component does not support data shaping operations by display text when you use a Server Mode data source or GridDevExtremeDataSource.
If you create a template for an element, its content is not actually “display text”, and it cannot be used to perform data shaping operations.
<DxGrid Data="Products" PageSize="5"
CustomizeCellDisplayText="Grid_CustomizeCellDisplayText">
<Columns>
<DxGridDataColumn FieldName="ProductName" />
<DxGridDataColumn FieldName="CategoryId" SortMode="GridColumnSortMode.DisplayText" />
<DxGridDataColumn FieldName="UnitPrice" DisplayFormat="c" />
<DxGridDataColumn FieldName="Discontinued" />
</Columns>
</DxGrid>
@code {
IEnumerable<Product> Products { get; set; }
IEnumerable<Category> Categories { get; set; }
protected override async Task OnInitializedAsync() {
Categories = await NwindDataService.GetCategoriesAsync();
Products = await NwindDataService.GetProductsAsync();
}
void Grid_CustomizeCellDisplayText(GridCustomizeCellDisplayTextEventArgs e) {
if(e.FieldName == "CategoryId") {
e.DisplayText = Categories.Where(c => c.CategoryId == (int)e.Value).First().CategoryName;
}
}
}

Column Header
The Grid creates column header display text based on the specified FieldName property value. The component adds spaces between words when a field name is named according to the CamelCase naming convention. You can use the Caption property to specify the column header text explicitly.
<DxGrid Data="@Data" PageSize="6">
<Columns>
<DxGridDataColumn FieldName="Date" DisplayFormat="D" />
<DxGridDataColumn FieldName="TemperatureC" Caption="@("Temp. (\x2103)")" />
<DxGridDataColumn FieldName="TemperatureF" Caption="@("Temp. (\x2109)")" />
<DxGridDataColumn FieldName="Forecast" />
<DxGridDataColumn FieldName="CloudCover" />
</Columns>
</DxGrid>
@code {
object Data { get; set; }
protected override void OnInitialized() {
Data = ForecastService.GetForecast();
}
}

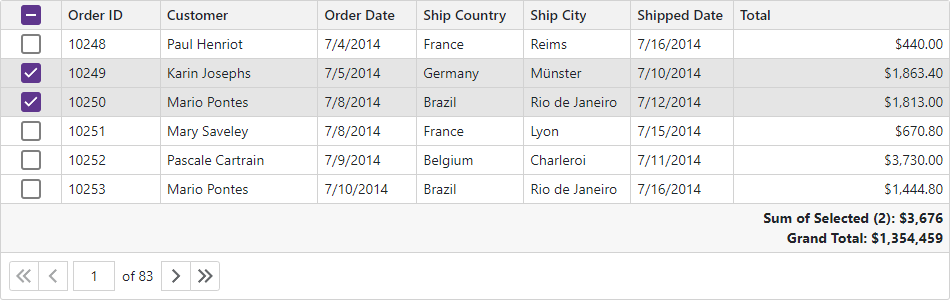
Summary Item
The Grid creates display text for a summary item based on the following predefined display formats:
- <aggregate function>: <summary value>
- For the COUNT summary and summaries that are shown in the same column where the values are calculated.
- <aggregate function> of <column caption>: <summary value>
- For summaries that are shown in another column.
Use the following API members to modify display text strings of summary items:
- ValueDisplayFormat
- Specifies format pattern for the summary value.
- DisplayText
- Specifies display text pattern for the summary item. A display text string can include static text and placeholders for summary value and column caption.
- CustomizeSummaryDisplayText
- Handle this event to customize display text for an individual calculated summary value. The Grid event argument allows you to obtain information about the Grid’s current state and add this information to a summary item’s display text.
<DxGrid @ref="Grid"
Data="@Data"
SelectedDataItems="@SelectedDataItems"
SelectedDataItemsChanged="Grid_SelectedDataItemsChanged"
CustomSummary="Grid_CustomSummary"
CustomizeSummaryDisplayText="Grid_CustomizeSummaryDisplayText">
<Columns>
<DxGridSelectionColumn />
<DxGridDataColumn FieldName="OrderId" Caption="Order ID"/>
<DxGridDataColumn FieldName="CustomerId" Caption="Customer">
<EditSettings>
<DxComboBoxSettings Data="Customers" ValueFieldName="CustomerId" TextFieldName="ContactName"/>
</EditSettings>
</DxGridDataColumn>
<DxGridDataColumn FieldName="OrderDate" />
<DxGridDataColumn FieldName="ShipCountry" />
<DxGridDataColumn FieldName="ShipCity" />
<DxGridDataColumn FieldName="ShippedDate" />
<DxGridDataColumn FieldName="Total" DisplayFormat="c" />
</Columns>
<TotalSummary>
<DxGridSummaryItem SummaryType="GridSummaryItemType.Custom" Name="Custom" FieldName="Total" />
<DxGridSummaryItem SummaryType="GridSummaryItemType.Sum"
FieldName="Total"
DisplayText="Grand Total: {0}"
ValueDisplayFormat="c0" />
</TotalSummary>
</DxGrid>
@code {
IEnumerable<object> Data { get; set; }
IReadOnlyList<Customer> Customers { get; set; }
IReadOnlyList<object> SelectedDataItems { get; set; }
IGrid Grid { get; set; }
@* ... *@
void Grid_CustomSummary(GridCustomSummaryEventArgs e) {
switch(e.SummaryStage) {
case GridCustomSummaryStage.Start:
e.TotalValue = 0m;
break;
case GridCustomSummaryStage.Calculate:
if(e.Grid.IsDataItemSelected(e.DataItem))
e.TotalValue = (decimal)e.TotalValue + (decimal)e.GetRowValue("Total");
break;
}
}
void Grid_CustomizeSummaryDisplayText(GridCustomizeSummaryDisplayTextEventArgs e) {
if(e.Item.Name == "Custom")
e.DisplayText = string.Format("Sum of Selected ({0}): {1:c0}", SelectedDataItems.Count, e.Value);
}
void Grid_SelectedDataItemsChanged(IReadOnlyList<object> newSelection) {
SelectedDataItems = newSelection;
Grid.RefreshSummary();
}
}

Group Row
When you group data, the Grid creates group row text according to the following pattern:
- <column>: <value> (<summary>, <summary>)
- <column> – the group column’s header display text.
<value> – the group value’s display text.
<summary> – a summary item’s display text.
For instance, Country: Argentina (Count: 3)
Handle the CustomizeGroupValueDisplayText event to customize a group value’s display text. Use the DisplayText event argument property to specify the new display text.
<DxGrid Data="@Data"
ShowGroupPanel="true"
CustomGroup="Grid_CustomGroup"
CustomSort="Grid_CustomSort"
CustomizeGroupValueDisplayText="Grid_CustomizeGroupValueDisplayText">
<Columns>
<DxGridDataColumn FieldName="ProductName" />
<DxGridDataColumn FieldName="Country" />
<DxGridDataColumn FieldName="OrderDate" DisplayFormat="d" />
<DxGridDataColumn FieldName="UnitPrice" DisplayFormat="c" GroupIndex="0"
GroupInterval="GridColumnGroupInterval.Custom" SortMode="GridColumnSortMode.Custom" />
<DxGridDataColumn FieldName="Quantity" />
</Columns>
<TotalSummary>
<DxGridSummaryItem SummaryType="GridSummaryItemType.Count" FieldName="ProductName" />
</TotalSummary>
<GroupSummary>
<DxGridSummaryItem SummaryType="GridSummaryItemType.Count" FieldName="UnitPrice" />
</GroupSummary>
</DxGrid>
@code {
// ...
void Grid_CustomGroup(GridCustomGroupEventArgs e) {
if(e.FieldName == "UnitPrice") {
e.SameGroup = Grid_CompareColumnValues(e.Value1, e.Value2) == 0;
e.Handled = true;
}
}
void Grid_CustomSort(GridCustomSortEventArgs e) {
if (e.FieldName == "UnitPrice") {
e.Result = Grid_CompareColumnValues(e.Value1, e.Value2);
e.Handled = true;
}
}
int Grid_CompareColumnValues(object value1, object value2) {
double val1 = Math.Floor(Convert.ToDouble(value1) / 10);
double val2 = Math.Floor(Convert.ToDouble(value2) / 10);
var res = System.Collections.Comparer.Default.Compare(val1, val2);
if(res < 0)
res = -1;
else if(res > 0)
res = 1;
if(res == 0 || (val1 > 9 && val2 > 9))
res = 0;
return res;
}
void Grid_CustomizeGroupValueDisplayText(GridCustomizeGroupValueDisplayTextEventArgs e) {
if(e.FieldName == "UnitPrice") {
double val = Math.Floor(Convert.ToDouble(e.Value) / 10);
string displayText = string.Format("{0:c} - {1:c} ", val * 10, (val + 1) * 10);
if(val > 9)
displayText = string.Format(">= {0:c} ", 100);
e.DisplayText = displayText;
}
}
}
